HTML 과 CSS
레이아웃 다듬기
얼추 웹페이지의 형태는 나왔지만 이 형태를 그대로 사용하기에는 다음과 같은 문제점이 있어.
사용자가 웹브라우저의 크기를 조절할 때마다 형태가 변할 수 있다는 점이지.
사용자들의 모니터가 한 가지가 아닌 이상 보는 사람마다 모양이 다 다르게 보일 수 있을 거야.
헤더의 그림 크기도 어떻게 해야 할지 고민되고.
물론 CSS에는 엄청나게 많은 속성들이 있어서 이런 문제들도 다 해결할 수 있어.
그렇지만 디자인을 해야 하는 입장에서는 정말 고민거리야.
그래서 대부분의 홈페이지들은 전체 가로 폭을 고정하는 방법을 사용해. 그래야 디자인을 정하기가 훨씬 쉽기 때문이야.
우리도 한 번 해 보자구.
그리고 이번에는 색상 말고 선으로 div 블록을 구분해 봅시다.
전체 <div> 블록을 <div id="wrapper">~</div>로 감쌌어.
즉 header, side, contents, footer 블록들을 wrapper라는 큰 블록으로 감싼 거야.
우선 header부터 footer까지 모든 div를 감싸는 wrapper라는 블록의 속성이 추가되었고 새로운 속성들이 몇 개 등장했어.
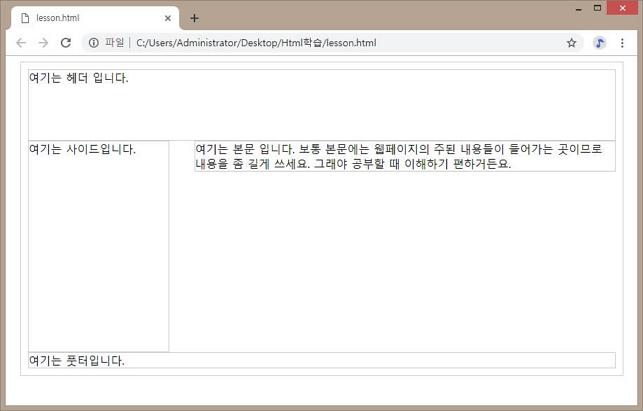
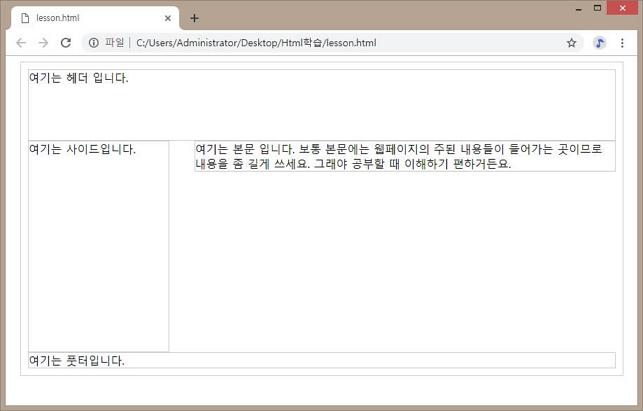
우선 브라우저에서 어떻게 보이는지 확인해 봐.
 형태가 이제 대충 잡혔어. 이제 브라우저의 크기를 아무리 바꾸어도 그 내용이 깨지지 않아.
형태가 이제 대충 잡혔어. 이제 브라우저의 크기를 아무리 바꾸어도 그 내용이 깨지지 않아.
또 브라우저 크기가 변할 때마다 전체 내용이 가운데 위치하는 것을 볼 수 있을 거야.
전체를 감싸는 wrapper라는 블록(div)의 넓이를 840px로 고정하고 나머지 블록들을 모두 그 안에 넣었기 때문이야.
또 이 wrapper의 바탕색을 하얀색(white)으로 했는데, 지금은 body의 바탕색도 하얀색이기 때문에 구분이 안 될 거야. (아래에서 쓰려고 미리 넣어 둔 거야.)
새로 나온 CSS 속성에 대해 알아보자구.
margin: 은 div 바깥쪽 간격이야.
margin:10px로 하면 이 div의 좌우상하 바깥쪽에 모두 10px만큼의 공간이 벌어지게 돼.
또 margin-top: margin-bottom: margin-left margin-rignt:로 각각의 위치에만 간격을 줄 수 있고, margin: 10px, 20px, 30px, 40px과 같이 한 문장으로 상, 우, 하, 좌의 시계방향 순서로 각각의 간격을 줄 수도 있어.
그리고 margin: auto;는 좌우여백을 자동으로 계산해서 중앙에 위치하라는 뜻이야.
지금 이 margin:auto 속성을 주었기 때문에 브라우저의 크기에 따라 자동으로 중앙에 위치하게 돼.
padding: 은 div와 그 안에 들어가는 내용 사이의 간격이야.
위 그림을 보면 가장자리의 wrapper 블록과 다른 블록들 사이에 10 픽셀(px)의 공간이 있는 것을 볼 수 있어.
만일 이 CSS의 다른 <div> 블록에도 모두 이 padding: 속성을 준다면 글자들이 선에 바짝 붙지 않고 약간 떨어지게 되겠지?
직접 다른 <div> 블록에도 입력하고 확인해 봐.
border: 는 테두리를 뜻해.
1px solid #ccc;이라는 속성값은 테두리 두께는 1px이고 실선(solid)이며 색상은 엷은 회색(#ccc)로 그리라는 뜻이 돼.
대략적인 웹페이지의 구조를 잡아 보았어.
그런데 초보자인 여러분이 만일 위와는 약간 다른 형태(예를 들면 사이드가 오른쪽으로 가게 한다든지, 사이드가 양쪽에 2개가 있다든지…)를 만들려고 하면 생각처럼 쉽게 되지 않는 것을 경험할 거야.
게다가 간신히 형태를 만들고 나면 익스플로러에서는 제대로 보이는데 크롬(Chrome) 또는 애플의 사파리에서 보면 다르게 보이는 현상도 생길 수 있어.
그럼에도 불구하고 이렇게 div 태그와 CSS를 이용해서 웹페이지의 구조를 잡는 것은 정말 중요해.
웹표준으로 가는 기본 중의 기본이야.
여러분이 웹페이지를 만들 때 프로그래머의 역할을 하든, 또는 디자이너의 역할을 하든 이 구조만큼은 꼭 지켜야 해.
그리고 처음엔 힘들지만 한 번 완성해 두면 웹페이지의 형태들이 다 비슷하기 때문에 다음부터는 훨씬 더 쉽게 발전해 갈 수 있어.
또한, 기초가 끝난 뒤 배울 ‘w3css’를 이용하면 정말 쉽게 웹표준을 지키는 멋진 홈페이지를 만들 수 있어. 기대해도 좋아.
여기까지 열심히 똑같이 따라했으면 여러분의 브라우저는 아래 링크와 같을거야. 한 번 확인해 보도록 해.
http://yogibbs.kr/htmlDemo/lesson1.html
다음 학습 : 인라인(InLine)태그-strong.em
이전 학습 : 스타일시트 작성( layout.css )
사용자가 웹브라우저의 크기를 조절할 때마다 형태가 변할 수 있다는 점이지.
사용자들의 모니터가 한 가지가 아닌 이상 보는 사람마다 모양이 다 다르게 보일 수 있을 거야.
헤더의 그림 크기도 어떻게 해야 할지 고민되고.
물론 CSS에는 엄청나게 많은 속성들이 있어서 이런 문제들도 다 해결할 수 있어.
그렇지만 디자인을 해야 하는 입장에서는 정말 고민거리야.
그래서 대부분의 홈페이지들은 전체 가로 폭을 고정하는 방법을 사용해. 그래야 디자인을 정하기가 훨씬 쉽기 때문이야.
우리도 한 번 해 보자구.
그리고 이번에는 색상 말고 선으로 div 블록을 구분해 봅시다.
1. lesson.html을 아래와 같이 편집하여 저장해.
(<body> 아래 줄에 <div id="wrapper"> 라인을 추가한 거야. 그리고 <div>을 추가했으니 아래쪽 </body> 위줄에도 </div> 를 추가해 주는거 잊지말고)
<html>
<head>
<link rel="stylesheet" type="text/css" href="layout.css" />
</head>
<body>
<div id="wrapper">
<div id="header">
여기는 헤더 입니다.
</div>
<div id="contents">
여기는 본문 입니다.
보통 본문에는 웹페이지의 주된 내용들이 들어가는 곳이므로
내용을 좀 길게 쓰세요. 그래야 공부할 때 이해하기 편하거든요.
</div>
<div id="side">
여기는 사이드 입니다.
</div>
<div id="footer">
여기는 풋터 입니다.
</div>
</div>
</body>
</html>
전체 <div> 블록을 <div id="wrapper">~</div>로 감쌌어.
즉 header, side, contents, footer 블록들을 wrapper라는 큰 블록으로 감싼 거야.
2. 이번에는 layout.css 파일을 아래와 같이 편집하여, 저장해.
#wrapper를 추가했고, 기존에 배경색으로 했던 것을 테두리선으로 바꿔 본 거야.
#wrapper {
margin: auto;
width: 840px;
padding: 10px;
border: 1px solid #ccc;
background-color: white;
}
#header {
border: 1px solid #ccc;
height: 100px;
}
#contents {
border: 1px solid #ccc;
width: 600px;
float: right;
}
#side {
border: 1px solid #ccc;
width: 200px;
height: 300px;
}
#footer {
clear: both;
border: 1px solid #ccc;
}
우선 header부터 footer까지 모든 div를 감싸는 wrapper라는 블록의 속성이 추가되었고 새로운 속성들이 몇 개 등장했어.
우선 브라우저에서 어떻게 보이는지 확인해 봐.

또 브라우저 크기가 변할 때마다 전체 내용이 가운데 위치하는 것을 볼 수 있을 거야.
전체를 감싸는 wrapper라는 블록(div)의 넓이를 840px로 고정하고 나머지 블록들을 모두 그 안에 넣었기 때문이야.
또 이 wrapper의 바탕색을 하얀색(white)으로 했는데, 지금은 body의 바탕색도 하얀색이기 때문에 구분이 안 될 거야. (아래에서 쓰려고 미리 넣어 둔 거야.)
새로 나온 CSS 속성에 대해 알아보자구.
margin: 은 div 바깥쪽 간격이야.
margin:10px로 하면 이 div의 좌우상하 바깥쪽에 모두 10px만큼의 공간이 벌어지게 돼.
또 margin-top: margin-bottom: margin-left margin-rignt:로 각각의 위치에만 간격을 줄 수 있고, margin: 10px, 20px, 30px, 40px과 같이 한 문장으로 상, 우, 하, 좌의 시계방향 순서로 각각의 간격을 줄 수도 있어.
그리고 margin: auto;는 좌우여백을 자동으로 계산해서 중앙에 위치하라는 뜻이야.
지금 이 margin:auto 속성을 주었기 때문에 브라우저의 크기에 따라 자동으로 중앙에 위치하게 돼.
padding: 은 div와 그 안에 들어가는 내용 사이의 간격이야.
위 그림을 보면 가장자리의 wrapper 블록과 다른 블록들 사이에 10 픽셀(px)의 공간이 있는 것을 볼 수 있어.
만일 이 CSS의 다른 <div> 블록에도 모두 이 padding: 속성을 준다면 글자들이 선에 바짝 붙지 않고 약간 떨어지게 되겠지?
직접 다른 <div> 블록에도 입력하고 확인해 봐.
border: 는 테두리를 뜻해.
1px solid #ccc;이라는 속성값은 테두리 두께는 1px이고 실선(solid)이며 색상은 엷은 회색(#ccc)로 그리라는 뜻이 돼.
대략적인 웹페이지의 구조를 잡아 보았어.
그런데 초보자인 여러분이 만일 위와는 약간 다른 형태(예를 들면 사이드가 오른쪽으로 가게 한다든지, 사이드가 양쪽에 2개가 있다든지…)를 만들려고 하면 생각처럼 쉽게 되지 않는 것을 경험할 거야.
게다가 간신히 형태를 만들고 나면 익스플로러에서는 제대로 보이는데 크롬(Chrome) 또는 애플의 사파리에서 보면 다르게 보이는 현상도 생길 수 있어.
그럼에도 불구하고 이렇게 div 태그와 CSS를 이용해서 웹페이지의 구조를 잡는 것은 정말 중요해.
웹표준으로 가는 기본 중의 기본이야.
여러분이 웹페이지를 만들 때 프로그래머의 역할을 하든, 또는 디자이너의 역할을 하든 이 구조만큼은 꼭 지켜야 해.
그리고 처음엔 힘들지만 한 번 완성해 두면 웹페이지의 형태들이 다 비슷하기 때문에 다음부터는 훨씬 더 쉽게 발전해 갈 수 있어.
또한, 기초가 끝난 뒤 배울 ‘w3css’를 이용하면 정말 쉽게 웹표준을 지키는 멋진 홈페이지를 만들 수 있어. 기대해도 좋아.
여기까지 열심히 똑같이 따라했으면 여러분의 브라우저는 아래 링크와 같을거야. 한 번 확인해 보도록 해.
http://yogibbs.kr/htmlDemo/lesson1.html
다음 학습 : 인라인(InLine)태그-strong.em
이전 학습 : 스타일시트 작성( layout.css )
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 721 |
| 1장 | Html 과 CSS | 619 |
| CSS 로 꾸미기 | 552 | |
| Html 문서 안에 스타일 삽입하기1.2 | 523 | |
| 2장 | Div 와 구조설계 | 556 |
| 스타일시트 작성 ( layout.css ) | 472 | |
| 레이아웃 다듬기 | 419 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 472 |
| 리스트 태그 - ul, ol, li | 443 | |
| 4장 | 스팬(Span)과 클래스(Class) | 466 |
| 5장 | 링크와 이미지 | 397 |
| 이미지 | 483 | |
| 6장 | 테이블 ( Table ) | 575 |
| 테이블로 레이아웃 만들기 | 404 | |
| 7장. | 폼 (Form) | 441 |
| 8장. | 웹표준 이야기 | 443 |
| 웹표준이 중요한 이유 | 410 | |
| 9장 | Html5 로 가기 | 403 |
| 문자 인코딩 | 482 |