HTML 과 CSS
Div 와 구조설계
DIV 태그는 웹표준을 준수하는 데 가장 중요하고 기본적인 요소야.
웹표준을 무시한 홈페이지들의 대부분이 이 DIV를 잘못 사용하고 있거나, 또는 사용하지 않기 때문인 경우가 많아. 특히, 웹세계에 처음 들어오시는 분에게는 아주 중요한 기초가 되므로 꼭 숙지해야 하는 태그야.
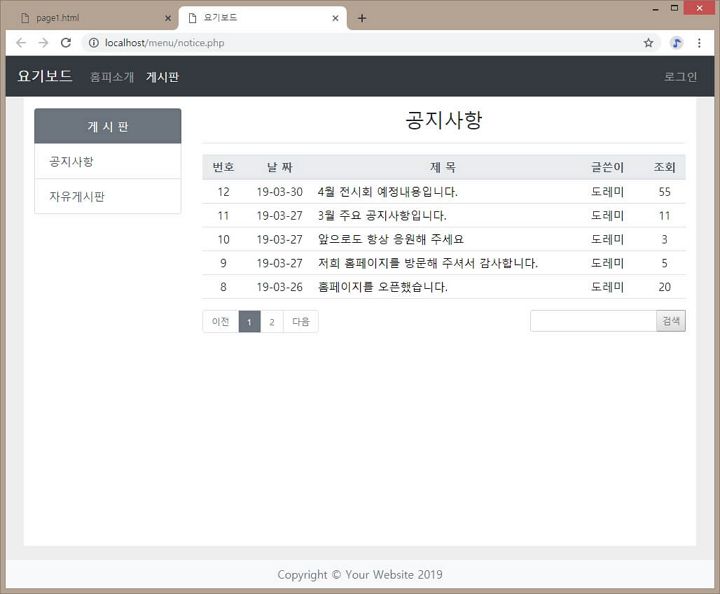
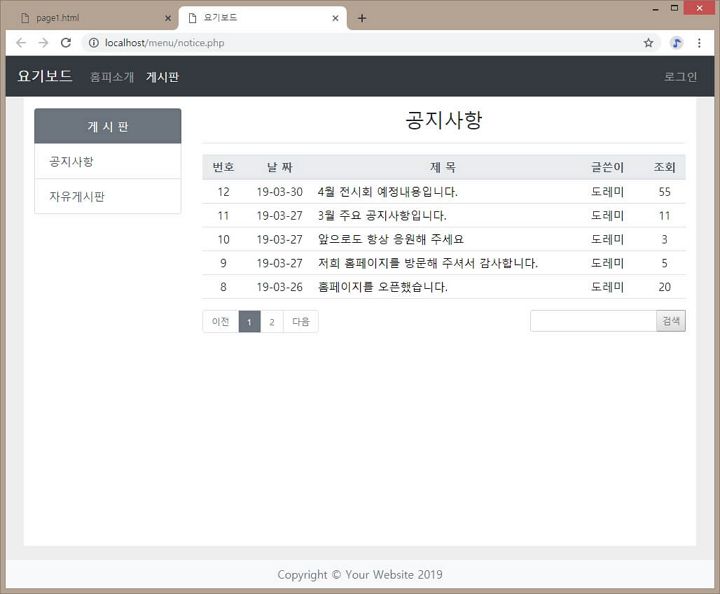
아래는 앞으로 우리가 공부하면서 만들어 볼 요기보드 게시판의 한 화면이야.
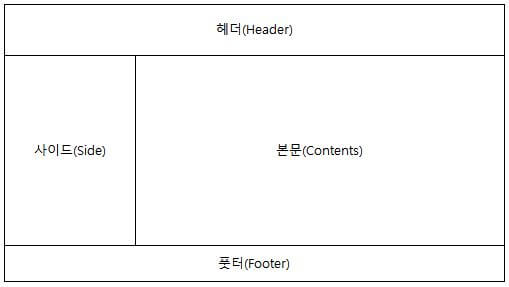
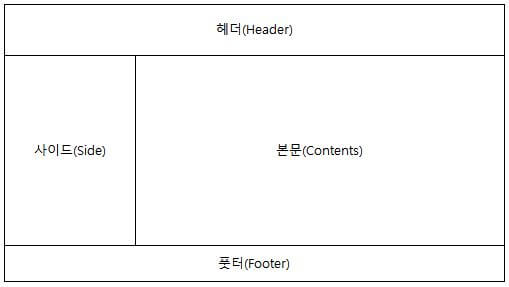
 위와 같은 형태는 가장 많이 사용하는 웹페이지의 형태 중 하나로 구조를 나누어 보자면 다음과 같이 표현할 수 있을 거야.
위와 같은 형태는 가장 많이 사용하는 웹페이지의 형태 중 하나로 구조를 나누어 보자면 다음과 같이 표현할 수 있을 거야.
 헤더(Header) 부분에는 보통 홈페이지의 이름과 그림, 메인 메뉴 등이 들어오며, 사이드(Side)에는 로그인 화면이나 광고 또는 부메뉴 등이 자리 잡고 본문(contents)에 이 페이지의 주된 내용이, 꼬리(Footer)에는 회사명, 전화번호, 저작권 그림 등의 내용이 있는 것이 일반적이야.
헤더(Header) 부분에는 보통 홈페이지의 이름과 그림, 메인 메뉴 등이 들어오며, 사이드(Side)에는 로그인 화면이나 광고 또는 부메뉴 등이 자리 잡고 본문(contents)에 이 페이지의 주된 내용이, 꼬리(Footer)에는 회사명, 전화번호, 저작권 그림 등의 내용이 있는 것이 일반적이야.
우리는 이런 구조를 가진 웹페이지를 만들어 볼 예정이야.
이것은 지역(Division)을 뜻하는 태그로 웹페이지의 블록(구역)을 구분하기 위한 명령이야.
<div>~</div>가 여러 개이므로 구분하기 위해 <div> 뒤에 id=“이름”을 사용하여 각 블록에 이름을 부여했어. 이름은 꼭 큰따옴표(“ ”)로 감싸. 처음으로 만든 Html 파일이 브라우저에서 어떻게 보이는지 확인해 보자구.

우리가 만들려는 형태는 전혀 보이지 않아…. ㅠ
그것은 우리는 현재 <div>라는 태그를 이용하여 블록(구역)을 지정했지만, 이 각각의 블록들의 속성(크기, 위치) 등을 아직 지정하지 않았기 때문이야.
이 <div> 블록의 속성을 지정하는 곳 역시 스타일시트(Style Sheet)라고 부르는 CSS 파일이야.
웹표준에서 가장 중요한 개념이 바로 웹페이지의 내용과 디자인을 분리하여 작성하는 것이라고 강조했어.
내용은 웹페이지를 통해 전달하려고 하는 문장, 그림, 소리 등의 요소이고 이 내용들의 위치, 크기, 색상 등은 디자인 요소에 해당돼.
그럼 지난번처럼 스타일을 지정해 볼까?
지난번과는 달리 이번에는 layout.css라는 스타일 파일을 사용했어.
전에 사용하던 style.css을 여기서 사용해도 되지만 이번에는 문서구조만을 다루는 스타일을 공부하기 위해 별도로 만들어 볼 거야.
다음 학습 : 스타일시트 작성( layout.css )
이전 학습 : Html 문서 안에 스타일 삽입하기
웹표준을 무시한 홈페이지들의 대부분이 이 DIV를 잘못 사용하고 있거나, 또는 사용하지 않기 때문인 경우가 많아. 특히, 웹세계에 처음 들어오시는 분에게는 아주 중요한 기초가 되므로 꼭 숙지해야 하는 태그야.
▶ 웹페이지의 구조 이해
이번 장에서는 웹페이지의 구조에 대해서 알아보려고 해.아래는 앞으로 우리가 공부하면서 만들어 볼 요기보드 게시판의 한 화면이야.


우리는 이런 구조를 가진 웹페이지를 만들어 볼 예정이야.
1. Ctrl-N 키로 새문서를 만들어 lesson.html 이름으로 저장한 후 아래 내용을 입력해.
모든 웹문서의 기본 형태이므로 항상 여기서 시작해.
<html>
<head>
</head>
<body>
</body>
</html>
2. 위의 기본구조에 우리 웹페이지의 구조를 넣는 거야. 다음과 같이 수정해.
<html>
<head>
</head>
<body>
<div id="header">
여기는 헤더 입니다.
</div>
<div id="contents">
여기는 본문 입니다.
보통 본문에는 웹페이지의 주된 내용들이 들어가는 곳이므로
내용을 좀 길게 쓰세요. 그래야 공부할 때 이해하기 편하거든요.
</div>
<div id="side">
여기는 사이드 입니다.
</div>
<div id="footer">
여기는 풋터 입니다.
</div>
</body>
</html>
※ 주의
Html 문서에서 사용하는 모든 명령(태그)과 속성값은 소문자로 작성하는 습관을 들이는 게 좋아.
대부분의 웹브라우저는 대소문자 구분 없이 알아서 표현해 주지만, 엄격한 웹표준에서는 소문자만을 요구하기도 하니 꼭 처음부터 소문자로 입력하는 습관을 들이는 게 좋아.
<div>~</div>라는 태그가 나왔네.Html 문서에서 사용하는 모든 명령(태그)과 속성값은 소문자로 작성하는 습관을 들이는 게 좋아.
대부분의 웹브라우저는 대소문자 구분 없이 알아서 표현해 주지만, 엄격한 웹표준에서는 소문자만을 요구하기도 하니 꼭 처음부터 소문자로 입력하는 습관을 들이는 게 좋아.
이것은 지역(Division)을 뜻하는 태그로 웹페이지의 블록(구역)을 구분하기 위한 명령이야.
<div>~</div>가 여러 개이므로 구분하기 위해 <div> 뒤에 id=“이름”을 사용하여 각 블록에 이름을 부여했어. 이름은 꼭 큰따옴표(“ ”)로 감싸. 처음으로 만든 Html 파일이 브라우저에서 어떻게 보이는지 확인해 보자구.
4. 탐색기에서 lesson.html 파일을 크롬의 브라우저 화면으로 끌어다 갖다 놔.
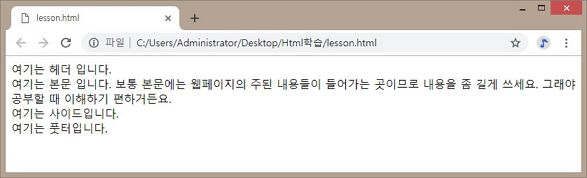
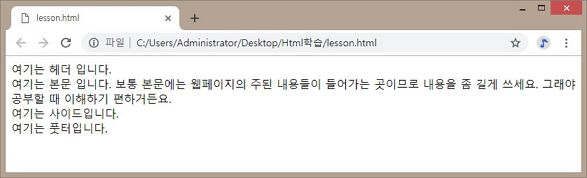
아래 그림처럼 입력한 내용이 브라우저에 표시될 거야.
Tip!
에디터 마다 다르지만 에디터 화면에서 핫키로 바로 브라우저 띠우면서 결과를 볼 수 있는 기능이 있어.
VSCode 에서는 Open in Browser 라는 확장기능을 설치하면 핫키 Alt-B 키로 현재 작업중인 화면에서 바로 브라우저를 부를 수 있어.
EditPlus 는 자체 브라우저를 가지고 있어서 바로 출력결과를 확인할 수 있어
또 NotePad++ 사용 중이면 메뉴의 [실행 > Launch in Chrome]을 선택해.
그런데 그냥 우리가 입력했던 내용들이 평범한 문장 4~5줄로 글자들만 보이지?에디터 마다 다르지만 에디터 화면에서 핫키로 바로 브라우저 띠우면서 결과를 볼 수 있는 기능이 있어.
VSCode 에서는 Open in Browser 라는 확장기능을 설치하면 핫키 Alt-B 키로 현재 작업중인 화면에서 바로 브라우저를 부를 수 있어.
EditPlus 는 자체 브라우저를 가지고 있어서 바로 출력결과를 확인할 수 있어
또 NotePad++ 사용 중이면 메뉴의 [실행 > Launch in Chrome]을 선택해.
우리가 만들려는 형태는 전혀 보이지 않아…. ㅠ
그것은 우리는 현재 <div>라는 태그를 이용하여 블록(구역)을 지정했지만, 이 각각의 블록들의 속성(크기, 위치) 등을 아직 지정하지 않았기 때문이야.
이 <div> 블록의 속성을 지정하는 곳 역시 스타일시트(Style Sheet)라고 부르는 CSS 파일이야.
웹표준에서 가장 중요한 개념이 바로 웹페이지의 내용과 디자인을 분리하여 작성하는 것이라고 강조했어.
내용은 웹페이지를 통해 전달하려고 하는 문장, 그림, 소리 등의 요소이고 이 내용들의 위치, 크기, 색상 등은 디자인 요소에 해당돼.
그럼 지난번처럼 스타일을 지정해 볼까?
5. 소스의 <head>~</head> 사이에 다음과 같은 내용을 삽입하고 저장해.
<head>
<link rel="stylesheet" type="text/css" href="layout.css" />
</head>
지난번과는 달리 이번에는 layout.css라는 스타일 파일을 사용했어.
전에 사용하던 style.css을 여기서 사용해도 되지만 이번에는 문서구조만을 다루는 스타일을 공부하기 위해 별도로 만들어 볼 거야.
다음 학습 : 스타일시트 작성( layout.css )
이전 학습 : Html 문서 안에 스타일 삽입하기
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 708 |
| 1장 | Html 과 CSS | 604 |
| CSS 로 꾸미기 | 539 | |
| Html 문서 안에 스타일 삽입하기1.2 | 507 | |
| 2장 | Div 와 구조설계 | 545 |
| 스타일시트 작성 ( layout.css ) | 460 | |
| 레이아웃 다듬기 | 404 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 462 |
| 리스트 태그 - ul, ol, li | 434 | |
| 4장 | 스팬(Span)과 클래스(Class) | 454 |
| 5장 | 링크와 이미지 | 387 |
| 이미지 | 473 | |
| 6장 | 테이블 ( Table ) | 565 |
| 테이블로 레이아웃 만들기 | 396 | |
| 7장. | 폼 (Form) | 430 |
| 8장. | 웹표준 이야기 | 432 |
| 웹표준이 중요한 이유 | 401 | |
| 9장 | Html5 로 가기 | 394 |
| 문자 인코딩 | 471 |