HTML 과 CSS
인라인(InLine) 태그 -strong, em
우리는 지금까지 문단(블록) 단위로 스타일을 적용하는 방법에 대해서 공부를 했어.
그래서 <h1>, <p>, <div>와 같은 문단이나 일정 구역을 차지하는 태그들을 블록(Block)태그라고 부르기도 해.
그런데 문서를 만들다 보면 문장 안의 특정 단어나 일부분 민 강조를 위해서 글자를 굵게 한다든지, 밑줄을 치거나, 색상을 바꾸거나, 클릭하면 다른 문서로 이동하게 만들 필요가 있어.
b, i 태그와 strong , em 태그
예를 들어 지난 장 마지막 화면에서 각 div 블록 안에 있는 글자들 중에서 [헤더, 사이드, 본문, 풋터]를 굵은 글씨로 강조하려 한다면 어떻게 해야 할까?
이런 태그 중에서 과거에 대표적으로 많이 쓰였던 것이 바로 <b>, <i> 태그였어.
<b> 태그는 지정 부분을 두껍게, 그리고 <i> 태그는 기울여 쓰기(이탤릭체)를 표현할 때 사용해.
예를 들어..
 그런데, 지금 이제 웹에 도전하시는 여러분은 더 좋은 태그가 있어. 바로 <strong>과 <em> 태그야.
그런데, 지금 이제 웹에 도전하시는 여러분은 더 좋은 태그가 있어. 바로 <strong>과 <em> 태그야.
<b> 대신 <strong> (강한 강조 Stronger emphasis)
<i> 대신 <em> (강조 Emphasis)
사실 두 개는 화면에서는 똑같이 작동해.
이렇게 이름이 바뀐 이유는 이전에 사용하던 <b>와 <i>는 단지 글자를 두껍게 하든지, 기울여 쓰기라는 디자인적인 요소이기 때문이야.
반면 <strong>, <em>은 보이는 것은 똑같지만 내용을 ‘강조’하라는 의미를 가지고 있어.
즉, 시각 장애인용 컴퓨터에서는 <strong>과 <em>을 만나면 더 큰소리로 읽어 주고 검색로봇도 “이 단어가 중요하구나!” 라고 판단을 하게 돼.
웹표준에서는 디자인 요소는 모두 CSS에서 처리한다고 했어.
여러분이 앞으로 중요하게 강조할 단어에 <strong>, <em>을 사용하면 여러분이 만든 소스를 보는 사람들이 “이 사람 뭐 좀 아네..”이라고 생각할지도 몰라. ^^
<strong>, <em>의 디자인적인 요소는 역시 CSS에서 처리해. 다른 공부도 겸해서… 연습해 볼까?
<head> 부분에 스타일 파일을 2개를 지정했어.
style.css는 우리들이 맨 처음 태그를 공부하면서 배운 제목, 본문의 글자 모양과 바탕색 등을 지정한 CSS 파일이야.
이렇게 하나의 html 파일에 여러 개의 CSS 파일을 지정할 수도 있어.
복잡한 홈페이지에서는 CSS의 구조 역시 복잡해지기 때문에 이처럼 CSS도 기능별로 나누는 것은 아주 흔한 일이야.
그리고 헤더 부분에 <h1> 태그를 주었어.
디자인적인 요소는 모두 CSS에서 처리하기로 하였으므로 ‘강조’를 뜻하는 <strong>과 <em>의 크기와 모양은 모두 CSS에서 지정했어.
이렇게 하면 기본 형태와 반대로 <strong>을 기울여 쓰기로, <em>을 굵게로 바꿀 수도 있겠지? 두 가지의 의미가 ‘강조’라는 의미는 그대로 살아 있고.
새로 나온 font-weight:와 font-style:은 설명 안 해도 결과를 보시면 쉽게 알 수 있을 거야.
 layout.css에서 지정한 속성이 그대로 반영된 것을 확인할 수 있지?
layout.css에서 지정한 속성이 그대로 반영된 것을 확인할 수 있지?
<h1> 태그에 부여한 글자 크기, 가운데 정렬이 반영되었고, 새로 추가한 strong, em의 속성도 함께 반영되었어.
또 layout.css에서 지정한 각 div 의 위치, 속성도 함께 반영된 것을 볼 수 있어.
여기까지 열심히 똑같이 따라했으면 여러분의 브라우저는 아래 링크와 같을거야. 한 번 확인해 보도록 해.
http://yogibbs.kr/htmlDemo/lesson2.html
다음 학습 : 리스트 태그-ul, ol, li
이전 학습 : 레이아웃 다듬기
그래서 <h1>, <p>, <div>와 같은 문단이나 일정 구역을 차지하는 태그들을 블록(Block)태그라고 부르기도 해.
그런데 문서를 만들다 보면 문장 안의 특정 단어나 일부분 민 강조를 위해서 글자를 굵게 한다든지, 밑줄을 치거나, 색상을 바꾸거나, 클릭하면 다른 문서로 이동하게 만들 필요가 있어.
▶ 인라인(inline) 태그
b, i 태그와 strong , em 태그
예를 들어 지난 장 마지막 화면에서 각 div 블록 안에 있는 글자들 중에서 [헤더, 사이드, 본문, 풋터]를 굵은 글씨로 강조하려 한다면 어떻게 해야 할까?
이런 태그 중에서 과거에 대표적으로 많이 쓰였던 것이 바로 <b>, <i> 태그였어.
<b> 태그는 지정 부분을 두껍게, 그리고 <i> 태그는 기울여 쓰기(이탤릭체)를 표현할 때 사용해.
예를 들어..
... 생략 ...
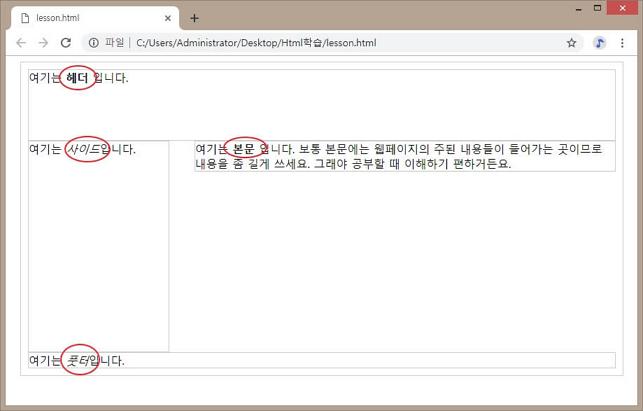
<div id="header">
여기는 <b>헤더</b>입니다.
</div>
<div id="content">
여기는 <b>본문</b>입니다.
보통 본문에는 웹페이지의 주된 내용들이 들어가는 곳이므로
내용을 좀 길게 써 봅시다. 그래야지 공부할 때 이해하기 편하거든요…. ^^
</div>
<div id="side">
여기는 <i>사이드</i>입니다.
</div>
<div id="footer">
여기는 <i>풋터</i>입니다.
</div>
... 생략 ...
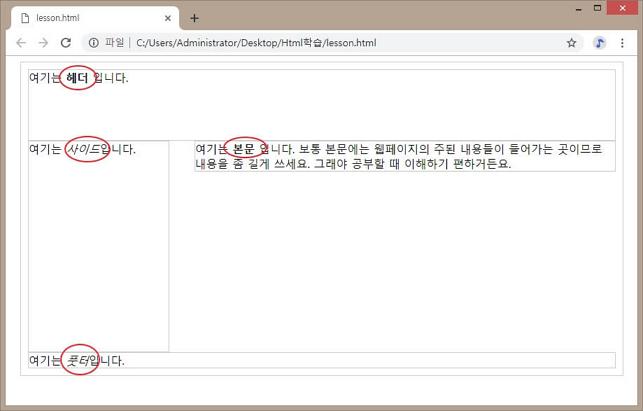
<div id="header">
여기는 <b>헤더</b>입니다.
</div>
<div id="content">
여기는 <b>본문</b>입니다.
보통 본문에는 웹페이지의 주된 내용들이 들어가는 곳이므로
내용을 좀 길게 써 봅시다. 그래야지 공부할 때 이해하기 편하거든요…. ^^
</div>
<div id="side">
여기는 <i>사이드</i>입니다.
</div>
<div id="footer">
여기는 <i>풋터</i>입니다.
</div>
... 생략 ...

<b> 대신 <strong> (강한 강조 Stronger emphasis)
<i> 대신 <em> (강조 Emphasis)
사실 두 개는 화면에서는 똑같이 작동해.
이렇게 이름이 바뀐 이유는 이전에 사용하던 <b>와 <i>는 단지 글자를 두껍게 하든지, 기울여 쓰기라는 디자인적인 요소이기 때문이야.
반면 <strong>, <em>은 보이는 것은 똑같지만 내용을 ‘강조’하라는 의미를 가지고 있어.
즉, 시각 장애인용 컴퓨터에서는 <strong>과 <em>을 만나면 더 큰소리로 읽어 주고 검색로봇도 “이 단어가 중요하구나!” 라고 판단을 하게 돼.
웹표준에서는 디자인 요소는 모두 CSS에서 처리한다고 했어.
여러분이 앞으로 중요하게 강조할 단어에 <strong>, <em>을 사용하면 여러분이 만든 소스를 보는 사람들이 “이 사람 뭐 좀 아네..”이라고 생각할지도 몰라. ^^
<strong>, <em>의 디자인적인 요소는 역시 CSS에서 처리해. 다른 공부도 겸해서… 연습해 볼까?
1. lesson.htm 파일의 <head>와 <body> 부분을 아래와 같이 수정하고 저장해.
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" type="text/css" href="layout.css" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>여기는 <strong>헤더</strong> 입니다.</h1>
</div>
<div id="contents">
여기는 <strong>본문</strong> 입니다.
보통 본문에는 웹페이지의 주된 내용들이 들어가는 곳이므로
내용을 좀 길게 쓰세요. 그래야 공부할 때 이해하기 편하거든요.
</div>
<div id="side">
여기는 <em>사이드</em> 입니다.
</div>
<div id="footer">
여기는 <em>풋터</em> 입니다.
</div>
</div>
</body>
</html>
<head> 부분에 스타일 파일을 2개를 지정했어.
style.css는 우리들이 맨 처음 태그를 공부하면서 배운 제목, 본문의 글자 모양과 바탕색 등을 지정한 CSS 파일이야.
이렇게 하나의 html 파일에 여러 개의 CSS 파일을 지정할 수도 있어.
복잡한 홈페이지에서는 CSS의 구조 역시 복잡해지기 때문에 이처럼 CSS도 기능별로 나누는 것은 아주 흔한 일이야.
그리고 헤더 부분에 <h1> 태그를 주었어.
2. layout.css 파일의 맨 아래에 다음과 같은 내용을 맨 아래에 추가하고 저장해.
strong {
color: red;
font-weight: bold;
font-size: 1.2rem;
}
em {
color: blue;
font-style: italic;
font-size: 1.2rem;
}
디자인적인 요소는 모두 CSS에서 처리하기로 하였으므로 ‘강조’를 뜻하는 <strong>과 <em>의 크기와 모양은 모두 CSS에서 지정했어.
이렇게 하면 기본 형태와 반대로 <strong>을 기울여 쓰기로, <em>을 굵게로 바꿀 수도 있겠지? 두 가지의 의미가 ‘강조’라는 의미는 그대로 살아 있고.
새로 나온 font-weight:와 font-style:은 설명 안 해도 결과를 보시면 쉽게 알 수 있을 거야.
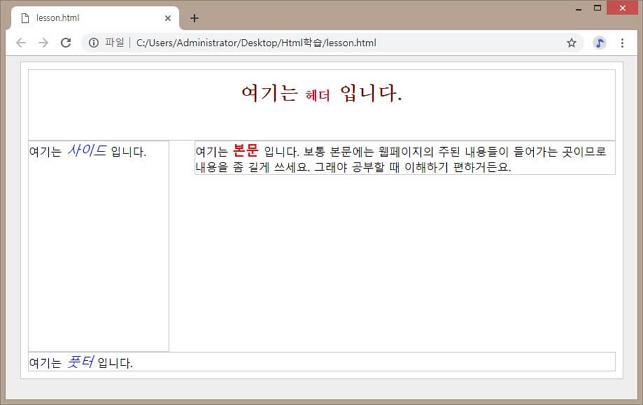
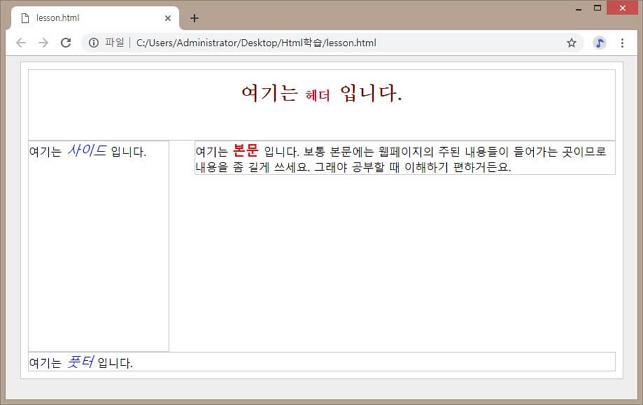
3. 브라우저에서 다시 확인해 봐.

<h1> 태그에 부여한 글자 크기, 가운데 정렬이 반영되었고, 새로 추가한 strong, em의 속성도 함께 반영되었어.
또 layout.css에서 지정한 각 div 의 위치, 속성도 함께 반영된 것을 볼 수 있어.
여기까지 열심히 똑같이 따라했으면 여러분의 브라우저는 아래 링크와 같을거야. 한 번 확인해 보도록 해.
http://yogibbs.kr/htmlDemo/lesson2.html
다음 학습 : 리스트 태그-ul, ol, li
이전 학습 : 레이아웃 다듬기
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 733 |
| 1장 | Html 과 CSS | 628 |
| CSS 로 꾸미기 | 563 | |
| Html 문서 안에 스타일 삽입하기1.2 | 540 | |
| 2장 | Div 와 구조설계 | 569 |
| 스타일시트 작성 ( layout.css ) | 489 | |
| 레이아웃 다듬기 | 429 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 486 |
| 리스트 태그 - ul, ol, li | 456 | |
| 4장 | 스팬(Span)과 클래스(Class) | 479 |
| 5장 | 링크와 이미지 | 412 |
| 이미지 | 500 | |
| 6장 | 테이블 ( Table ) | 586 |
| 테이블로 레이아웃 만들기 | 416 | |
| 7장. | 폼 (Form) | 457 |
| 8장. | 웹표준 이야기 | 460 |
| 웹표준이 중요한 이유 | 422 | |
| 9장 | Html5 로 가기 | 415 |
| 문자 인코딩 | 492 |