HTML 과 CSS
리스트 태그 - ul, ol, li
웹문서에서 테이블만큼 많이 사용되는 태그가 바로 <li> 태그야.
간단한 리스트와 목차, 메뉴는 대부분 리스트 태그를 이용해. 이것 역시 따라 하면서 이해하고 CSS에서 모양을 꾸며 보자구.
<li> 태그는 인라인(In-line) 태그는 아니고 블록(Block) 태그야.
태그가 끝나면 자동으로 줄 바꿈을 해 버리기 때문이지.
저장 후 브라우저에서 확인해 보면 앞줄이 가지런히 정렬된 것을 볼 수 있을 거야.
이번에는 <ul>이라는 태그를 사용해서 전체 <li> 태그를 감싸 볼까?.
저장하고 브라우저에서 확인하면 이전보다 약간 안쪽으로 들여쓰기가 된 것을 볼 수 있어.
그런데 기본으로 보이는 맨 앞의 블릿 기호를 다른 것으로 바꿀 수 없을까? 당연히 이러한 디자인 요소는 CSS에서 처리해.
list-style: 속성에 square(네모)라는 속성값을 이용하여 변화를 주었어.
이 속성값으로는 disc, circle, square를 선택할 수 있고 사용자가 만든 그림을 기호로 사용할 수도 있어.
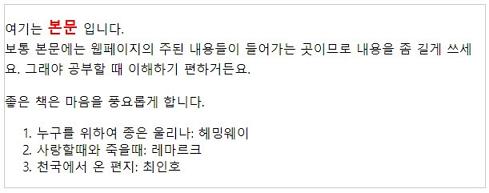
 리스트 앞에 번호를 매기기 위해서는 <ul> 대신 <ol> 태그를 사용해.
리스트 앞에 번호를 매기기 위해서는 <ul> 대신 <ol> 태그를 사용해.
(ul=Unordered list, ol=Ordered list의 의미야.)
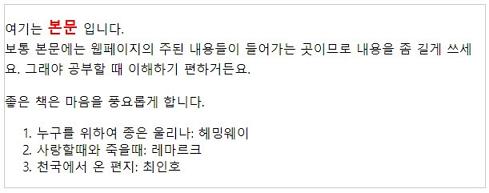
<ol> 태그에서는 스타일로 앞의 숫자를 로마자, 영문 abc 순서로 표시할 수 있어.
 이 <ul>, <li> 태그는 여기서는 아주 간단하게 기본적인 기능만 설명하지만 CSS를 통하여 아주 강력하게 사용돼.
이 <ul>, <li> 태그는 여기서는 아주 간단하게 기본적인 기능만 설명하지만 CSS를 통하여 아주 강력하게 사용돼.
특히, 메뉴를 CSS로 꾸밀 때 전문가들은 이 <li> 태그를 멋지게 사용해.
여기까지 그대로 따라했으면 화면은 아래 링크와 같을 거야.
http://yogibbs.kr/htmlDemo/lesson3.html
다음 학습 : 스팬(span)과 클래스(class)
이전 학습 : 인라인(InLine)태그-strong , em
간단한 리스트와 목차, 메뉴는 대부분 리스트 태그를 이용해. 이것 역시 따라 하면서 이해하고 CSS에서 모양을 꾸며 보자구.
1. lesson.html 파일에서 <div id="contents"> 부분을 아래 내용으로 수정해.
<div id="contents">
<p>여기는 <strong>본문</strong> 입니다. <br>
보통 본문에는 웹페이지의 주된 내용들이 들어가는 곳이므로
내용을 좀 길게 쓰세요. 그래야 공부할 때 이해하기 편하거든요.
</p>
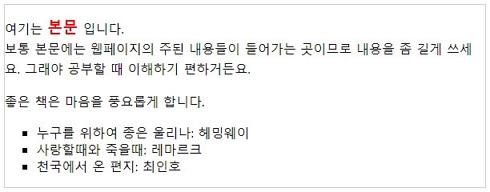
<p>좋은 책은 마음을 풍요롭게 합니다.</p>
<li>누구를 위하여 종은 울리나: 헤밍웨이</li>
<li>사랑할때와 죽을때: 레마르크</li>
<li>천국에서 온 편지: 최인호</li>
</div>
<li> 태그는 인라인(In-line) 태그는 아니고 블록(Block) 태그야.
태그가 끝나면 자동으로 줄 바꿈을 해 버리기 때문이지.
저장 후 브라우저에서 확인해 보면 앞줄이 가지런히 정렬된 것을 볼 수 있을 거야.
이번에는 <ul>이라는 태그를 사용해서 전체 <li> 태그를 감싸 볼까?.
2. <li> 태그 전체를 아래와 같이 <ul> 태그로 감싸.
<ul>
<li>누구를 위하여 종은 울리나: 헤밍웨이</li>
<li>사랑할때와 죽을때: 레마르크</li>
<li>천국에서 온 편지: 최인호</li>
</ul>
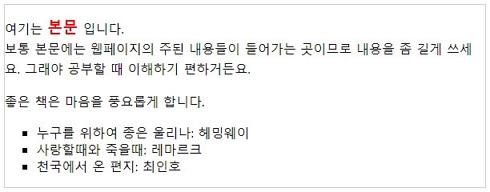
저장하고 브라우저에서 확인하면 이전보다 약간 안쪽으로 들여쓰기가 된 것을 볼 수 있어.
그런데 기본으로 보이는 맨 앞의 블릿 기호를 다른 것으로 바꿀 수 없을까? 당연히 이러한 디자인 요소는 CSS에서 처리해.
3. style.css 파일의 맨 아래에 다음과 같은 내용을 추가해.
ul {
list-style: square;
}
list-style: 속성에 square(네모)라는 속성값을 이용하여 변화를 주었어.
이 속성값으로는 disc, circle, square를 선택할 수 있고 사용자가 만든 그림을 기호로 사용할 수도 있어.

(ul=Unordered list, ol=Ordered list의 의미야.)
<ol> 태그에서는 스타일로 앞의 숫자를 로마자, 영문 abc 순서로 표시할 수 있어.

특히, 메뉴를 CSS로 꾸밀 때 전문가들은 이 <li> 태그를 멋지게 사용해.
여기까지 그대로 따라했으면 화면은 아래 링크와 같을 거야.
http://yogibbs.kr/htmlDemo/lesson3.html
다음 학습 : 스팬(span)과 클래스(class)
이전 학습 : 인라인(InLine)태그-strong , em
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 675 |
| 1장 | Html 과 CSS | 541 |
| CSS 로 꾸미기 | 497 | |
| Html 문서 안에 스타일 삽입하기1.2 | 468 | |
| 2장 | Div 와 구조설계 | 496 |
| 스타일시트 작성 ( layout.css ) | 401 | |
| 레이아웃 다듬기 | 368 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 428 |
| 리스트 태그 - ul, ol, li | 401 | |
| 4장 | 스팬(Span)과 클래스(Class) | 418 |
| 5장 | 링크와 이미지 | 355 |
| 이미지 | 433 | |
| 6장 | 테이블 ( Table ) | 533 |
| 테이블로 레이아웃 만들기 | 364 | |
| 7장. | 폼 (Form) | 400 |
| 8장. | 웹표준 이야기 | 387 |
| 웹표준이 중요한 이유 | 357 | |
| 9장 | Html5 로 가기 | 365 |
| 문자 인코딩 | 442 |