HTML 과 CSS
CSS 로 꾸미기
▶ CSS로 꾸미기
웹표준에서 가장 중요한 개념이 바로 웹페이지의 ‘내용’과 ‘디자인’을 분리하여 작성하는 거야.내용이란 웹페이지를 통해 전달하려고 하는 문장, 그림, 소리 등의 요소이고 이 내용들의 위치, 크기, 색상, 화면 디자인 등은 디자인 요소에 해당해. 그럼 디자인은 어떻게 적용하는지 볼까?
1. 작업하던 page1.html 파일의 <head>~</head> 사이에 다음과 같은 내용을 삽입해.
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
2. Ctrl-S 키를 눌러 저장해.
위 문장은 “디자인을 담당할 파일로 style.css를 사용한다.”라는 뜻인데 각 부분이 뜻하는 게 뭔지 몰라도 돼.항상 같으니까. 단지 맨 마지막에 style.css라는 파일명이 보이지? 이 파일 이름만 여러분이 지정하면 돼.
▶ 스타일시트 작성
위에서 page1.html 웹문서에 대한 디자인을 담당하는 스타일 파일로 style.css로 지정했으니 그것을 만들어야 하겠지?스타일시트 파일 역시 Html 파일과 마찬가지로 일반 텍스트 파일이야. 그러므로 위의 Html 파일작성과 마찬가지로 텍스트 에디터를 사용하여 작성하면 돼.
1. Ctrl-N 키로 새파일을 만들어 .
2. Ctrl-S 키를 눌러 저장하면서 파일명을 style.css 으로 입력해.
이전에 만든 page1.html과 같은 폴더(Html학습)에 저장하는 거야.3. 내용에 다음과 같이 입력해.
html {
font-family: "맑은 고딕", 굴림;
font-size: 16px;
}
h1 {
font-size: 1.7em;
}
h2 {
font-size: 120%;
}
4. 입력을 마치면 다시 Ctrl-S 키를 눌러서 내용을 저장해.
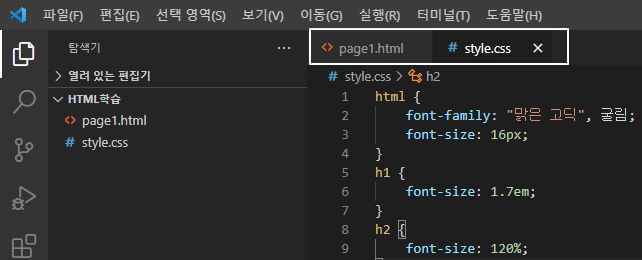
이제 에디터 상단을 보면 page1.html 파일과 style.css 파일 두 개의 파일을 사용 중임을 알 수 있지?

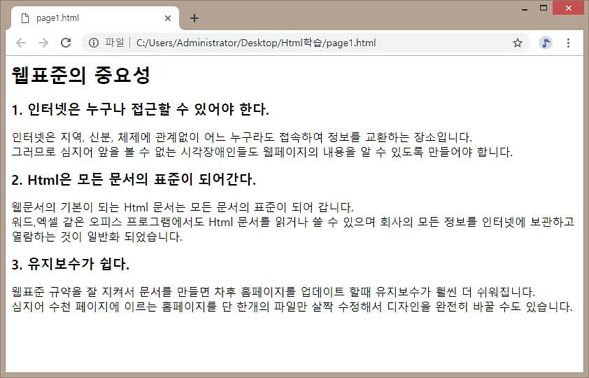
5. 저장을 했으면 다시 브라우저로 돌아가서 [F5]키를 눌러 화면을 새로고침 해.

CSS의 작성요령은 다음과 같아.
또는 다음과 같이 한 줄로 기록해도 돼.
이제 한 줄씩 뜯어보면서 설명해 볼께….
html {
font-family: "맑은 고딕", 굴림;
font-size: 16px;
}
우선 이 html 문서 전체에 대한 스타일을 설정했어.
font-family: 속성은 본문에서 사용하는 글자체(폰트)를 설정하는 곳이야. 폰트종류가 많은 영문과는 달리 한글은 불행히도 다양한 폰트가 없어.
위의 예에서 보면 폰트로 ["맑은 고딕"]과 [굴림]을 지정하였는데, 이렇게 두 개를 지정한 이유는 '맑은 고딕'이 없는 컴퓨터도 있기 때문이야.
즉, 위 font-family:의 속성값 뜻은 "[맑은 고딕]을 기본으로 하지만 컴퓨터에 이 폰트가 없으면 [굴림]으로 표시해라…." 라는 뜻이야.
혹시라도 아직도 윈도우XP를 사용하는 컴퓨터에서 이 웹페이지를 볼 때는 ‘굴림’폰트로 보이게 되겠지?
또 만일 이 폰트 속성을 [font-family: 바탕, "맑은 고딕", 굴림;]으로 입력해서 저장했다면 이 웹페이지는 바탕체 폰트를 먼저 보여 주겠지? 직접 한 번 확인해 봐.
그리고 폰트명이 한 단어가 아닌 경우(중간에 공백이 있는 폰트명일 때)에는 위 "맑은 고딕"처럼 큰따옴표로 감싸 주어야 해.
font-size: 속성은 폰트의 크기를 정하며, 크기를 정하는 방법도 여러 가지가 있어.
- 12px, 20px, 30px… 픽셀(px) 단위로 입력하는 방법
- 1.2rem 2rem… 배율(rem)로 지정하는 법
- 120% 170% 200%… 배율(%)로 지정하는 법
- x-small, small, medium, large, x-large 중에서 고르는 방법
rem은 기본 스타일인 html 속성에서 지정된 크기에 비례하는 배율을 뜻해.
예를 들어 html 속성의 폰트사이즈가 16px이면 1.7rem은 16*1.7=27.2px이 되는 거야.
그러므로 html 에 기본 사이즈를 넣어두고 나머지에는 모두 rem 단위로 크기를 지정하면, html 의 크기 하나만 변경하면 나머지는 모두 여기에 맞추어 rem 배율에 따라 크기가 재조정되는 거야.
(예전에는 em이 많이 쓰였는데, rem이 나오면서 em 은 좀 밀려났어. rem 이 더 편하니까..)
만일 html 에 기본 사이즈가 없으면 브라우저의 디폴트 사이즈(보통 16px)를 기준으로 계산돼.
<h1> 태그에서 font-size:에 1.7rem이라는 배율 속성값으로 부여했어. 이것은 기본폰트의 1.7배 크기로 보여 주라는 뜻이야.
<h2>에서는 또 다른 비율 계산방법인 %를 사용했어. 여기서 120%는 1.2rem과 같은데 엄밀히 따지면 rem과 %는 약간 달라.
rem은 루트 스타일(html )의 크기에 대한 비율이고, %는 자기가 속한 부모(parent) 스타일에 대한 비율이야. 뭐 이렇게 여러개가 있는지...
그렇지만 html5 시대에는 무조건 rem 을 사용하는 것이 제일 좋아.
자, 이번에는 스타일을 조금 더 보강해 보자고….
현재 스타일은 본문과 제목이 모두 같은 폰트이고 색상도 하나뿐이야. 또 바탕색도 한 번 넣어 볼까?
6. 에디터로 돌아가 style.css의 내용을 다음과 같이 보강해 봐.
html {
font-family: "맑은 고딕", 굴림;
font-size: 16px;
background-color: #eeeeee;
}
h1, h2 {
font-family: 바탕;
}
h1 {
font-size: 1.7em;
text-align: center;
color: maroon;
}
h2 {
font-size: 120%;
color: blue;
}
p {
line-height: 160%;
}
새로운 스타일 속성을 몇 개 추가했어.
우선 background-color 는 바탕색을 의미해. 우리는 바탕색에 옅은 회색인 #eeeeee를 지정했어.
이 #로 사용하는 색상은 웹디자인에서 가장 많이 사용하는 색상 표기법으로 # 뒤에 2개씩 쌍으로 색상값을 넣어서 3쌍이 모여서 색상이 완성되는 형태야. rgb 색상이라고 부르던데 빨강, 초록, 파랑(Red, Green, Blue)을 조합하면 어떤 색도 표현할 수 있는 방식이야.
이때 위의 #eeeeee처럼 한 쌍의 값이 같으면 #eee처럼 하나만 입력해도 돼.
#000, #111, #222, …, #999, #aaa, #bbb, …, #eee, #fff는 검정색(#000)부터 차츰 옅어지면서 하얀색(#fff)까지 단계적으로 회색으로 표시돼.
디자인에서 회색계열은 어디나 잘 어울리기 때문에 #000~#fff까지는 아주 애용돼.
<h1><h2> 태그에는 고동색(maroon)과 파란색(blue)를 색 이름으로 직접 지정했어.
색상값(=속성값)에서 중요 색상들(black, red, cyan, yellow, green, pink…)은 미리 정해진 영문이름이 있으니 이 이름을 사용해도 돼.
color:는 글자색이야.
글자색 역시 영문으로 색상을 표시할 수 있으며, 미세한 색상은 RGB 코드값을 지정할 수 있어.
Html에서 사용하는 컬러의 이름과 코드는 아래 링크에서 모두 확인할 수 있어.
https://html-color-codes.info/
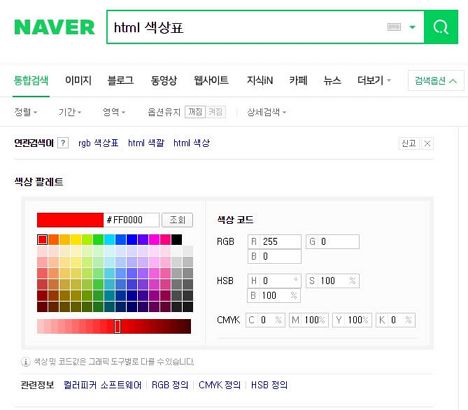
또, 네이버의 검색에서 [html 색상표]라고 입력하면 아래 그림과 같이 색상 팔레트를 바로 확인할 수 있어.

이것은 h1, h2 태그 두 군데 모두 [font-family:바탕]이라는 폰트를 사용하라는 것이야.
즉 body의 전체적인 기본폰트는 ‘맑은 고딕’과 ‘굴림’이지만 <h1><h2> 제목에는 ‘바탕’ 폰트로 표시하라는 뜻이겠지? 이처럼 한 군데 이상에 공통으로 적용되는 속성은 콤마로 분리해서 한 번에 지정할 수도 있어.
그리고 폰트사이즈는 h1, h2 태그가 각각 다르니까 아래에 별도로 속성을 부여했어.
h1 태그에 text-align: center; 속성이 추가되었지?
이것은 문단 정렬을 가운데(Center)로 하라는 뜻이야. center가 있으니 당연히 left, right 속성값도 있겠지?
마지막으로 문단을 뜻하는 p 태그에는 줄 간격 속성을 부여했어.
line-height: 속성은 줄 간격을 뜻하는데, 특히 우리나라에서는 아주 긴요하게 사용돼.
한글은 영문보다 글자가 커서 줄 간격을 주지 않으면 문단에서 위아래 줄이 너무 붙어서 보이는 경우가 많아.
그래서 줄 간격을 150~160% 정도 주면 문장이 한결 부드러워 보여.
※ Tip
어떤 경우에는 이 % 줄 간격이 잘 안 먹히는 경우가 있어. 이때는 %를 사용하지 말고 1.5, 1.6같이 배수를 사용해 봐.
어떤 경우에는 이 % 줄 간격이 잘 안 먹히는 경우가 있어. 이때는 %를 사용하지 말고 1.5, 1.6같이 배수를 사용해 봐.
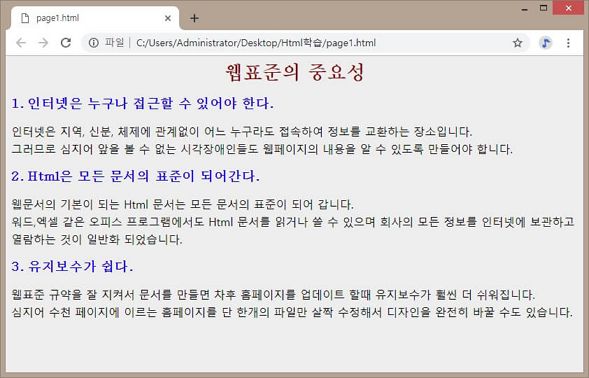
7. 저장하고 브라우저에서 [F5] 새로고침 키를 눌러 확인을 해 봐.

아래 링크에 내가 따라한 내용을 확인해 볼 수 있어.
http://yogibbs.kr/htmlDemo/page1-1.html
지금까지 배운 것은 몇 가지 안 되지만 홈페이지에서 가장 많이 사용하는 것들이야.
이 책에서 모든 CSS의 속성을 설명하지는 않을 거야. 그 많은 속성을 다 설명하려면 이 책의 5배는 더 두꺼워져야 할 거야.
또 그렇게 상세히 설명한 책들 무지하게 많고, 기본 작동원리만 이해하면 인터넷 검색에서 얼마든지 찾을 수 있어.
우리가 여기서 배워야 할 것은 웹문서를 제대로 만들려면 지금 배운 것처럼 내용과 구조를 담당하는 Html 문서와 디자인을 담당하는 CSS 문서로 나누어야 한다는 것과 그 이유를 확실하게 이해하는 것이 목적이야.
다음 학습 : Html 문서 안에 스타일 삽입하기
이전 학습 : Html 과 CSS
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 675 |
| 1장 | Html 과 CSS | 541 |
| CSS 로 꾸미기 | 497 | |
| Html 문서 안에 스타일 삽입하기1.2 | 468 | |
| 2장 | Div 와 구조설계 | 496 |
| 스타일시트 작성 ( layout.css ) | 401 | |
| 레이아웃 다듬기 | 368 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 428 |
| 리스트 태그 - ul, ol, li | 400 | |
| 4장 | 스팬(Span)과 클래스(Class) | 418 |
| 5장 | 링크와 이미지 | 355 |
| 이미지 | 433 | |
| 6장 | 테이블 ( Table ) | 533 |
| 테이블로 레이아웃 만들기 | 364 | |
| 7장. | 폼 (Form) | 400 |
| 8장. | 웹표준 이야기 | 387 |
| 웹표준이 중요한 이유 | 357 | |
| 9장 | Html5 로 가기 | 365 |
| 문자 인코딩 | 442 |