HTML 과 CSS
문자 인코딩
지금까지 우리가 만든 웹페이지에 알아야 할 것이 하나 더 있어.
바로 ‘인코딩(Incoding)’이라고 부르는 문자세트(Character Set)야.
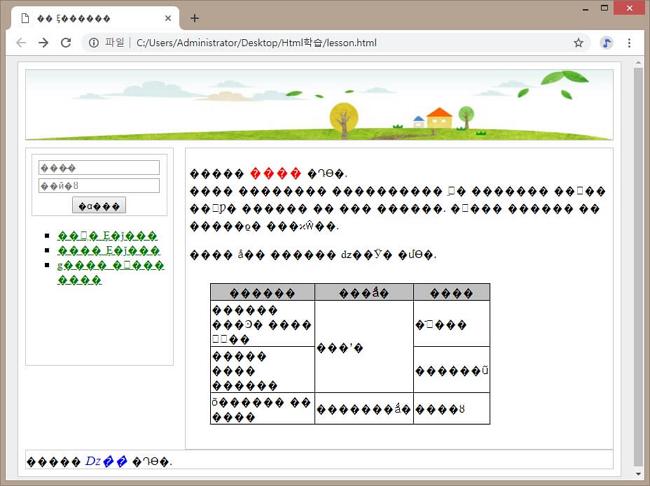
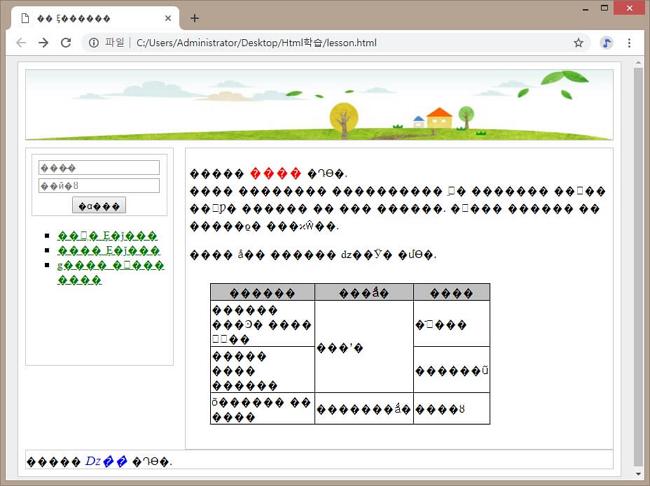
가끔씩 웹서핑을 하다 보면 이상하게 한글이 깨져서 이상하게 보이는 것을 볼 수 있어. 우리가 만든 홈페이지가 그렇게 보이면 안 되겠지?
컴퓨터에서 한글은 2가지 종류가 있어. 영문도 마찬가지야. (사실은 2개 이상이지만 거의 2가지만 사용돼.)
euc-kr(ANSI)이라는 한글과 utf-8이라는 한글이야.
우리가 화면에서 눈으로 보기에는 똑같지만 컴퓨터가 저장하는 코드가 서로 달라. 그래서 어떤 코드를 사용했는지 알려 줄 필요가 있어.
두 가지 코드의 장단점을 이야기하려면 웹표준 이야기만큼 길어져.
간단히 설명하면 예전에는 euc-kr 코드가 많이 사용되었는데, 요즘은 전 세계의 모든 언어를 표시할 수 있는 utf-8이 점차 많이 사용되는 추세고, 특히 웹화면에서는 utf-8이 완전 대세로 자리 잡았어.
utf-8을 사용하면 한글 윈도우가 아닌 어느 나라의 윈도우나 맥에서 든지 브라우저가 있는 모든 컴퓨터에서 웹페이지의 한글을 볼 수 있어.
그럼 우리도 이 utf-8로 저장해 보도록 하자구.
첫 줄은 위에서 설명했고, 둘째 줄은 <html> 뒤에 언어를 표시해 주는 거야.
ko는 korean의 약자야. 즉, 한국어로 된 웹페이지라는 뜻이지. 영어는 당연히 "en"이겠지?
한글 코드에 euc-kr과 utf-8 두 가지가 있다고 했지? 이 두 가지 한글 코드 중 utf-8을 사용한다는 뜻이야.
두 번째 줄은 브라우저의 탭에 보이는 이 웹페이지의 제목을 표시해 주는 거야.
그러나 만일 이 학습 따라 하기에서 NotePad++을 사용하지 않고 소개한 다른 에디터인 ‘메모장2’로 따라 했다면 아래 화면처럼 보일 수도 있어.
 어? 글자들이 모두 깨져서 보이네?
어? 글자들이 모두 깨져서 보이네?
이것은 문자세트는 utf-8로 지정을 했는데 실제 파일은 euc-kr(ANSI)로 저장되었기 때문이야.
NotePad++은 새문서를 작성할 때 기본 문자셋이 utf-8로 되어 있는데, ‘메모장2’는 새문서를 만들 때 기본 문자셋이 euc-kr(ANSI)로 되어 있기 때문이야.
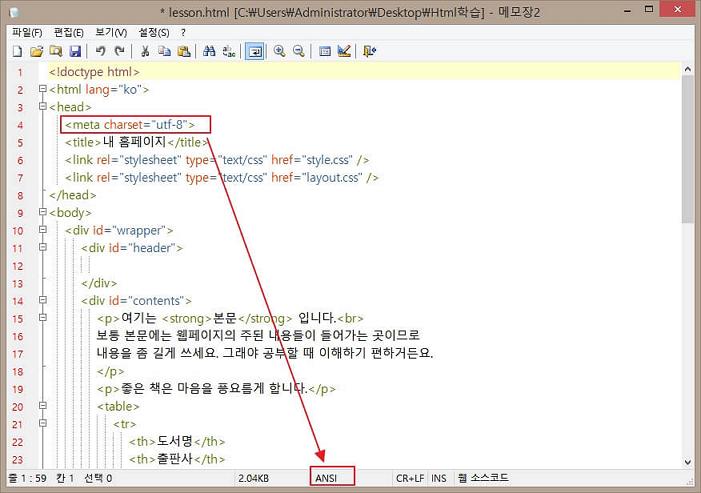
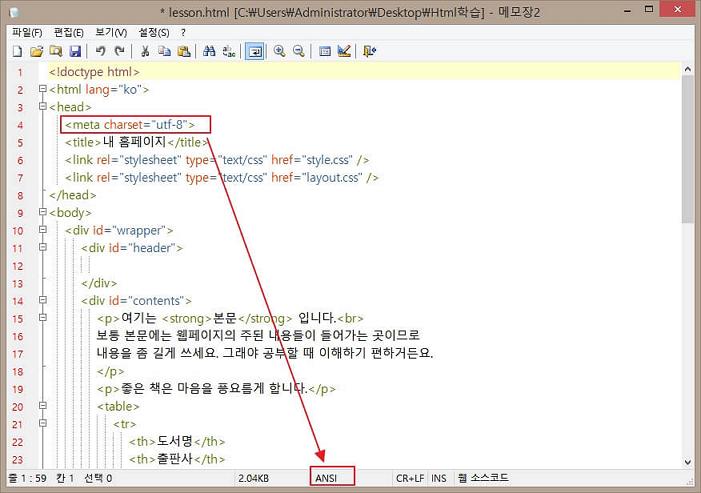
메모장2의 하단 문서상태를 보면 ANSI로 보이지?
즉, 문서 내용에는 이 문서는 utf-8 문서라고 써 놓고, 실제 문서 저장은 ANSI로 되어 있기 때문에 생기는 현상이야.
 이 화면의 한글이 깨지는 현상은 앞으로 여러분이 익숙해질 때까지 자주 겪게 될 거야.
이 화면의 한글이 깨지는 현상은 앞으로 여러분이 익숙해질 때까지 자주 겪게 될 거야.
화면이 위와 같이 깨지는 분은 아래처럼 변경해 주면 돼. 물론 처음부터 제대로 보이는 분이라면 이미 기본설정이 UTF-8로 되어 있는 거야.
아마 ‘맑은 고딕’ 폰트가 있는 컴퓨터에서 따라 하시는 분은 utf-8로 변환 후에 본문의 글씨가 굴림으로 변할 수도 있어. 이때는 CSS 파일도 저장을 utf-8로 다시 저장하면 돼.
그렇지만 이 정도 학습으로 원하는 홈페이지를 바로 만들 수 있다고 생각하지는 않겠지?
이제 다음 단계로 가 보자구...
이전 학습 : Html5 로 가기
바로 ‘인코딩(Incoding)’이라고 부르는 문자세트(Character Set)야.
가끔씩 웹서핑을 하다 보면 이상하게 한글이 깨져서 이상하게 보이는 것을 볼 수 있어. 우리가 만든 홈페이지가 그렇게 보이면 안 되겠지?
컴퓨터에서 한글은 2가지 종류가 있어. 영문도 마찬가지야. (사실은 2개 이상이지만 거의 2가지만 사용돼.)
euc-kr(ANSI)이라는 한글과 utf-8이라는 한글이야.
우리가 화면에서 눈으로 보기에는 똑같지만 컴퓨터가 저장하는 코드가 서로 달라. 그래서 어떤 코드를 사용했는지 알려 줄 필요가 있어.
두 가지 코드의 장단점을 이야기하려면 웹표준 이야기만큼 길어져.
간단히 설명하면 예전에는 euc-kr 코드가 많이 사용되었는데, 요즘은 전 세계의 모든 언어를 표시할 수 있는 utf-8이 점차 많이 사용되는 추세고, 특히 웹화면에서는 utf-8이 완전 대세로 자리 잡았어.
utf-8을 사용하면 한글 윈도우가 아닌 어느 나라의 윈도우나 맥에서 든지 브라우저가 있는 모든 컴퓨터에서 웹페이지의 한글을 볼 수 있어.
그럼 우리도 이 utf-8로 저장해 보도록 하자구.
1. lesson.html의 첫 줄 <html>을 아래와 같이 변경해.
<!doctype html>
<html lang="ko">
첫 줄은 위에서 설명했고, 둘째 줄은 <html> 뒤에 언어를 표시해 주는 거야.
ko는 korean의 약자야. 즉, 한국어로 된 웹페이지라는 뜻이지. 영어는 당연히 "en"이겠지?
2. <head>~</head> 사이의 첫 줄에 다음 내용을 삽입해.
<meta charset="UTF-8">
<title>내 홈페이지</title>
한글 코드에 euc-kr과 utf-8 두 가지가 있다고 했지? 이 두 가지 한글 코드 중 utf-8을 사용한다는 뜻이야.
두 번째 줄은 브라우저의 탭에 보이는 이 웹페이지의 제목을 표시해 주는 거야.
2. 저장하고 브라우저에서 확인해 봐.
대부분의 경우 아무런 변환도 없을 거야.그러나 만일 이 학습 따라 하기에서 NotePad++을 사용하지 않고 소개한 다른 에디터인 ‘메모장2’로 따라 했다면 아래 화면처럼 보일 수도 있어.

이것은 문자세트는 utf-8로 지정을 했는데 실제 파일은 euc-kr(ANSI)로 저장되었기 때문이야.
NotePad++은 새문서를 작성할 때 기본 문자셋이 utf-8로 되어 있는데, ‘메모장2’는 새문서를 만들 때 기본 문자셋이 euc-kr(ANSI)로 되어 있기 때문이야.
메모장2의 하단 문서상태를 보면 ANSI로 보이지?
즉, 문서 내용에는 이 문서는 utf-8 문서라고 써 놓고, 실제 문서 저장은 ANSI로 되어 있기 때문에 생기는 현상이야.

화면이 위와 같이 깨지는 분은 아래처럼 변경해 주면 돼. 물론 처음부터 제대로 보이는 분이라면 이미 기본설정이 UTF-8로 되어 있는 거야.
3. 에디터마다 저장방식을 정하는 메뉴를 가지고 있어.
변경 후 에디터 하단 화면을 확인해 보면 돼.- VSCode : 화면 하단 상태바의 ANSI 또는 UTF-8 쓴 부분을 선택후 상단에 목록에서 선택
- NotePad++: 메뉴의 [인코딩]-[UTF-8(BOM없음)] 선택
- 메모장2: 메뉴의 [파일]-[인코딩]-[UTF-8] 선택
- 에디트플러스: [문서]-[파일인코딩]-[파일인코딩 변경]에서 UTF-8 선택
4. UTF-8 형식으로 변경하고, 저장한 뒤 다시 브라우저에서 확인해.
참고로 CSS 파일도 euc-kr/ utf-8 속성이 반영돼.아마 ‘맑은 고딕’ 폰트가 있는 컴퓨터에서 따라 하시는 분은 utf-8로 변환 후에 본문의 글씨가 굴림으로 변할 수도 있어. 이때는 CSS 파일도 저장을 utf-8로 다시 저장하면 돼.
※ 참고
에디터의 편집화면에서 부터 한글이 깨져 보이는 경우에는 일단 해당 파일을 윈도의 메모장에서 불러서 원하는 인코딩으로 재저장하고 다시 부르면 돼.(에디터에 따라 html 파일 내의 meta 태그를 보고 잘못 불러 오는 경우도 있어)
이상으로 홈페이지를 만들 때 가장 기초가 되는 HTML과 CSS, 그리고 웹표준에 대해 기본개념을 공부해 보았어.에디터의 편집화면에서 부터 한글이 깨져 보이는 경우에는 일단 해당 파일을 윈도의 메모장에서 불러서 원하는 인코딩으로 재저장하고 다시 부르면 돼.(에디터에 따라 html 파일 내의 meta 태그를 보고 잘못 불러 오는 경우도 있어)
그렇지만 이 정도 학습으로 원하는 홈페이지를 바로 만들 수 있다고 생각하지는 않겠지?
이제 다음 단계로 가 보자구...
이전 학습 : Html5 로 가기
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 733 |
| 1장 | Html 과 CSS | 628 |
| CSS 로 꾸미기 | 563 | |
| Html 문서 안에 스타일 삽입하기1.2 | 539 | |
| 2장 | Div 와 구조설계 | 568 |
| 스타일시트 작성 ( layout.css ) | 488 | |
| 레이아웃 다듬기 | 429 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 485 |
| 리스트 태그 - ul, ol, li | 456 | |
| 4장 | 스팬(Span)과 클래스(Class) | 479 |
| 5장 | 링크와 이미지 | 412 |
| 이미지 | 500 | |
| 6장 | 테이블 ( Table ) | 586 |
| 테이블로 레이아웃 만들기 | 416 | |
| 7장. | 폼 (Form) | 457 |
| 8장. | 웹표준 이야기 | 460 |
| 웹표준이 중요한 이유 | 422 | |
| 9장 | Html5 로 가기 | 415 |
| 문자 인코딩 | 492 |