HTML 과 CSS
Html 과 CSS
HTML은 “Hyper Text Markup Language”의 약자로 웹문서에서 사용되는 명령 언어야.
그리고 이 Html 의 명령이 시키는 대로 화면에 표시를 하는 단말기 역할을 하는 것이 바로 '웹 브라우저'야.
C++, PHP, Java 같은 프로그램 언어처럼 HTML도 분명한 언어로 인터넷에서 보는 모든 홈페이지는 이 HTML 언어로 만들어져 있어.
보통 Html 문서 안에서 사용하는 명령을 보통 '태그(Tag)'라고 불러.
그러니 HTML은 반드시 정확하게 용도와 문법을 알아야 해. 가장 기본이 가장 중요해.
자~ 시작해 볼까?
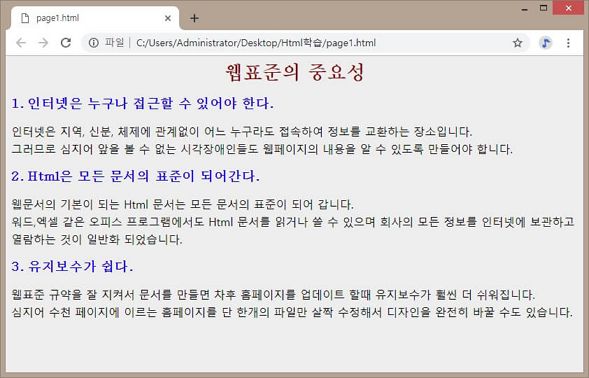
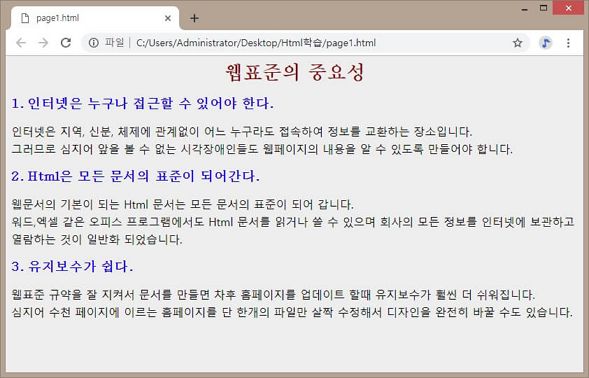
우선 우리들이 이 장에서 학습을 통해 만들어 볼 웹페이지는 다음과 같아.

화면이 좀 촌스럽지…? ㅎ
공부를 위해 바탕화면은 옅은 회색으로, 제목과 내용의 글자폰트와 색상을 달리하는 연습이야.
여기서는 NotePad++ 화면을 기준으로 설명할께.
에디터는 파일 확장자에 따라 자동으로 문장과 태그를 색상으로 구분해서 표시해 줘서 입력하기가 편해..
 저장 후 에디터 상단 탭을 보면 저장된 파일명이 [page1.html]이라는 표시를 확인할 수 있지?
저장 후 에디터 상단 탭을 보면 저장된 파일명이 [page1.html]이라는 표시를 확인할 수 있지?
이제 웹페이지의 구조를 잡았으니 내용을 넣어 보자고.
모든 웹페이지(HTML 문서)들은 위와 같은 기본 구조로 되어 있어.
시작은 항상 <html>로 시작하고 </html>로 끝나. <head>~</head> 사이에는 이 문서의 제작자, 사용된 언어, 문서 제목, 디자인 정의파일 등 이 웹문서에 대한 여러 정보가 들어가. <body>~</body> 사이에는 이 웹페이지에서 보여 줄 내용이 들어가고.
또 <> 안의 모든 영문은 소문자를 사용해. 대부분의 웹브라우저들은 대소문자를 모두 다 인식하지만, 항상 소문자로 버릇을 들이는 것이 좋아.
<> 사이에 들어가는 것이 바로 Html의 명령들인데 이 명령들을 ‘태그(Tag)’라고 불러. (Tag는 ‘꼬리표’라는 뜻인데 해당 구간에 대한 성격을 부여하는 꼬리표 역할을 하기 때문에 붙여진 이름이야.)
익스플로러나 크롬 같은 웹브라우저들은 Html 파일의 내용을 차례로 읽어 가면서 명령, 즉 태그에 따라서 내용을 알맞은 모양으로 표시해 주게 되는 거야.
결국, 홈페이지 공부의 가장 기초는 이 태그에 어떤 종류가 있으며, 각 태그는 어떤 역할을 하는지 배우는 것이라고 할 수 있어.
여러분들이 구분하기 좋도록 <body> 안의 내용들은 들여쓰기를 했어.
들여쓰기는 안 해도 상관없지만 이렇게 <Tab>키를 사용해서 들여쓰기를 해서 구역을 보기 좋게 구분하는 것은 아주 좋은 습관이야.
본문에 새로운 명령, 즉 태그(Tag)들이 나왔네?
우선 <h1>, <h2>는 제목을 뜻하는 태그들이야.
<h1>은 가장 큰 제목이고 <h2>는 그보다 조금 작은 소제목이야.
이런 식으로 html 문서에서는 <h6>까지의 제목분류를 정할 수 있어. 일반적인 문서에서는 <h1>~<h3> 정도면 충분히 사용 가능해.
모든 태그는 시작했으면 닫아 주어야 하므로 <h1>으로 시작했으면 제목이 끝나는 곳에 </h1>으로… <h2>로 시작했으면 </h2>로 닫아 줘야 해.
이 <h> 태그는 아주 중요해. 홈페이지를 검색하는 로봇들이 이 태그를 보고 이 웹문서의 중요제목을 알아내기 때문이야.
또 시각 장애인들이 사용하는 웹페이지를 읽어 주는 기계에서도 이 <h> 태그를 만나면 제목인 줄 알고 좀 더 크게 강조해서 읽어 주기도 하거든.
또 다른 중요한 태그로 <p>도 나왔어.
<p> 태그는 문단(Paragraph)을 뜻하는 명령이야. 즉 <p>~</p>까지가 한 문단이라는 뜻이야.
초등학교 시절 문단 나누기 했던 기억나지? 바로 그 문단을 구분하는 태그가 이 <p> 태그야.
Html 문서가 일반 워드문서와 다른 점은 태그로 구분하지 않은 이상 에디터에서 Enter로 줄 바꿈을 해도 화면에는 적용되지 않는다는 거야.
위 문서를 보면 <p>~</p> 태그 사이의 문장들은 에디터 가로 폭에 맞추어 Enter키로 줄 바꿈을 했지만 실제 화면에서는 줄 바꿈이 되지 않아. 확인해 볼까?
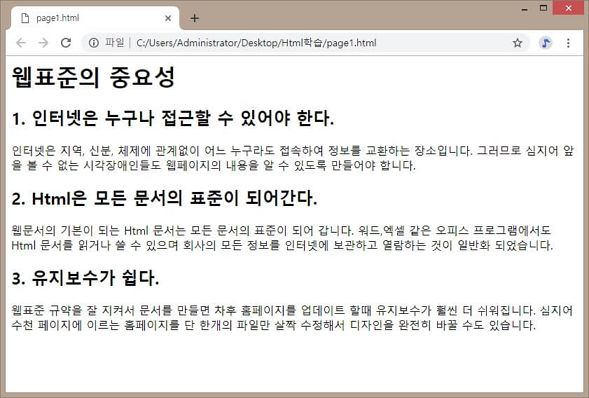
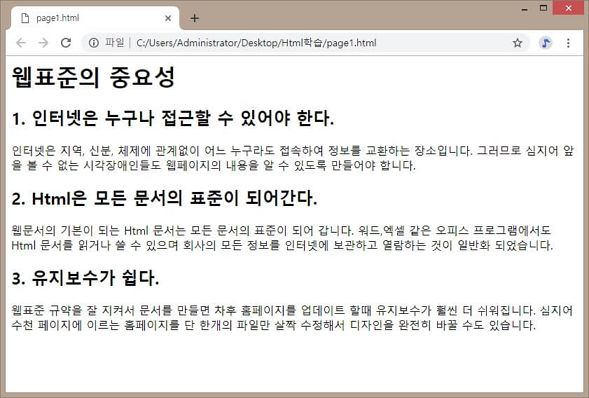
웹브라우저가 뜨면서 아래와 같이 우리가 만든 웹페이지가 보일 거야.
 <h1> 태그를 적용한 ‘웹표준의 중요성’이라는 제목은 가장 큰 글씨로, 그리고 <h2>를 적용한 소제목은 약간 작은 글씨로 그리고 <p> 태그를 적용한 글들은 일반글씨로 나타나 보이지?
<h1> 태그를 적용한 ‘웹표준의 중요성’이라는 제목은 가장 큰 글씨로, 그리고 <h2>를 적용한 소제목은 약간 작은 글씨로 그리고 <p> 태그를 적용한 글들은 일반글씨로 나타나 보이지?
그런데 에디터에서 입력했던 것과는 달리 <p> 문단 안에서 줄 바꿈은 적용되지 않았네?
이렇게 강제로 줄 바꿈을 하지 않아서 좋은 점은 웹브라우저의 크기에 따라 자동으로 줄이 바뀐다는 거야.
한 번 브라우저의 가로 폭을 늘렸다, 줄였다 하면서 변화를 확인해 봐.
강제로 줄 바꿈을 해 주기 위해서는 <br> 이라는 태그를 사용해.
이제 <br> 태그가 들어간 자리에서 줄 바꿈이 되었음을 확인할 수 있지?
그런데 맨 아래줄에 입력한 “<!-- 2019.1.30 작성 -->” 글자는 보이지 않네?
이것은 <!-- --> 기호가 바로 html의 주석으로 사용하는 기호이기 때문이야.
즉, html 문서에서 <!--로 시작해서 -->까지는 화면에 표시되지 않아. 개발자나 디자이너가 작성하면서 이 웹문서에 필요한 정보 등을 적어 두는 용도로 사용하는 태그야.
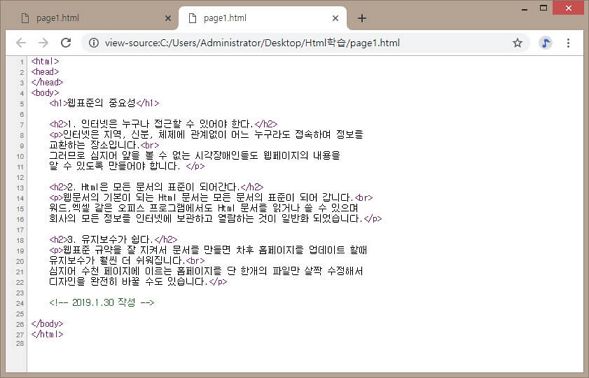
그러나 이 주석내용도 브라우저의 [소스 보기]를 하면 모두 확인할 수 있어. 소스를 한 번 볼까?
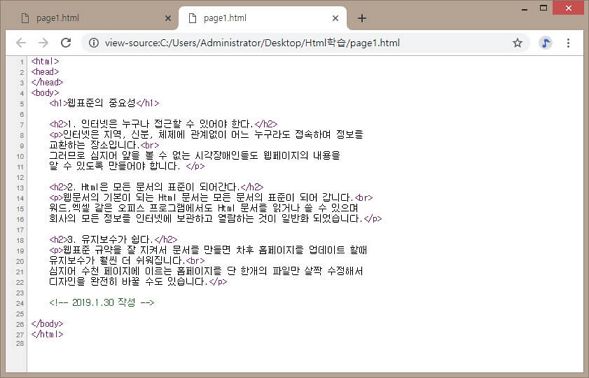
 우리가 입력했던 html의 내용이 소스로 보이지?
우리가 입력했던 html의 내용이 소스로 보이지?
또 여기서는 주석문도 보이는 것을 확인할 수 있어.
여기까지 똑같이 따라한 내용은 아래 링크에서 확인할 수 있어
http://yogibbs.kr/htmlDemo/page1.html
다음 학습 : CSS 로 꾸미기
이전 학습 : 수업전 준비사항-에디터
그리고 이 Html 의 명령이 시키는 대로 화면에 표시를 하는 단말기 역할을 하는 것이 바로 '웹 브라우저'야.
C++, PHP, Java 같은 프로그램 언어처럼 HTML도 분명한 언어로 인터넷에서 보는 모든 홈페이지는 이 HTML 언어로 만들어져 있어.
보통 Html 문서 안에서 사용하는 명령을 보통 '태그(Tag)'라고 불러.
그러니 HTML은 반드시 정확하게 용도와 문법을 알아야 해. 가장 기본이 가장 중요해.
자~ 시작해 볼까?
▶ 웹의 세계로 들어가 봅시다. (Html 문서 작성)
내 손으로 직접 만드는 홈페이지의 세계에 첫발을 들여 보자고….우선 우리들이 이 장에서 학습을 통해 만들어 볼 웹페이지는 다음과 같아.

화면이 좀 촌스럽지…? ㅎ
공부를 위해 바탕화면은 옅은 회색으로, 제목과 내용의 글자폰트와 색상을 달리하는 연습이야.
1. 우선 학습용 웹문서들을 저장할 폴더를 하나 만들어.
[Html학습] 이라는 폴더 이름으로 바탕화면이나 내문서함 처럼 찾기 쉬운 자리에 폴더를 만들어 둬.2. 미리 준비한 에디터를 실행해.
[0장.수업전 준비사항-에디터]에서 소개한 에디터, 또는 여러분이 좋아하는 에디터 어떤 것이든 좋아.여기서는 NotePad++ 화면을 기준으로 설명할께.
3. 메뉴의 [파일 > 새파일 (Ctrl-N)]을 차례로 선택해.
새문서 작성을 위한 빈 화면이 나타날 거야.4. 파일 이름을 정하기 위해 에디터 툴바의 [저장] 아이콘을 눌러 저장.
(키보드의 <Ctrl-S>로 연습해 두는 것이 편해.)
에디터는 파일 확장자에 따라 자동으로 문장과 태그를 색상으로 구분해서 표시해 줘서 입력하기가 편해..
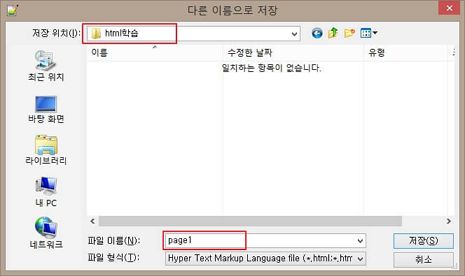
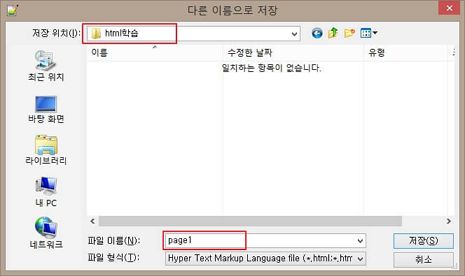
5. 파일명을 묻는 대화상자가 나오면 상단의 폴더는 미리 만들어 둔 [Html학습] 폴더를 선택하고, 아래 파일명은 page1 으로 입력하고, 파일종류는 [Html]을 선택하고, [저장] 버튼을 클릭해.
(또는 파일명에 확장자 까지 page1.html 로 직접 입력해 주어도 돼.)
이제 웹페이지의 구조를 잡았으니 내용을 넣어 보자고.
6. 에디터에 아래와 같이 내용을 입력해.
<html>
<head>
</head>
<body>
</body>
</html>
모든 웹페이지(HTML 문서)들은 위와 같은 기본 구조로 되어 있어.
시작은 항상 <html>로 시작하고 </html>로 끝나. <head>~</head> 사이에는 이 문서의 제작자, 사용된 언어, 문서 제목, 디자인 정의파일 등 이 웹문서에 대한 여러 정보가 들어가. <body>~</body> 사이에는 이 웹페이지에서 보여 줄 내용이 들어가고.
또 <> 안의 모든 영문은 소문자를 사용해. 대부분의 웹브라우저들은 대소문자를 모두 다 인식하지만, 항상 소문자로 버릇을 들이는 것이 좋아.
<> 사이에 들어가는 것이 바로 Html의 명령들인데 이 명령들을 ‘태그(Tag)’라고 불러. (Tag는 ‘꼬리표’라는 뜻인데 해당 구간에 대한 성격을 부여하는 꼬리표 역할을 하기 때문에 붙여진 이름이야.)
익스플로러나 크롬 같은 웹브라우저들은 Html 파일의 내용을 차례로 읽어 가면서 명령, 즉 태그에 따라서 내용을 알맞은 모양으로 표시해 주게 되는 거야.
결국, 홈페이지 공부의 가장 기초는 이 태그에 어떤 종류가 있으며, 각 태그는 어떤 역할을 하는지 배우는 것이라고 할 수 있어.
7. 계속해서 <body>~</body> 사이에 다음과 같은 문장을 입력해.
<h1>웹표준의 중요성</h1>
<h2>1. 인터넷은 누구나 접근할 수 있어야 한다.</h2>
<p>인터넷은 지역, 신분, 체제에 관계없이 어느 누구라도 접속하여 정보를
교환하는 장소입니다.
그러므로 심지어 앞을 볼 수 없는 시각 장애인들도 웹페이지의 내용을
알 수 있도록 만들어야 합니다.</p>
<h2>2. Html은 모든 문서의 표준이 되어간다.</h2>
<p>웹문서의 기본이 되는 Html 문서는 모든 문서의 표준이 되어 갑니다.
워드,엑셀 같은 오피스 프로그램에서도 Html 문서를 읽거나 쓸 수 있으며
회사의 모든 정보를 인터넷에 보관하고 열람하는 것이 일반화 되었습니다.
</p>
<h2>3. 유지보수가 쉽다.</h2>
<p>웹표준 규약을 잘 지켜서 문서를 만들면 차후 홈페이지를 업데이트할 때
유지보수가 훨씬 더 쉬워집니다.
심이저 수천 페이지에 이르는 홈페이지를 단 한개의 파일만 살짝 수정해서
디자인을 완전히 바꿀 수도 있습니다.</p>
여러분들이 구분하기 좋도록 <body> 안의 내용들은 들여쓰기를 했어.
들여쓰기는 안 해도 상관없지만 이렇게 <Tab>키를 사용해서 들여쓰기를 해서 구역을 보기 좋게 구분하는 것은 아주 좋은 습관이야.
본문에 새로운 명령, 즉 태그(Tag)들이 나왔네?
우선 <h1>, <h2>는 제목을 뜻하는 태그들이야.
<h1>은 가장 큰 제목이고 <h2>는 그보다 조금 작은 소제목이야.
이런 식으로 html 문서에서는 <h6>까지의 제목분류를 정할 수 있어. 일반적인 문서에서는 <h1>~<h3> 정도면 충분히 사용 가능해.
모든 태그는 시작했으면 닫아 주어야 하므로 <h1>으로 시작했으면 제목이 끝나는 곳에 </h1>으로… <h2>로 시작했으면 </h2>로 닫아 줘야 해.
이 <h> 태그는 아주 중요해. 홈페이지를 검색하는 로봇들이 이 태그를 보고 이 웹문서의 중요제목을 알아내기 때문이야.
또 시각 장애인들이 사용하는 웹페이지를 읽어 주는 기계에서도 이 <h> 태그를 만나면 제목인 줄 알고 좀 더 크게 강조해서 읽어 주기도 하거든.
또 다른 중요한 태그로 <p>도 나왔어.
<p> 태그는 문단(Paragraph)을 뜻하는 명령이야. 즉 <p>~</p>까지가 한 문단이라는 뜻이야.
초등학교 시절 문단 나누기 했던 기억나지? 바로 그 문단을 구분하는 태그가 이 <p> 태그야.
Html 문서가 일반 워드문서와 다른 점은 태그로 구분하지 않은 이상 에디터에서 Enter로 줄 바꿈을 해도 화면에는 적용되지 않는다는 거야.
위 문서를 보면 <p>~</p> 태그 사이의 문장들은 에디터 가로 폭에 맞추어 Enter키로 줄 바꿈을 했지만 실제 화면에서는 줄 바꿈이 되지 않아. 확인해 볼까?
8. 키보드의 Ctrl-S 키를 눌러 입력한 내용을 저장하고, 에디터 윈도우의 최소화 버튼을 눌러 에디터를 화면 아래로 내리고, 윈도우 탐색기에서 바탕화면의 [Html학습] 폴더에 들어가 봐.
(앞으로도 계속 문서를 수정해 갈 거라서 끝내지 않고 최소화한 거야.)9. 폴더에 방금 만들어진 page1.html 파일이 있지?
탐색기에서 마우스로 이 파일을 끌어서 크롬 브라우저 안에 갖다 넣어.
웹브라우저가 뜨면서 아래와 같이 우리가 만든 웹페이지가 보일 거야.

그런데 에디터에서 입력했던 것과는 달리 <p> 문단 안에서 줄 바꿈은 적용되지 않았네?
이렇게 강제로 줄 바꿈을 하지 않아서 좋은 점은 웹브라우저의 크기에 따라 자동으로 줄이 바뀐다는 거야.
한 번 브라우저의 가로 폭을 늘렸다, 줄였다 하면서 변화를 확인해 봐.
강제로 줄 바꿈을 해 주기 위해서는 <br> 이라는 태그를 사용해.
10. 화면 아래로 내려 둔 에디터를 클릭해서 화면에 다시 올리고 다음 3줄 뒤에 <br> 태그를 추가해 줘.
. . . 교환하는 장소입니다.<br>
. . . 웹문서의 기본이 되는 Html 문서는 모든 문서의 표준이 되어 갑니다.<br>
. . . 유지보수가 훨씬 더 쉬워집니다.<br>
11. <body> 섹션의 맨 아래 줄에 아래와 같이 작성일을 적어줘.
(앞 뒤의 기호 <!-- , --> 가 중요해. 대쉬(-)기호는 꼭 2개 이상이어야해.)
<!-- 2021.11.14 작성 -->
12. 다시 저장하고, 브라우저를 화면에 띄운 뒤, 키보드의 [F5]키를 눌러 줘.
브라우저에서 [F5]키를 누르면 현재 화면에 표시된 웹페이지를 다시 읽어서 표시하게 돼.이제 <br> 태그가 들어간 자리에서 줄 바꿈이 되었음을 확인할 수 있지?
그런데 맨 아래줄에 입력한 “<!-- 2019.1.30 작성 -->” 글자는 보이지 않네?
이것은 <!-- --> 기호가 바로 html의 주석으로 사용하는 기호이기 때문이야.
즉, html 문서에서 <!--로 시작해서 -->까지는 화면에 표시되지 않아. 개발자나 디자이너가 작성하면서 이 웹문서에 필요한 정보 등을 적어 두는 용도로 사용하는 태그야.
그러나 이 주석내용도 브라우저의 [소스 보기]를 하면 모두 확인할 수 있어. 소스를 한 번 볼까?
13. 브라우저에서 마우스 우클릭 후, [페이지 소스 보기]를 선택해.
또는 키보드의 Ctrl-U 키를 쳐도 페이지 소스가 보여
또 여기서는 주석문도 보이는 것을 확인할 수 있어.
여기까지 똑같이 따라한 내용은 아래 링크에서 확인할 수 있어
http://yogibbs.kr/htmlDemo/page1.html
다음 학습 : CSS 로 꾸미기
이전 학습 : 수업전 준비사항-에디터
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 674 |
| 1장 | Html 과 CSS | 538 |
| CSS 로 꾸미기 | 496 | |
| Html 문서 안에 스타일 삽입하기1.2 | 465 | |
| 2장 | Div 와 구조설계 | 494 |
| 스타일시트 작성 ( layout.css ) | 397 | |
| 레이아웃 다듬기 | 366 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 425 |
| 리스트 태그 - ul, ol, li | 399 | |
| 4장 | 스팬(Span)과 클래스(Class) | 417 |
| 5장 | 링크와 이미지 | 355 |
| 이미지 | 431 | |
| 6장 | 테이블 ( Table ) | 526 |
| 테이블로 레이아웃 만들기 | 362 | |
| 7장. | 폼 (Form) | 399 |
| 8장. | 웹표준 이야기 | 383 |
| 웹표준이 중요한 이유 | 355 | |
| 9장 | Html5 로 가기 | 363 |
| 문자 인코딩 | 440 |