HTML 과 CSS
폼 (Form)
▶ 폼 구조
웹문서에는 보여 주는 것만 있는 것이 아니고, 입력하는 화면도 있어.대표적인 것이 로그인, 회원가입, 게시판에 글쓰기를 생각할 수 있겠지?
이렇게 사용자의 입력을 받는 화면 부분을 '폼(Form)'이라고 불러.
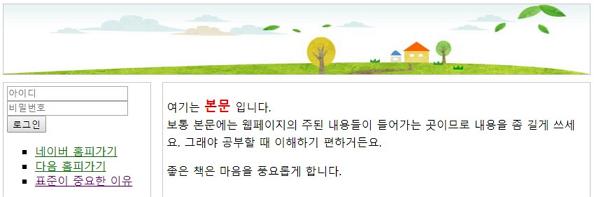
연습화면의 사이드 자리에 간단한 로그인 폼을 하나 넣어 보자구.
1. 아래 소스를 lesson.html 파일의 <side> 바로 아래 줄에 끼워 넣어.
<form method="get" action="page1.html" class="login">
<input type="text" name="uid" placeholder="아이디" required><br>
<input type="password" name="pass" placeholder="비밀번호" required><br>
<input type="submit" name="submit" value="로그인">
</form>
다른 태그와 마찬가지로 폼은 <form>~</form>로 시작하고 끝나.
그리고 폼 양식에 내용을 넣고 아래쪽의 [로그인]이나 [확인] 같은 버튼을 누르면 이 입력한 내용을 어디론가 전달해야겠지?
method는 바로 이 양식내용의 전달방법을 뜻해. post 방식이 있고, get 방식이 있어.
action은 어디로 전달할지 정하는 거야. 여기서는 page1.html로 보내라고 했네?
다음 줄의 <input>은 입력방식이야.
그런데 입력방식에는 여러 가지가 있어. 제일 흔한 것이 글자를 입력하는 상자고, 라디오버튼, 체크박스, 드롭다운 선택 등이 있어.
다들 인터넷 사용하면서 흔히 사용해 보았지?
이 입력방식을 결정하는 속성이 type 이고, 값이 text 는 일반적인 문자나 숫자를 입력하는 상자 모양을 뜻해.
input의 두 번째 속성인 password 는 문자입력 상자인데 암호를 입력할 때 옆에서 안 보이게 ****로 표시되는 방식이야.
이 밖에도 체크박스, 라디오버튼, 날짜, 파일첨부 버튼 등 입력방식 옵션이 10가지도 넘어.
이것은 나중에 필요할 때 인터넷에서 'html form'이라는 단어로 검색하면 종류와 예제를 바로 찾을 수 있으니 여기서는 학습에 필요한 부분만 설명할게.
세 번째 속성인 name 은 이 입력상자의 이름이야.
이 이름으로 서버에 내용을 전달하게 돼.
예를 들어 첫째 input 은 아이디를 넣는 상자인데 칸 이름을 uid로 했어. (UserID를 줄여서 uid로 이름을 정했어.)
만약 여러분이 화면에서 아이디 칸에 tom 이라고 키보드로 입력하고 전송 버튼을 클릭하면 서버에 uid="tom"이라는 방식으로 전달되는 거지.
둘째 비밀번호란에 1234를 입력하고 전송을 하면 우리 눈에는 [****]로 보였지만 서버로 전달될 때는 pass="1234"로 전송을 하는 거야.
이제 서버는 이 정보를 받아서 이 id를 가진 회원이 있는지, 또 회원의 비번이 1234가 맞는지 확인해 보겠지?
required 는 이 입력항목은 필수라는 뜻이고, placeholder는 화면을 보면 바로 알 수 있어.
마지막 input 속성인 submit 은 전송버튼을 의미해.
화면으로 한 번 볼까?

2. layout.css 맨 아래에 위 폼에 대한 디자인을 추가해.
<form …… class="login">으로 이 폼에 대한 디자인 클래스 이름을 login으로 정했으니 아래와 같이 추가하면 될 거야.
.login {
text-align: center;
border: 1px solid #ccc;
margin: 3px;
padding: 3px;
}
.login > input {
margin-top: 5px;
}
여기까지 똑같이 따라했으면 결과는 아래와 같아. 여러분 작업의 결과와 한 번 비교해 보도록 해.
http://yogibbs.kr/htmlDemo/lesson8.html
중앙정렬로 하고, #ccc 색으로 테두리를 두르고, 바깥쪽(margin)과 안쪽(padding)에 각각 3px씩의 간격을 주었어.
이 부분은 이제 충분히 이해되지?
두 번째 .login > input 에는 새로운 기호( > )가 쓰였어. 이 기호는 [부모 > 자식] 관계를 뜻하는 기호야. 즉 .login > input 은 .login이라는 이름의 클래스에 속한 input 에만 스타일을 적용하라는 뜻이지.
만약 input 태그가 이 login이라는 이름의 클래스 안에 있지 않을 때는 위쪽에 간격을 약간 벌려 주는 margin-top:5px 이라는 디자인은 적용되지 않을 거야.
기왕 부모/자식 이야기가 나왔으니 조금 더 설명할게.
CSS는 Cascading Style 의 약자로 cascade는 원래 폭포에서 물이 떨어져 내리는 모양을 뜻하거든.
즉, 맨 위쪽에서 적용된 디자인의 속성은 아래까지 영향을 미친다는 뜻이야.
예를 들어 지금 이 html 파일에서 우리가 방금 본 <input>의 부모만 따라 올라가면..
html > body > side > form > input이 되겠지?
그러므로 맨 위 html에서 적용한 스타일 속성은 아래쪽에서 변경하지 않는 이상 맨 아래까지 계속 상속되어 내려가게 돼.
그런데 폼 양식이 side에만 있으라는 법도 없고, 또 폼에 따라 디자인이 다를 수도 있잖아.
그래서 클래스를 만들고 이름을 붙여서 그 이름에 속한 자식들의 속성을 지정해서, 디자인을 다양하게 할 수 있어.
예를 들어 게시판 글쓰기의 폼에서는 input 배경색을 노랗게 하고 싶으면 아래와 같이 클래스 이름을 bbs_form이라고 붙이고 여기에 속성을 주면 되겠지?
.bbs_form > input
background-color: yellow ;
▶ 폼 전송 (get, post)
폼에서 아직 궁금한 점이 남아 있어. 제일 첫 줄의..<form method="get" action="page1.html"> 이 부분을 좀 더 자세히 알아보자구.
위에서 method 값에는 get과 post가 있고 action은 이 전송 내용을 받을 파일이라고 했어.
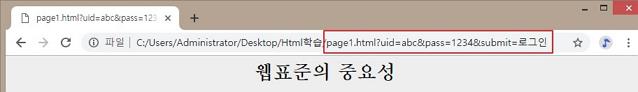
1. 화면에서 아이디: abc 비밀번호: 1234를 입력하고 [로그인]을 눌러 봐.
그냥 <a> 링크로 이동하듯 처음에 만든 page1.html로 이동했지? 그런데 이때 브라우저의 상단 주소란을 잘 봐.
바로 이렇게 내용을 전달하는 방식이 바로 method="get"이야.
우리는 이미 인터넷을 사용할 때 이 get 방식을 엄청 사용하고 있어.
네이버에서 검색한 페이지 주소를 저장할 때 주소를 저장하면 그냥 naver.com이 아니고 뒤에 엄청나게 많은 내용이 붙은 주소가 있는 것을 볼 수 있지? 바로 get 방식으로 해당 페이지를 찾아 가는 방식이야.
그런데 지금 여기서는 큰 문제가 있어.
실제 웹페이지에서 로그인을 이렇게 하면 위에 아이디, 비번이 다 보이네? 비밀번호의 의미가 전혀 없어.
그래서 사용하는 게 post 방식이야.
2. form 태그 안의 get을 post로 변경하고 저장해.
<form method="post" action="page1.html" class="login">
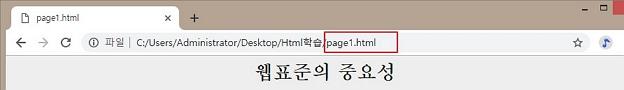
이제 다시 브라우저에서 뒤로가기를 해서 이전 lesson.html 파일로 간 뒤에, 다시 새로고침을 하고 아이디, 비번을 넣고 [로그인] 버튼을 눌러봐.

그렇지만 이미 폼의 내용은 전송된 거야. method="post" 방식은 이처럼 주소 줄에 표시하지 않고 보내는 방식이야.
post 방식은 이처럼 전송 내역을 숨겨서 보내기 때문에 form에서는 주로 이 post 방식을 사용해.
또 post는 get 방식에 비해 보낼 수 있는 전송량도 아주 커. 아무리 긴 문장이라도 보낼 수 있어.
반면 get 방식은 전송내용이 짧고 전송내용을 보여도 좋을 때, 아니 정확히 말하면 의도적으로 보여야 할 때 많이 사용해.
나중에 프로그램으로 넘어가면 자연스레 어떤 것을 선택해야 하는지 알게 될 거야.
자, 그런데 힘들게 form 태그를 공부했는데 지금 action="page1.html"로 지정한 것은 아주 잘못된 거야.
왜냐하면 폼에서 내용을 보내도 html 파일은 이것을 처리할 방법이 없어.
아이디, 비번을 보냈으면 이걸 받아서 어떻게 처리를 해야 할 거 아냐?
그런데 html은 할 수 없어.
html 이 할 수 있는 역할은 바로 여기 까지야..ㅠ
여기서부터 담당하는 것이 바로 서버용 언어 php 의 일이야.
html은 브라우저 안에서의 내용, 모양까지가 담당이고 서버 담당은 바로 php인 것이지.
php뿐만 아니라 asp, jsp, python… 등 수많은 서버 측 언어들이 같은 역할을 하는 거야.
걱정 마. 뒤에서 우리는 php도 배울 거니까.
다음 학습 : 웹표준 이야기
이전 학습 : 테이블로 레이아아웃 만들기
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 733 |
| 1장 | Html 과 CSS | 628 |
| CSS 로 꾸미기 | 562 | |
| Html 문서 안에 스타일 삽입하기1.2 | 539 | |
| 2장 | Div 와 구조설계 | 568 |
| 스타일시트 작성 ( layout.css ) | 487 | |
| 레이아웃 다듬기 | 429 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 485 |
| 리스트 태그 - ul, ol, li | 456 | |
| 4장 | 스팬(Span)과 클래스(Class) | 479 |
| 5장 | 링크와 이미지 | 412 |
| 이미지 | 500 | |
| 6장 | 테이블 ( Table ) | 586 |
| 테이블로 레이아웃 만들기 | 416 | |
| 7장. | 폼 (Form) | 457 |
| 8장. | 웹표준 이야기 | 460 |
| 웹표준이 중요한 이유 | 422 | |
| 9장 | Html5 로 가기 | 414 |
| 문자 인코딩 | 491 |