HTML 과 CSS
스타일시트 작성 ( layout.css )
이번에는 구조를 확실하게 보기 위해 공부하던 lesson.html 의 디자인을 담당할 layout.css 를 만들어 볼까?
CSS를 편집 중인 에디터 역시 종료할 필요 없어. 그냥 열어 두고 수정하고, 저장하면서 웹브라우저에서 변화를 지켜보도록 해.
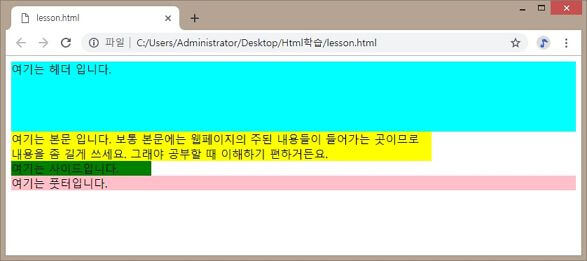
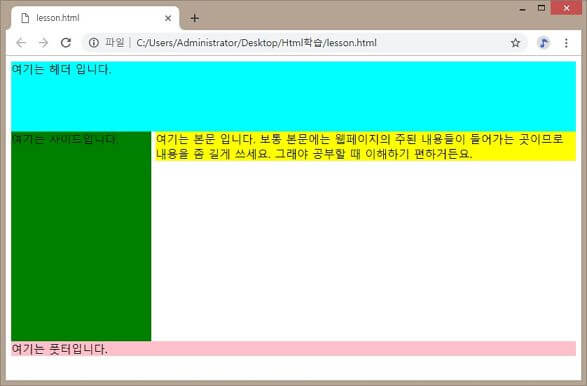
 이제 위와 같이 각 div 블록들이 색상으로 구분되어 보이지?
이제 위와 같이 각 div 블록들이 색상으로 구분되어 보이지?
우리는 layout.css 파일에서 각각의 div들의 바탕 색상을 지정했어. 그리고 header 블록에서는 높이(Height)로 100px(픽셀)로 지정했어.
높이를 별도로 지정하지 않으면 입력된 내용만큼 만 자리를 차지하게 돼.
속성에 3가지가 나왔네….
background-color:는 이미 학습에서 배웠지?
height:는 블록의 높이를 의미해.
보통 단위로 픽셀(px)을 많이 사용해. 예제에서는 100px만큼의 높이를 지정해서 헤더의 높이를 지정했어.
width: 속성은 가로 넓이야.
본문은 600px로, 사이드는 200px로 고정했어.
브라우저 크기를 조절하면 넓이를 지정하지 않은 헤더와 풋터는 브라우저 크기만큼 자동으로 늘어나는데 넓이를 지정한 것은 고정돼.
본문과 사이드는 넓이 크기를 지정했기 때문에 헤더와 풋터보다 좀 작은 거 보이지? 그런데 우리들이 만들려는 웹페이지는 사이드바 부분은 왼쪽에, 본문은 우측에 와야 해.
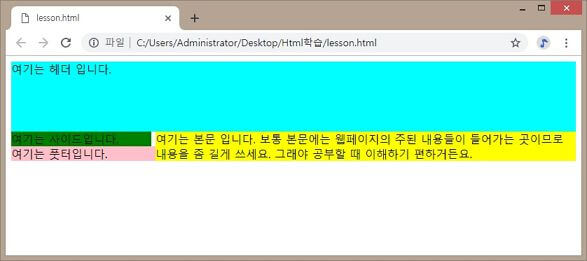
float 속성은 화면 어느 한쪽에 떠 있으라는 뜻으로 속성값을 right로 했으니 오른쪽에 떠 있으라는 뜻이야.
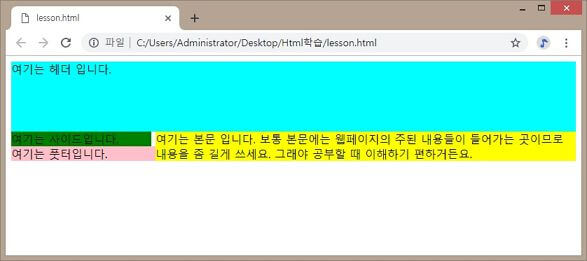
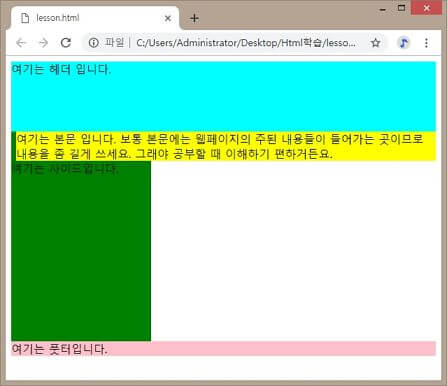
다시 저장하고 웹브라우저에서 [F5]키로 새로고침 하여 어떻게 보이는지 확인해 볼까?
 사이드와 본문은 자리를 잡았는데 이번에는 풋터가 사이드 아래의 빈자리로 파고 들어갔네?
사이드와 본문은 자리를 잡았는데 이번에는 풋터가 사이드 아래의 빈자리로 파고 들어갔네?
사이드 자리에는 보통 메뉴, 로그인 등 일정한 내용들이 들어가는 경우가 많으니 사이드에도 높이(height) 속성을 줘 보자구.
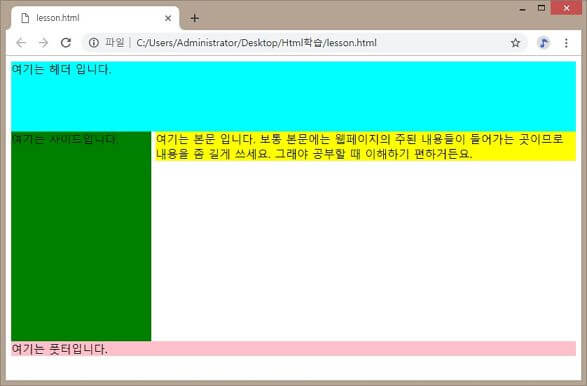
다시 저장하고 브라우저에서 [F5] 새로고침 하여 확인해 봐.
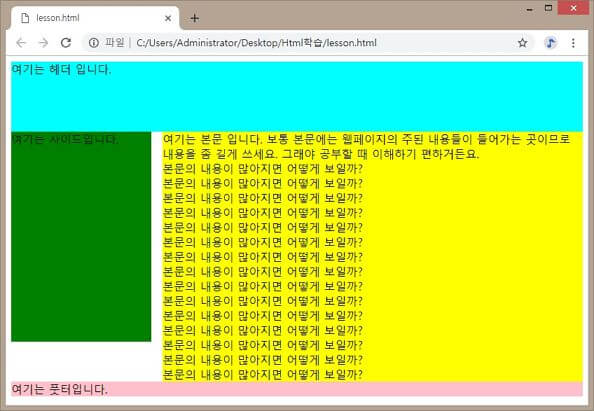
 음~ 대충 비슷하게 되었네….
음~ 대충 비슷하게 되었네….
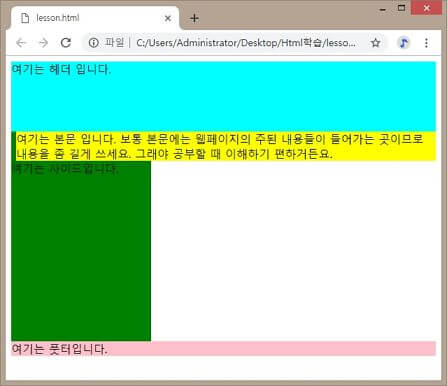
그런데 웹브라우저창 크기 가로 폭을 한 번 줄여 봐.
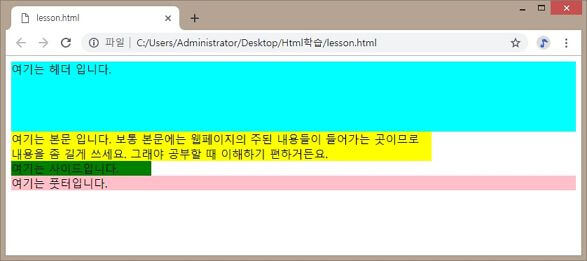
아래 그림처럼 창을 줄이니까 본문이 사이드 위로 파고드는 것을 볼 수 있을 거야.
 결국, 내 홈페이지를 보는 사람들 중에서 브라우저 사이즈를 작게 해서 보는 사람은 이렇게 보일 거야.
결국, 내 홈페이지를 보는 사람들 중에서 브라우저 사이즈를 작게 해서 보는 사람은 이렇게 보일 거야.
반대로 브라우저가 너무 크면 본문과 사이드의 간격이 너무 벌어져서 이상하게 보일 수도 있어.
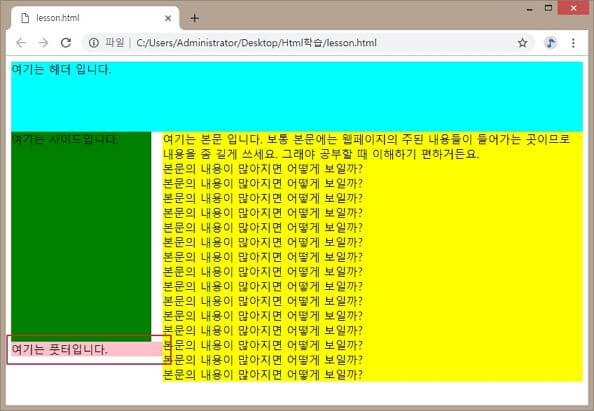
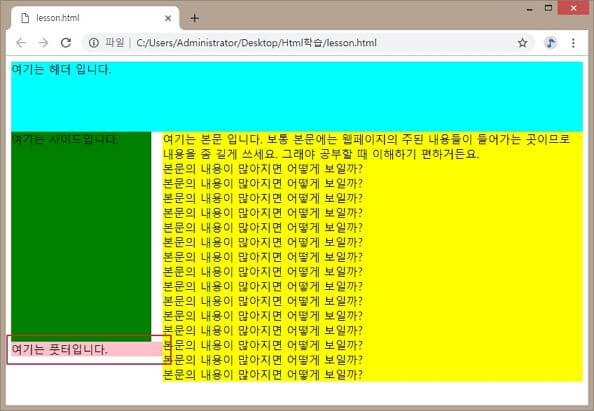
또 본문의 내용이 많아서 사이드보다 더 높이가 높아지면 하단 풋터는 다시 아래 그림과 같이 사이드 아래로 들어가 버리게 될 거야.
 우선 풋터 문제를 해결해 봐야 할 것 같아.
우선 풋터 문제를 해결해 봐야 할 것 같아.
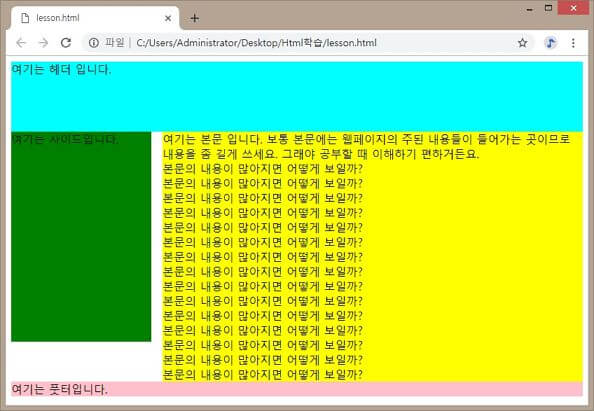
 이제 그나마 좀 형태가 비슷해졌지?
이제 그나마 좀 형태가 비슷해졌지?
풋터에 추가한 [clear:both;]는 그전의 div에서 부여한 float 속성을 깨끗하게 clear하라는 명령으로 속성값으로 left, right, both를 줄 수 있어.
즉, 우리 예제에서는 right만 사용했으므로 clear:right라고 입력해도 되지만 보통 안전하게 both를 많이 사용하는 편이야.
여기까지 열심히 똑같이 따라했으면 여러분의 브라우저는 아래 링크와 같을거야.
http://yogibbs.kr/htmlDemo/lesson.html
만일 여러분이 작성한 코드의 화면과 다르다면 어디가 다른지 한 번 확인해 봐.
위 링크 페이지에서 Ctrl-U 소스보기 페이지에 들어가면 소스가 모두 보일테니 비교할 수 있을거야.
아마도 틀림없이 오타가 있었을 거야.
다음 학습 : 레이아웃 다듬기
이전 학습 : Div 와 구조설계
1. Ctrl-N 키로 새파일을 만들고 layout.css 라는 이름으로 저장해.
2. 내용에 다음과 같이 입력하고 저장해.
우선 각 div 블록이 구분될 수 있도록 색상으로 위치를 구분해 보는 간단한 것으로 시작하자구.
#header {
background-color: cyan;
height: 100px;
}
#contents {
background-color: yellow;
width: 600px;
}
#side {
background-color: green;
width: 200px;
}
#footer {
background: pink;
}
3. 이제 다시 웹브라우저에서 전에 작성한 lesson.html 파일을 오픈해.
이전에 실행한 웹브라우저를 아직 닫지 않았으면 다시 오픈할 필요 없이 웹브라우저에서 [F5] 새로고침 키를 치면 새로 화면을 갱신해.CSS를 편집 중인 에디터 역시 종료할 필요 없어. 그냥 열어 두고 수정하고, 저장하면서 웹브라우저에서 변화를 지켜보도록 해.

우리는 layout.css 파일에서 각각의 div들의 바탕 색상을 지정했어. 그리고 header 블록에서는 높이(Height)로 100px(픽셀)로 지정했어.
높이를 별도로 지정하지 않으면 입력된 내용만큼 만 자리를 차지하게 돼.
속성에 3가지가 나왔네….
background-color:는 이미 학습에서 배웠지?
height:는 블록의 높이를 의미해.
보통 단위로 픽셀(px)을 많이 사용해. 예제에서는 100px만큼의 높이를 지정해서 헤더의 높이를 지정했어.
width: 속성은 가로 넓이야.
본문은 600px로, 사이드는 200px로 고정했어.
브라우저 크기를 조절하면 넓이를 지정하지 않은 헤더와 풋터는 브라우저 크기만큼 자동으로 늘어나는데 넓이를 지정한 것은 고정돼.
본문과 사이드는 넓이 크기를 지정했기 때문에 헤더와 풋터보다 좀 작은 거 보이지? 그런데 우리들이 만들려는 웹페이지는 사이드바 부분은 왼쪽에, 본문은 우측에 와야 해.
4. layout.css에서 본문 부분인 #contents 부분에 아래와 같이 속성을 추가해.
#contents {
background: yellow;
width: 600px;
float: right;
}
float 속성은 화면 어느 한쪽에 떠 있으라는 뜻으로 속성값을 right로 했으니 오른쪽에 떠 있으라는 뜻이야.
다시 저장하고 웹브라우저에서 [F5]키로 새로고침 하여 어떻게 보이는지 확인해 볼까?

사이드 자리에는 보통 메뉴, 로그인 등 일정한 내용들이 들어가는 경우가 많으니 사이드에도 높이(height) 속성을 줘 보자구.
5. CSS 파일의 #side를 다음과 같이 수정하고 저장해.
#side {
background: green;
width: 200px;
height: 300px;
}
다시 저장하고 브라우저에서 [F5] 새로고침 하여 확인해 봐.

그런데 웹브라우저창 크기 가로 폭을 한 번 줄여 봐.
아래 그림처럼 창을 줄이니까 본문이 사이드 위로 파고드는 것을 볼 수 있을 거야.

반대로 브라우저가 너무 크면 본문과 사이드의 간격이 너무 벌어져서 이상하게 보일 수도 있어.
또 본문의 내용이 많아서 사이드보다 더 높이가 높아지면 하단 풋터는 다시 아래 그림과 같이 사이드 아래로 들어가 버리게 될 거야.

6. CSS 파일의 footer 부분을 다음과 같이 수정하고 저장한 뒤, 다시 확인해 봐.
#footer {
clear: both;
background: pink;
}

풋터에 추가한 [clear:both;]는 그전의 div에서 부여한 float 속성을 깨끗하게 clear하라는 명령으로 속성값으로 left, right, both를 줄 수 있어.
즉, 우리 예제에서는 right만 사용했으므로 clear:right라고 입력해도 되지만 보통 안전하게 both를 많이 사용하는 편이야.
여기까지 열심히 똑같이 따라했으면 여러분의 브라우저는 아래 링크와 같을거야.
http://yogibbs.kr/htmlDemo/lesson.html
만일 여러분이 작성한 코드의 화면과 다르다면 어디가 다른지 한 번 확인해 봐.
위 링크 페이지에서 Ctrl-U 소스보기 페이지에 들어가면 소스가 모두 보일테니 비교할 수 있을거야.
아마도 틀림없이 오타가 있었을 거야.
다음 학습 : 레이아웃 다듬기
이전 학습 : Div 와 구조설계
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 733 |
| 1장 | Html 과 CSS | 628 |
| CSS 로 꾸미기 | 563 | |
| Html 문서 안에 스타일 삽입하기1.2 | 540 | |
| 2장 | Div 와 구조설계 | 569 |
| 스타일시트 작성 ( layout.css ) | 489 | |
| 레이아웃 다듬기 | 429 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 485 |
| 리스트 태그 - ul, ol, li | 456 | |
| 4장 | 스팬(Span)과 클래스(Class) | 479 |
| 5장 | 링크와 이미지 | 412 |
| 이미지 | 500 | |
| 6장 | 테이블 ( Table ) | 586 |
| 테이블로 레이아웃 만들기 | 416 | |
| 7장. | 폼 (Form) | 457 |
| 8장. | 웹표준 이야기 | 460 |
| 웹표준이 중요한 이유 | 422 | |
| 9장 | Html5 로 가기 | 415 |
| 문자 인코딩 | 492 |