HTML 과 CSS
테이블로 레이아웃 만들기
Html 문서에서 이 테이블의 기능은 상당히 막강해.
지금까지 설명한 기본적인 태그 이외에도 많은 태그가 있으며 표 안에 표를 또 넣을 수도 있고 각 셀 간의 간격, 내용과의 간격, 셀 안에 그림 넣기… 등등 활용범위가 무궁무진해.
그런데 이 테이블의 막강한 기능을 보고 센스 있는(?) 개발자들은 이것을 웹페이지의 구조를 잡는 데 사용하기 시작했어.
인터넷 초기에는 웹표준도 제대로 정해지지 않은 상태였으므로 이런 방법은 너무나 당연하게 사용되었지.
게다가 나모웹에디터, 드림위버 같은 위지윅 Html 에디터들이 나오면서 테이블을 이용해서 구조를 잡는 것은 너무나 당연하게 되어 버렸어.
그렇다면 차라리 이 테이블을 이용해 구조를 잡는 것을 웹표준으로 했으면 되지 않을까?
다 이유가 있어. 따라 해 보면서 공부도 하고 이유도 알아보자구.
임시로 확인을 위한 파일이어서 별도로 스타일을 지정하지 않고 <head>에 스타일을 지정했어.
전체 테이블 크기는 800px로 하고, 첫 번째 줄 높이는 100px, 그리고 둘째 줄 높이는 300px로 정하고, 둘째 줄의 첫째 칸의 넓이는 200px로 이전에 div로 배운 크기와 같은 크기야.
 이전에 div 태그로 만든 페이지와 별 차이가 없어.
이전에 div 태그로 만든 페이지와 별 차이가 없어.
그리고 오히려 div보다 편리한 점도 많아. 이렇게 테이블로 만든 구조(레이아웃)는 사용자의 브라우저가 달라도 깨질 염려가 없고, 사이드나 본문의 내용이 더 길다고 풋터 부분이 치고 올라올 일도 없어.
또한, 지금 우리는 에디터로 소스를 직접 입력해서 그렇지 나모나 드림위버 같은 위지윅에디터를 이용해 만들면 마우스만으로 훨씬 더 복잡한 레이아웃도 아주 쉽게 만들 수 있어.
그럼 이렇게 테이블이 편리한데 왜 굳이 div를 사용해서 구조를 잡으라고 하지?
그것은 웹표준의 기본정신인 ‘웹접근성’ 때문이야.
‘웹접근성’은 누구나, 어떤 기기에서도 공평하게 웹의 내용을 알 수 있도록 하자는 뜻이야.
특히, 시각 장애인을 위한 배려이기도 해.
시각 장애인들은 눈으로 볼 수 없고 귀로 들어야 하잖아. 그래서 시각 장애인들은 웹의 내용을 소리로 들려주는 TTS(Text To Speech)라는 장치를 컴퓨터에 부착하여 우리가 보는 내용을 소리로 들을 수 있어.
시각 장애인 외에 또 하나 중요한 방문자가 있는데 바로 포털의 검색로봇이야.
구글, 네이버, 다음의 검색로봇 프로그램은 이 시간에도 전 세계의 홈피를 돌아다니며 새로운 홈페이지와 그 안의 정보를 검색하고 있어.
이 로봇들 역시 사람과 같은 눈은 없으므로 홈페이지의 내용만을 분석해서 자기들 데이터베이스에 저장해서 검색에 활용하고 있어.
그런데 지금처럼 테이블로 레이아웃을 구성해 두면 시각 장애인이나 로봇들이 어디서부터 읽어야 할지 헷갈리게 될 거야.
지금 예제로 만든 페이지는 워낙 간단하지만 본문이나 사이드에 표가 또 들어가면 표 안에 표가 들어가는 형태가 되겠지?
또 예쁘게 꾸미기 위해 그 안에 또 표가 들어가고, 셀이 상하좌우 합쳐지면 시각 장애인이 듣는 TTS는 도대체 이게 표인지 내용인지 구분할 수 없을 거야.
그러나 화면구성을 <div> 태그로 잘 꾸며 두었다면 화면구성과 내용의 테이블을 정확하게 구분할 수 있잖아. 화면 상단의 디자인용 그림파일도 CSS에서 지정했으므로 무시할 거야.
특히, 검색로봇의 입장에서는 이렇게 div로 구성한 홈페이지는 table로 구성한 것에 비해 더 좋은 홈페이지라고 판단할 가능성이 높아.
이것은 즉 구글, 네이버 같은 검색엔진에 노출될 가능성이 더 높다는 뜻이며 이는 곧 여러분이 만든 홈페이지의 홍보에도 도움이 돼.
크롬에는 없지만 익스플로러에는 [보기 > 스타일 > 스타일없음]이라는 메뉴가 있어.
이 메뉴를 선택하면 현재 화면에서 CSS 파일의 내용은 적용하지 않고 html 파일 내용만 화면에 표시하게 돼. 즉, 이 내용이 시각 장애인이나 로봇이 듣거나 수집하는 정보인 것이지.
그런데 테이블로 화면구성을 하면 어디가 디자인 요소이고 어디가 실제 내용인지 구분을 할 수가 없게 되는 거야.
아래는 예전에 모 언론사 홈페이지를 [스타일없음]으로 본 내용이야.
(최근에는 제대로 표준을 지켜 만든 것을 확인했어. 오래전 캡처했던 내용이야.)
 [스타일없음] 상태로 보아도 형태가 그대로 보이는 것이 테이블을 이용해서 구성한 홈페이지임을 바로 알 수 있어.
[스타일없음] 상태로 보아도 형태가 그대로 보이는 것이 테이블을 이용해서 구성한 홈페이지임을 바로 알 수 있어.
시각 장애인이나 로봇은 이것을 읽을 때 해석 불가야.
이제 왜 더 표현하기 힘든 div를 사용해야 하는지 확실히 이해했지?
한 가지 다행스러운 점은 2010년경부터 우리나라에도 ‘웹표준’을 지키자는 소리가 커지면서 주목을 받고 있다는 점이야.
정부에서도 웹표준을 담당하는 부서를 만들어 독려하고 있으며 ‘장애인차별금지법’이라는 법률까지 제정하여 지방자치단체, 병원, 복지시설 등의 홈페이지에 웹표준을 준수할 것을 의무화하고 차차 일반기업까지도 그 범위를 넓혀 가고 있어.
그러므로 처음 홈페이지 만들기를 공부하는 여러분은 절대 테이블로 구조를 짜는 것은 배워서는 안 돼. 한 번 버릇 잘못 들이면 귀차니즘 때문에 div를 공부하려고 하지 않거든.
결국, 인터넷에 떠도는 웹표준에서는 테이블을 사용하면 안 된다는 말은, 테이블로 웹페이지의 구조를 짜지 말라는 말이 와전되어 퍼진 이야기야.
"테이블은 테이블에 맞는 용도로 사용해라.." 가 정답이야.
다음 학습 : 폼( Form )
이전 학습 : 테이블( Table )
지금까지 설명한 기본적인 태그 이외에도 많은 태그가 있으며 표 안에 표를 또 넣을 수도 있고 각 셀 간의 간격, 내용과의 간격, 셀 안에 그림 넣기… 등등 활용범위가 무궁무진해.
그런데 이 테이블의 막강한 기능을 보고 센스 있는(?) 개발자들은 이것을 웹페이지의 구조를 잡는 데 사용하기 시작했어.
인터넷 초기에는 웹표준도 제대로 정해지지 않은 상태였으므로 이런 방법은 너무나 당연하게 사용되었지.
게다가 나모웹에디터, 드림위버 같은 위지윅 Html 에디터들이 나오면서 테이블을 이용해서 구조를 잡는 것은 너무나 당연하게 되어 버렸어.
그렇다면 차라리 이 테이블을 이용해 구조를 잡는 것을 웹표준으로 했으면 되지 않을까?
다 이유가 있어. 따라 해 보면서 공부도 하고 이유도 알아보자구.
1. 에디터에서 새로운 빈 문서를 하나 만들고 이름을 bad.html으로 저장해.
(나쁜 예제라는 뜻으로. 나쁜 예제이므로 따라 하지 않고 그냥 보기만 해도 돼.)2. 에디터의 내용에 다음 내용을 입력해.
<html>
<head>
<style>
table {border: 1px solid #ccc; width: 800px; border-collapse: collapse;}
td {border: 1px solid #ccc; }
</style>
</head>
<body>
<table>
<tr>
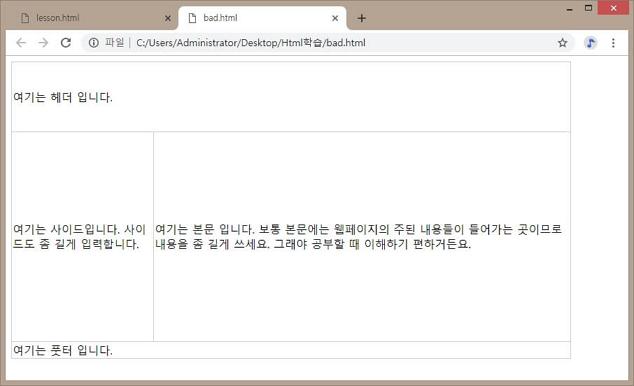
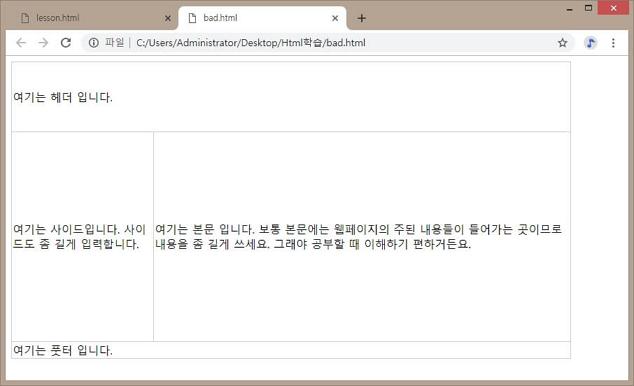
<td height="100px" colspan="2">여기는 헤더 입니다. </td>
</tr>
<tr>
<td height="300px" width="200px">여기는 사이드입니다.
사이드도 좀 길게 입력합니다.
</td>
<td>여기는 본문 입니다. 보통 본문에는 웹페이지의 주된 내용들이
들어가는 곳이므로 내용을 좀 길게 쓰세요.
그래야 공부할 때 이해하기 편하거든요.
</td>
</tr>
<tr>
<td colspan="2">여기는 풋터 입니다. </td>
</tr>
</table>
</body>
</html>
임시로 확인을 위한 파일이어서 별도로 스타일을 지정하지 않고 <head>에 스타일을 지정했어.
전체 테이블 크기는 800px로 하고, 첫 번째 줄 높이는 100px, 그리고 둘째 줄 높이는 300px로 정하고, 둘째 줄의 첫째 칸의 넓이는 200px로 이전에 div로 배운 크기와 같은 크기야.
3. 웹브라우저에서 확인해 보면…

그리고 오히려 div보다 편리한 점도 많아. 이렇게 테이블로 만든 구조(레이아웃)는 사용자의 브라우저가 달라도 깨질 염려가 없고, 사이드나 본문의 내용이 더 길다고 풋터 부분이 치고 올라올 일도 없어.
또한, 지금 우리는 에디터로 소스를 직접 입력해서 그렇지 나모나 드림위버 같은 위지윅에디터를 이용해 만들면 마우스만으로 훨씬 더 복잡한 레이아웃도 아주 쉽게 만들 수 있어.
그럼 이렇게 테이블이 편리한데 왜 굳이 div를 사용해서 구조를 잡으라고 하지?
그것은 웹표준의 기본정신인 ‘웹접근성’ 때문이야.
‘웹접근성’은 누구나, 어떤 기기에서도 공평하게 웹의 내용을 알 수 있도록 하자는 뜻이야.
특히, 시각 장애인을 위한 배려이기도 해.
시각 장애인들은 눈으로 볼 수 없고 귀로 들어야 하잖아. 그래서 시각 장애인들은 웹의 내용을 소리로 들려주는 TTS(Text To Speech)라는 장치를 컴퓨터에 부착하여 우리가 보는 내용을 소리로 들을 수 있어.
시각 장애인 외에 또 하나 중요한 방문자가 있는데 바로 포털의 검색로봇이야.
구글, 네이버, 다음의 검색로봇 프로그램은 이 시간에도 전 세계의 홈피를 돌아다니며 새로운 홈페이지와 그 안의 정보를 검색하고 있어.
이 로봇들 역시 사람과 같은 눈은 없으므로 홈페이지의 내용만을 분석해서 자기들 데이터베이스에 저장해서 검색에 활용하고 있어.
그런데 지금처럼 테이블로 레이아웃을 구성해 두면 시각 장애인이나 로봇들이 어디서부터 읽어야 할지 헷갈리게 될 거야.
지금 예제로 만든 페이지는 워낙 간단하지만 본문이나 사이드에 표가 또 들어가면 표 안에 표가 들어가는 형태가 되겠지?
또 예쁘게 꾸미기 위해 그 안에 또 표가 들어가고, 셀이 상하좌우 합쳐지면 시각 장애인이 듣는 TTS는 도대체 이게 표인지 내용인지 구분할 수 없을 거야.
그러나 화면구성을 <div> 태그로 잘 꾸며 두었다면 화면구성과 내용의 테이블을 정확하게 구분할 수 있잖아. 화면 상단의 디자인용 그림파일도 CSS에서 지정했으므로 무시할 거야.
특히, 검색로봇의 입장에서는 이렇게 div로 구성한 홈페이지는 table로 구성한 것에 비해 더 좋은 홈페이지라고 판단할 가능성이 높아.
이것은 즉 구글, 네이버 같은 검색엔진에 노출될 가능성이 더 높다는 뜻이며 이는 곧 여러분이 만든 홈페이지의 홍보에도 도움이 돼.
크롬에는 없지만 익스플로러에는 [보기 > 스타일 > 스타일없음]이라는 메뉴가 있어.
이 메뉴를 선택하면 현재 화면에서 CSS 파일의 내용은 적용하지 않고 html 파일 내용만 화면에 표시하게 돼. 즉, 이 내용이 시각 장애인이나 로봇이 듣거나 수집하는 정보인 것이지.
그런데 테이블로 화면구성을 하면 어디가 디자인 요소이고 어디가 실제 내용인지 구분을 할 수가 없게 되는 거야.
아래는 예전에 모 언론사 홈페이지를 [스타일없음]으로 본 내용이야.
(최근에는 제대로 표준을 지켜 만든 것을 확인했어. 오래전 캡처했던 내용이야.)

시각 장애인이나 로봇은 이것을 읽을 때 해석 불가야.
이제 왜 더 표현하기 힘든 div를 사용해야 하는지 확실히 이해했지?
한 가지 다행스러운 점은 2010년경부터 우리나라에도 ‘웹표준’을 지키자는 소리가 커지면서 주목을 받고 있다는 점이야.
정부에서도 웹표준을 담당하는 부서를 만들어 독려하고 있으며 ‘장애인차별금지법’이라는 법률까지 제정하여 지방자치단체, 병원, 복지시설 등의 홈페이지에 웹표준을 준수할 것을 의무화하고 차차 일반기업까지도 그 범위를 넓혀 가고 있어.
그러므로 처음 홈페이지 만들기를 공부하는 여러분은 절대 테이블로 구조를 짜는 것은 배워서는 안 돼. 한 번 버릇 잘못 들이면 귀차니즘 때문에 div를 공부하려고 하지 않거든.
결국, 인터넷에 떠도는 웹표준에서는 테이블을 사용하면 안 된다는 말은, 테이블로 웹페이지의 구조를 짜지 말라는 말이 와전되어 퍼진 이야기야.
"테이블은 테이블에 맞는 용도로 사용해라.." 가 정답이야.
다음 학습 : 폼( Form )
이전 학습 : 테이블( Table )
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 733 |
| 1장 | Html 과 CSS | 627 |
| CSS 로 꾸미기 | 562 | |
| Html 문서 안에 스타일 삽입하기1.2 | 539 | |
| 2장 | Div 와 구조설계 | 568 |
| 스타일시트 작성 ( layout.css ) | 487 | |
| 레이아웃 다듬기 | 428 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 484 |
| 리스트 태그 - ul, ol, li | 454 | |
| 4장 | 스팬(Span)과 클래스(Class) | 478 |
| 5장 | 링크와 이미지 | 411 |
| 이미지 | 498 | |
| 6장 | 테이블 ( Table ) | 584 |
| 테이블로 레이아웃 만들기 | 415 | |
| 7장. | 폼 (Form) | 455 |
| 8장. | 웹표준 이야기 | 459 |
| 웹표준이 중요한 이유 | 421 | |
| 9장 | Html5 로 가기 | 414 |
| 문자 인코딩 | 491 |