HTML 과 CSS
테이블 ( Table )
테이블(Table)은 웹페이지를 만드는 데 아주 중요한 태그야.
워드로 만드는 문서에서도 테이블(표)이 감초처럼 사용되듯 웹페이지에서도 아주 유용하게 사용되고 기능도 아주 막강해.
그런데 인터넷에 떠도는 정보를 보면 웹표준에서는 테이블을 사용하지 말라는 이야기를 심심치 않게 볼 수 있어. 왜 그럴까?
이번 장을 공부하면서 테이블도 공부하고 정확한 이유도 알아보자구.
우선 Html 문서에서 테이블(표)을 그려 주는 기본 명령(태그)은 다음과 같아.
<table> 부터 </table> 태그를 만날 때까지가 테이블이야.
<tr>은 줄(row)을 뜻하며, <td>는 칸(column)을 의미해.
모든 태그는 시작이 있으면 끝은 </태그명>으로 끝나야 한다고 했지?
그래서 위의 태그들도 </table> </tr> </td>로 닫았어. 그리고 표 안에 들어가는 내용은 모두 <td>~</td> 사이에 들어가.
결국, 위의 가장 간단한 테이블을 구성하는 태그는 [한 줄/한 칸]짜리 테이블을 만들라는 명령이야.
[결과]
즉, 단 한 칸짜리 테이블을 만드는 경우라도 <table>, <tr>, <td> 3개의 태그가 모두 필요해.
두 줄짜리 테이블이라면 다음과 같이 표시되겠지?
또 각 줄에 2칸씩 있다면 다음과 같이 태그를 작성해.
그러나 위 소스를 브라우저에서 확인하면 실제 선은 보이지 않아.
<div> 태그에서도 블록의 속성에서 바탕색이나 선 종류, 굵기를 지정하지 않으면 내용만 보이는 것과 마찬가지야.
위의 태그만으로도 표를 구성할 수 있지만 웹표준에 맞게 하려면 몇 가지 태그를 추가로 알아야 해.
따라 해 보면서 테이블에 대해서 좀 더 알아보자구. 우선 우리들이 만들려는 표는 다음과 같아.

첫 번째 <tr> 안을 보면 태그가 위에서 배운 <td>가 아니라 <th>임을 볼 수 있을 거야.
이 <th> 태그는 테이블의 상단 제목(Table Heading)을 뜻하는 태그로 엄격한 표준을 요구하는 웹문서에서는 테이블을 작성할 때 첫째 줄에 꼭 <th> 태그를 사용할 것을 요구해.
그래야 시각 장애인용 판독기나 검색엔진 로봇들도 표의 각 셀이 무슨 칸인지 의미를 알 수 있을 테니까.
둘째 <tr> 내의 두 번째 칸은 <td rowspan="2">라고 표시하고 있어.
이것은 세로로 2칸을 합치라는 뜻이야.
예제를 보면 두 책은 출판사가 같아서 셀을 합친 것을 볼 수 있는데 바로 이런 경우에 사용해.
반대로 가로셀을 합할 때는 <td colspan="2">라고 표시해 주면 돼.
셋째 <tr> 내를 보면 두 번째 <tr>에서 세로셀을 합쳤기 때문에 <td>가 두 개인 것을 볼 수 있어.
이제 CSS에 표에 대한 스타일을 입혀 볼 거야.
<table>, <td>, <th>에 대해 각각 스타일 속성을 부여했어.
우선 테이블 전체에 1px 두께의 검정색 테두리를 입혔고(border: 1px solid black;) 가로폭은 400px로 정했어.
border-collapse:collapse;는 <td> 셀 사이의 간격을 없애라는 명령이야. (이 속성줄을 지우고 브라우저에서 확인해 보면 쉽게 차이를 확실히 알 수 있어.)
마지막으로 margin은 표 밖의 주위로 30px의 간격을 떼라는 명령이야. (왼쪽만 간격을 떼고 싶으면 margin-left: 30px;으로 지정하면 되겠지.)
<table>에 준 선(border) 속성은 전체 테두리에만 영향을 주므로 <td>, <th>에도 테두리를 입혔어.
마지막으로 제목에 해당하는 <th> 태그에는 바탕색을 은색(silver)으로 지정했어.
 테이블(표)에 대한 설명을 이상과 같이 간단히 배워 보았어.
테이블(표)에 대한 설명을 이상과 같이 간단히 배워 보았어.
이 테이블은 나중에 게시판을 만들 때 특히 아주 유용하게 사용돼.
카페나 블로그의 게시글 리스트는 거의 모두 이 테이블을 이용한 것이니까.
여기까지 그대로 따라했으면 화면은 아래 링크와 같을 거야.
http://yogibbs.kr/htmlDemo/lesson7.html
다음 학습 : 테이블로 레이아아웃 만들기
이전 학습 : 이미지
워드로 만드는 문서에서도 테이블(표)이 감초처럼 사용되듯 웹페이지에서도 아주 유용하게 사용되고 기능도 아주 막강해.
그런데 인터넷에 떠도는 정보를 보면 웹표준에서는 테이블을 사용하지 말라는 이야기를 심심치 않게 볼 수 있어. 왜 그럴까?
이번 장을 공부하면서 테이블도 공부하고 정확한 이유도 알아보자구.
우선 Html 문서에서 테이블(표)을 그려 주는 기본 명령(태그)은 다음과 같아.
<table> 부터 </table> 태그를 만날 때까지가 테이블이야.
<tr>은 줄(row)을 뜻하며, <td>는 칸(column)을 의미해.
모든 태그는 시작이 있으면 끝은 </태그명>으로 끝나야 한다고 했지?
그래서 위의 태그들도 </table> </tr> </td>로 닫았어. 그리고 표 안에 들어가는 내용은 모두 <td>~</td> 사이에 들어가.
결국, 위의 가장 간단한 테이블을 구성하는 태그는 [한 줄/한 칸]짜리 테이블을 만들라는 명령이야.
[결과]
즉, 단 한 칸짜리 테이블을 만드는 경우라도 <table>, <tr>, <td> 3개의 태그가 모두 필요해.
두 줄짜리 테이블이라면 다음과 같이 표시되겠지?
<table>
<tr> <--- 첫째 줄 -->
<td></td>
</tr>
<tr> <--- 둘째 줄 -->
<td></td>
</tr>
</table>
[결과]<tr> <--- 첫째 줄 -->
<td></td>
</tr>
<tr> <--- 둘째 줄 -->
<td></td>
</tr>
</table>
또 각 줄에 2칸씩 있다면 다음과 같이 태그를 작성해.
<table>
<tr>
<td>첫째 줄 첫째 칸</td>
<td>첫째 줄 둘째 칸</td>
</tr>
<tr>
<td>둘째 줄 첫째 칸</td>
<td>둘째 줄 둘째 칸</td>
</tr>
</table>
[결과]<tr>
<td>첫째 줄 첫째 칸</td>
<td>첫째 줄 둘째 칸</td>
</tr>
<tr>
<td>둘째 줄 첫째 칸</td>
<td>둘째 줄 둘째 칸</td>
</tr>
</table>
| 첫째 줄 첫째 칸 | 첫째 줄 둘째 칸 |
| 둘째 줄 첫째 칸 | 둘째 줄 둘째 칸 |
그러나 위 소스를 브라우저에서 확인하면 실제 선은 보이지 않아.
<div> 태그에서도 블록의 속성에서 바탕색이나 선 종류, 굵기를 지정하지 않으면 내용만 보이는 것과 마찬가지야.
위의 태그만으로도 표를 구성할 수 있지만 웹표준에 맞게 하려면 몇 가지 태그를 추가로 알아야 해.
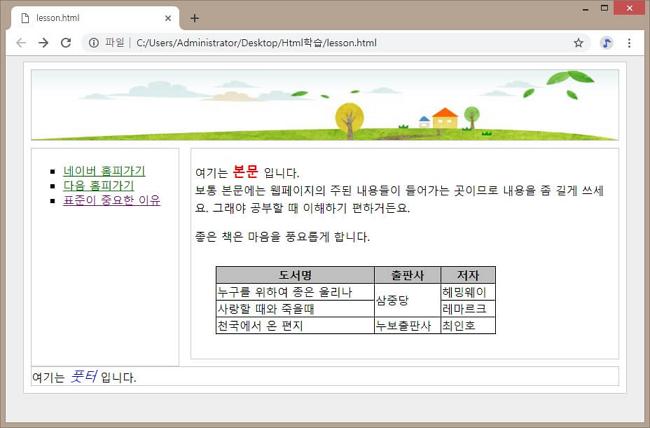
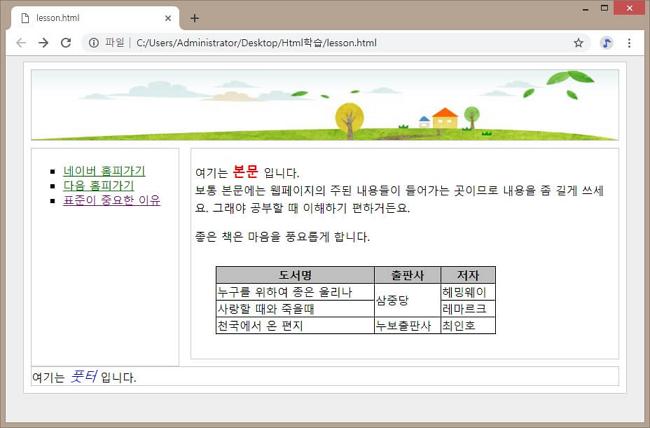
따라 해 보면서 테이블에 대해서 좀 더 알아보자구. 우선 우리들이 만들려는 표는 다음과 같아.

1. lesson.html 파일에서 리스트를 공부할 때 만든 <div id="contents">~<div> 안의 <ul>부터 </ul>까지를 지우고 아래 테이블 소스로 대치해.
<table>
<tr>
<th>도서명</th>
<th>출판사</th>
<th>저자</th>
</tr>
<tr>
<td>누구를 위하여 종은 울리나</td>
<td rowspan="2">삼중당</td>
<td>헤밍웨이</td>
</tr>
<tr>
<td >사랑할 때와 죽을때</td>
<td>레마르크</td>
</tr>
<tr>
<td>천국에서 온 편지</td>
<td>누보출판사</td>
<td>최인호</td>
</tr>
</table>
첫 번째 <tr> 안을 보면 태그가 위에서 배운 <td>가 아니라 <th>임을 볼 수 있을 거야.
이 <th> 태그는 테이블의 상단 제목(Table Heading)을 뜻하는 태그로 엄격한 표준을 요구하는 웹문서에서는 테이블을 작성할 때 첫째 줄에 꼭 <th> 태그를 사용할 것을 요구해.
그래야 시각 장애인용 판독기나 검색엔진 로봇들도 표의 각 셀이 무슨 칸인지 의미를 알 수 있을 테니까.
둘째 <tr> 내의 두 번째 칸은 <td rowspan="2">라고 표시하고 있어.
이것은 세로로 2칸을 합치라는 뜻이야.
예제를 보면 두 책은 출판사가 같아서 셀을 합친 것을 볼 수 있는데 바로 이런 경우에 사용해.
반대로 가로셀을 합할 때는 <td colspan="2">라고 표시해 주면 돼.
셋째 <tr> 내를 보면 두 번째 <tr>에서 세로셀을 합쳤기 때문에 <td>가 두 개인 것을 볼 수 있어.
이제 CSS에 표에 대한 스타일을 입혀 볼 거야.
2. style.css의 맨 아래에 다음과 같은 속성을 추가해.
table {
border: 1px solid black;
border-collapse: collapse;
width: 400px;
margin: 30px;
}
td, th {
border: 1px solid black;
}
th {
background: silver;
}
<table>, <td>, <th>에 대해 각각 스타일 속성을 부여했어.
우선 테이블 전체에 1px 두께의 검정색 테두리를 입혔고(border: 1px solid black;) 가로폭은 400px로 정했어.
border-collapse:collapse;는 <td> 셀 사이의 간격을 없애라는 명령이야. (이 속성줄을 지우고 브라우저에서 확인해 보면 쉽게 차이를 확실히 알 수 있어.)
마지막으로 margin은 표 밖의 주위로 30px의 간격을 떼라는 명령이야. (왼쪽만 간격을 떼고 싶으면 margin-left: 30px;으로 지정하면 되겠지.)
<table>에 준 선(border) 속성은 전체 테두리에만 영향을 주므로 <td>, <th>에도 테두리를 입혔어.
마지막으로 제목에 해당하는 <th> 태그에는 바탕색을 은색(silver)으로 지정했어.
3. 웹문서와 스타일문서 둘 다 저장하고 브라우저에서 결과를 확인해.

이 테이블은 나중에 게시판을 만들 때 특히 아주 유용하게 사용돼.
카페나 블로그의 게시글 리스트는 거의 모두 이 테이블을 이용한 것이니까.
여기까지 그대로 따라했으면 화면은 아래 링크와 같을 거야.
http://yogibbs.kr/htmlDemo/lesson7.html
다음 학습 : 테이블로 레이아아웃 만들기
이전 학습 : 이미지
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 675 |
| 1장 | Html 과 CSS | 539 |
| CSS 로 꾸미기 | 496 | |
| Html 문서 안에 스타일 삽입하기1.2 | 468 | |
| 2장 | Div 와 구조설계 | 495 |
| 스타일시트 작성 ( layout.css ) | 399 | |
| 레이아웃 다듬기 | 367 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 427 |
| 리스트 태그 - ul, ol, li | 399 | |
| 4장 | 스팬(Span)과 클래스(Class) | 417 |
| 5장 | 링크와 이미지 | 355 |
| 이미지 | 432 | |
| 6장 | 테이블 ( Table ) | 530 |
| 테이블로 레이아웃 만들기 | 364 | |
| 7장. | 폼 (Form) | 400 |
| 8장. | 웹표준 이야기 | 385 |
| 웹표준이 중요한 이유 | 355 | |
| 9장 | Html5 로 가기 | 363 |
| 문자 인코딩 | 441 |