HTML 과 CSS
이미지
웹페이지를 예쁘게 꾸밀 때 가장 큰 역할을 하는 것은 뭐니 뭐니 해도 그림(image) 삽입이야.
웹페이지의 성격과 어울리는 그림 한 장은 분위기를 단번에 바꾸어 주거든.
그런데 이 그림은 웹표준 입장에서 볼 때는 내용과 디자인 두 가지 의미를 다 가지고 있어.
문서의 내용에 대한 정보의 하나로 그림이 필요한 경우가 있을 것이고 (예를 들면 상품목록을 그림으로 보여 줄 때), 웹페이지를 예쁘게 꾸미기 위한 그림이 있을 거야.
우선 웹문서인 html 파일에는 워드문서처럼 그림파일을 문서 안에 넣을 수 없어. 다만 그림파일의 위치와 이름을 적어 주어서 그림을 표시해.
그림파일을 삽입하고 표시하는 방법을 배워 보자구. 이미지를 삽입하는 태그의 형식은 다음과 같아.
그림 크기까지 정해 주려면 width와 height를 사용하면 돼.
이제 여러분들도 충분히 태그를 사용할 수 있겠지만 역시 따라 해 보는 것이 이해가 빠르겠지.
우선 여러분 컴퓨터에 있는 그림 중 가로*세로 길이가 약 800*100px 정도 되는 그림파일을 준비해. 크기는 꼭 800*100이 아니어도 상관없어.
(마땅한 것이 없으면 아래 그림에 대고 마우스 우클릭해서 [다른이름으로 그림저장]을 선택하면 쉽게 아래 그림을 저장할 수 있겠지?)
이때 그림파일들이 html 파일들과 섞여 있으면 복잡하고 관리도 쉽지 않으므로 별도로 img 또는 images 같은 이름의 하위폴더를 만들어 그곳에 그림파일들만 보관하는 게 일반적이야.
그림은 현재폴더 아래의 img 폴더에 있는 top.jpg라는 그림파일을 지정했고, alt 명령으로 그림에 대한 설명을 넣었어.
이 alt 속성은 없어도 브라우저는 그림을 잘 보여 주지만, 꼭 넣는 습관을 들이기 바래.
웹표준에서는 반드시 요구하는 사항이기도 한데, 앞이 보이지 않는 시각 장애인들은 이 alt의 설명으로 어떤 그림이 있다는 것을 이해할 수 있기 때문이야.
 그림이 잘 삽입되었지?
그림이 잘 삽입되었지?
이때 만일 상단에 그림이 보이지 않고 아래처럼 보인다면, 그림파일의 이름이 틀렸거나 폴더 위치가 잘못되었다는 것을 뜻해. 즉, 해당 폴더에 그 그림파일이 없다는 뜻이야.
(이처럼 그림이 제대로 안 보이는 것을 인터넷상에서 보통 ‘액박’이라고 표현하지?
만일 아래 그림처럼 보인다면 다시 한 번 그림파일 위치와 스펠링 등을 잘 확인해 봐.)
 그런데 제대로 그림이 보여도 우리들이 div에서 설정한 크기(840px)보다 그림이 커서 (위 샘플그림의 크기는 863*153px이야.) 오른쪽이 밀려났네. 그리고 좌측과 아래 범위도 벗어났고.
그런데 제대로 그림이 보여도 우리들이 div에서 설정한 크기(840px)보다 그림이 커서 (위 샘플그림의 크기는 863*153px이야.) 오른쪽이 밀려났네. 그리고 좌측과 아래 범위도 벗어났고.
그림의 가로폭은 ‘840px-양쪽선굵기4=836px’ 이하가 되어야 할 거야. 그리고 세로길이도 div에서는 100으로 했는데 그림이 더 커서 아래도 밀려 나왔어.
 이제 꼭 맞게 들어갔어.
이제 꼭 맞게 들어갔어.
그런데 지금 방법은 좋은 방법이 아니야...ㅠ
왜냐하면, 이 상단의 그림은 이 웹페이지가 주고자 하는 정보라기보다는 단순히 보기 좋게 하는 디자인의 성격이 커.
또 보통 홈페이지에서 상단 그림이나 배경그림은 어느 페이지로 이동하든 같은 배경인 경우가 많아.
그런데 다른 웹페이지로 이동할 때 같은 그림을 보여 주기 위해서는 각 페이지의 헤더마다 지금처럼 <img> 태그를 삽입해 주어야 하겠지?
그러면 CSS에서 지정해 보면 어떨까? 따라 해 보고 차이점을 알아보자구.
CSS에는 background-image:라는 속성이 있었네? 그리고 속성값으로는 url(파일경로/파일명);으로 입력을 하면 되는 것 같아.
 그림이 들어가기는 했는데, 그림이 div에서 지정한 크기보다 커서 그림의 일부분만 보여.
그림이 들어가기는 했는데, 그림이 div에서 지정한 크기보다 커서 그림의 일부분만 보여.
그럼 다음과 같이 사이즈 관련 속성을 추가해야겠네. 다음 줄에 아래 속성을 추가해.
background-image 다음 줄에 background-size를 넣어서 사이즈를 조절할 수 있어.
100% 100% 대신 px 값으로 크기를 직접 지정해 주어도 좋아.
또 CSS에서는 그림을 표현하는 데 그림을 반복시키는 막강한 기능이 있어.
예를 들어 아래 그림은 [가로100px*세로100px] 크기의 작은 그림이야.
 이 작은 그림을 CSS의 body에 background-image:의 속성값으로 아래 그림 같이 보이게 만들 수 있어. style.css의 html 다음에 아래와 같이 body의 속성을 추가해 봐.
이 작은 그림을 CSS의 body에 background-image:의 속성값으로 아래 그림 같이 보이게 만들 수 있어. style.css의 html 다음에 아래와 같이 body의 속성을 추가해 봐.
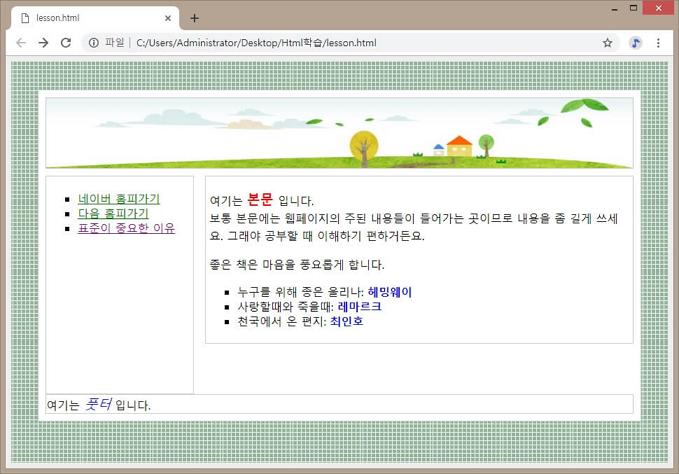
 마치 한 장의 그림이 배경에 깔린 것처럼 보이지? 그러나 작은 그림이 연속적으로 붙어서 크게 보이는 그림이야.
마치 한 장의 그림이 배경에 깔린 것처럼 보이지? 그러나 작은 그림이 연속적으로 붙어서 크게 보이는 그림이야.
이 방법이 좋은 점은 브라우저의 크기에 상관없이 배경을 꽉 채울 수 있다는 점이야.
CSS의 background의 속성에는 이 밖에도 많은 기능이 있어.
예를 들어 그림 패턴 반복을 가로로 또는 세로로만 반복하게 하든지(background-repeat), 시작위치(background-position)를 정할 수 있는 등… 많은 기능을 지원해.
홈페이지에서 바탕화면 전체가 예쁜 문양으로 깔려 있는 것을 보면 거의 대부분이 이 CSS의 background-image 속성을 이용한 것이라고 생각하면 돼.
여기까지 그대로 따라했으면 화면은 아래 링크와 같을 거야.
http://yogibbs.kr/htmlDemo/lesson6.html
다음은 테이블(table)에 대해서 공부해 볼 거야.
그런데 테이블에 집중하기 위해서 바탕색의 배경은 지우고 진행하자구.

다음 학습 : 테이블( Table )
이전 학습 : 링크와 이미지
웹페이지의 성격과 어울리는 그림 한 장은 분위기를 단번에 바꾸어 주거든.
그런데 이 그림은 웹표준 입장에서 볼 때는 내용과 디자인 두 가지 의미를 다 가지고 있어.
문서의 내용에 대한 정보의 하나로 그림이 필요한 경우가 있을 것이고 (예를 들면 상품목록을 그림으로 보여 줄 때), 웹페이지를 예쁘게 꾸미기 위한 그림이 있을 거야.
우선 웹문서인 html 파일에는 워드문서처럼 그림파일을 문서 안에 넣을 수 없어. 다만 그림파일의 위치와 이름을 적어 주어서 그림을 표시해.
그림파일을 삽입하고 표시하는 방법을 배워 보자구. 이미지를 삽입하는 태그의 형식은 다음과 같아.
그림 크기까지 정해 주려면 width와 height를 사용하면 돼.
이제 여러분들도 충분히 태그를 사용할 수 있겠지만 역시 따라 해 보는 것이 이해가 빠르겠지.
우선 여러분 컴퓨터에 있는 그림 중 가로*세로 길이가 약 800*100px 정도 되는 그림파일을 준비해. 크기는 꼭 800*100이 아니어도 상관없어.
(마땅한 것이 없으면 아래 그림에 대고 마우스 우클릭해서 [다른이름으로 그림저장]을 선택하면 쉽게 아래 그림을 저장할 수 있겠지?)

1. 준비된 그림파일을 우리가 학습 중인 [Html학습] 폴더 안에 다시 img 라는 이름의 폴더를 만들고 그 안에 복사해 넣어 둬.
아무리 간단한 홈페이지도 전체 사용되는 그림들은 수십 개가 넘는 경우가 보통이야.이때 그림파일들이 html 파일들과 섞여 있으면 복잡하고 관리도 쉽지 않으므로 별도로 img 또는 images 같은 이름의 하위폴더를 만들어 그곳에 그림파일들만 보관하는 게 일반적이야.
2. lesson.html 파일의 <div id="header">~</div> 사이에 있는 [여기는 헤더 입니다] 줄을 지우고 다음과 같이 <img> 태그를 삽입해.
(여기서 파일명 top.jpg는 여러분이 준비한 파일명이야.)
<div id="header">
<img src="./img/top.jpg" alt="푸른 초원의집" />
</div>
그림은 현재폴더 아래의 img 폴더에 있는 top.jpg라는 그림파일을 지정했고, alt 명령으로 그림에 대한 설명을 넣었어.
이 alt 속성은 없어도 브라우저는 그림을 잘 보여 주지만, 꼭 넣는 습관을 들이기 바래.
웹표준에서는 반드시 요구하는 사항이기도 한데, 앞이 보이지 않는 시각 장애인들은 이 alt의 설명으로 어떤 그림이 있다는 것을 이해할 수 있기 때문이야.

이때 만일 상단에 그림이 보이지 않고 아래처럼 보인다면, 그림파일의 이름이 틀렸거나 폴더 위치가 잘못되었다는 것을 뜻해. 즉, 해당 폴더에 그 그림파일이 없다는 뜻이야.
(이처럼 그림이 제대로 안 보이는 것을 인터넷상에서 보통 ‘액박’이라고 표현하지?
만일 아래 그림처럼 보인다면 다시 한 번 그림파일 위치와 스펠링 등을 잘 확인해 봐.)

그림의 가로폭은 ‘840px-양쪽선굵기4=836px’ 이하가 되어야 할 거야. 그리고 세로길이도 div에서는 100으로 했는데 그림이 더 커서 아래도 밀려 나왔어.
3. 다시 아래와 같이 그림의 넓이, 길이를 지정해 주고, 확인해 봐.
<div id="header">
<img src="./img/top.jpg" width="836" height="100" alt="푸른 초원의집" />
</div>

그런데 지금 방법은 좋은 방법이 아니야...ㅠ
왜냐하면, 이 상단의 그림은 이 웹페이지가 주고자 하는 정보라기보다는 단순히 보기 좋게 하는 디자인의 성격이 커.
또 보통 홈페이지에서 상단 그림이나 배경그림은 어느 페이지로 이동하든 같은 배경인 경우가 많아.
그런데 다른 웹페이지로 이동할 때 같은 그림을 보여 주기 위해서는 각 페이지의 헤더마다 지금처럼 <img> 태그를 삽입해 주어야 하겠지?
그러면 CSS에서 지정해 보면 어떨까? 따라 해 보고 차이점을 알아보자구.
4. 위에서 작성했던 <img src="./img/top.gif" width="816" height="100" alt="푸른 초원의집" /> 줄을 삭제해.
5. layout.css 파일의 #header 부분에 아래와 같이 배경그림을 지정해.
#header {
background-image: url(./img/top.jpg);
border:1px solid #ccc;
height:100px;
}
CSS에는 background-image:라는 속성이 있었네? 그리고 속성값으로는 url(파일경로/파일명);으로 입력을 하면 되는 것 같아.
6. 수정한 CSS를 저장하고 브라우저에서 확인해 봐.

그럼 다음과 같이 사이즈 관련 속성을 추가해야겠네. 다음 줄에 아래 속성을 추가해.
background-image: url(./img/top.jpg);
background-size: 100% 100%;
background-image 다음 줄에 background-size를 넣어서 사이즈를 조절할 수 있어.
100% 100% 대신 px 값으로 크기를 직접 지정해 주어도 좋아.
또 CSS에서는 그림을 표현하는 데 그림을 반복시키는 막강한 기능이 있어.
예를 들어 아래 그림은 [가로100px*세로100px] 크기의 작은 그림이야.

body {
background-image: url(./img/pattern.jpg) ;
padding-top: 40px ;
}

이 방법이 좋은 점은 브라우저의 크기에 상관없이 배경을 꽉 채울 수 있다는 점이야.
CSS의 background의 속성에는 이 밖에도 많은 기능이 있어.
예를 들어 그림 패턴 반복을 가로로 또는 세로로만 반복하게 하든지(background-repeat), 시작위치(background-position)를 정할 수 있는 등… 많은 기능을 지원해.
홈페이지에서 바탕화면 전체가 예쁜 문양으로 깔려 있는 것을 보면 거의 대부분이 이 CSS의 background-image 속성을 이용한 것이라고 생각하면 돼.
여기까지 그대로 따라했으면 화면은 아래 링크와 같을 거야.
http://yogibbs.kr/htmlDemo/lesson6.html
다음은 테이블(table)에 대해서 공부해 볼 거야.
그런데 테이블에 집중하기 위해서 바탕색의 배경은 지우고 진행하자구.
7. 배경 패턴을 따라 했으면 이 부분은 다시 삭제하고 저장해.
아래 상태에서 다음 장을 진행할게.
다음 학습 : 테이블( Table )
이전 학습 : 링크와 이미지
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 733 |
| 1장 | Html 과 CSS | 627 |
| CSS 로 꾸미기 | 562 | |
| Html 문서 안에 스타일 삽입하기1.2 | 539 | |
| 2장 | Div 와 구조설계 | 568 |
| 스타일시트 작성 ( layout.css ) | 487 | |
| 레이아웃 다듬기 | 429 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 484 |
| 리스트 태그 - ul, ol, li | 456 | |
| 4장 | 스팬(Span)과 클래스(Class) | 478 |
| 5장 | 링크와 이미지 | 411 |
| 이미지 | 500 | |
| 6장 | 테이블 ( Table ) | 584 |
| 테이블로 레이아웃 만들기 | 415 | |
| 7장. | 폼 (Form) | 455 |
| 8장. | 웹표준 이야기 | 459 |
| 웹표준이 중요한 이유 | 421 | |
| 9장 | Html5 로 가기 | 414 |
| 문자 인코딩 | 491 |