HTML 과 CSS
Html 문서 안에 스타일 삽입하기1.2
그런데 지금 공부한 것과 같이 CSS 문서를 별도로 만들지 않고 Html 문서에 포함시키는 방법도 있어.
(권장하는 방법이 아니니 그냥 보기만 해.)
그러나 style.css 파일을 지웠으니 화면의 디자인은 style.css 파일에서 가져온 것이 아님을 짐작할 수 있겠지?
즉, 스타일은 외부에 별도의 파일로 지정해도 되고 Html 문서의 <head> 태그 사이에 넣어도 된다는 것을 알 수 있어.
여기까지 따라한 화면은 아래 링크에서 확인해 볼 수 있어.
(위 링크 페이지에서 Ctrl-U 를 쳐서 [페이지소스 보기]에 들어가 보면 페이지를 구성하는 소스가 그대로 보일거야.)
http://yogibbs.kr/htmlDemo/page1-2.html
그렇다면 파일을 두 개로 만드는 것보다 지금처럼 한 개 파일로 다 되는 이 방법이 더 편하지 않을까?
스타일 문서인 CSS 파일을 별도 파일로 분리하는 이유는 보통 홈페이지들은 단 한 개의 웹문서로 구성되지 않기 때문이야.
가장 간단한 개인홈피나 회사소개 홈피도 회사소개, 대표자약력, 제품소개, 서비스, 고객지원 등 20여 페이지가 넘어. 큰 회사들은 수천 페이지에 달하는 경우도 있고, 인터넷 포털 같은 경우는 헤아릴 수도 없을 정도야.
예를 들어 500페이지 웹문서로 이루어진 회사 홈피가 새해를 맞이해 홈피 개편을 한다고 가정해 봐.
위와 같이 각 Html 문서마다 스타일을 지정했는데 본문 글씨체를 바탕체로 바꾸기로 했다면 500개의 파일을 일일이 열어서 수정해 주어야 할 거야.
그러나 처음 배운 대로 모든 Html 파일에 외부 스타일 파일인 style.css 파일을 지정해 주었다면 이 style.css라는 파일 1개만 수정하면 500개의 모든 페이지에 동시에 적용돼. 엄청난 차이가 되겠지?
그렇지만 “공사 중…”같이 단 한 페이지로 된 웹페이지이거나, 이 Html 문서를 다른 누구에게 전달해야 하는 경우라면 파일 한 개에 내용과 스타일이 모두 들어가는 방법이 더 좋을 수도 있어.
상황에 맞는 방법을 사용하면 되는거야.
마치 워드에서 입력하듯 문단, 글자 모양, 색상 등 꾸미고 싶은 자리마다 스타일 속성을 붙이는 거야.
워드프로세서나 드림위버 같은 디자인 위주의 프로그램으로 문서를 만들면 이런 형태가 만들어지는 경우가 많아.
이렇게 워드프로세서를 사용해서 작성하면 별도로 태그를 배울 필요가 없다는 장점이 있지만 구조적인 면에서 보자면 거의 0점짜리 문서가 되어버려.
시간이 된다면 한 번 워드, 아래한글 같은 워드프로세스에서 우리의 예제와 같은 내용을 입력하고, 제목은 크고 굵게, 폰트도 다르게 지정하여 문서를 작성한 뒤, 메뉴의 [파일 > 다른 이름으로 저장]을 선택하여 문서형식을 html 문서로 저장을 해봐.
그리고 이렇게 생성된 html 파일을 에디터나 메모장에서 열어 봐.(이렇게 해도 웹문서가 만들어지기는 해.)
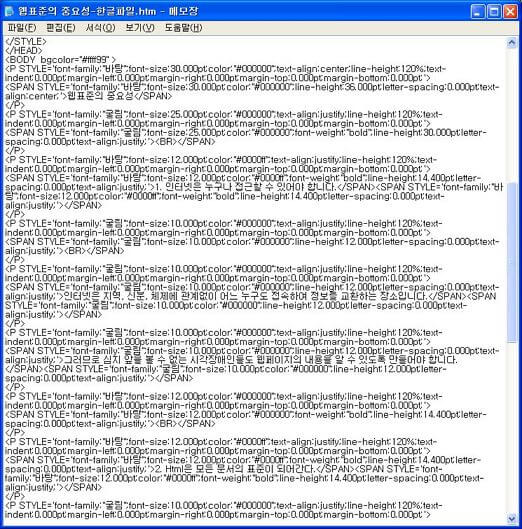
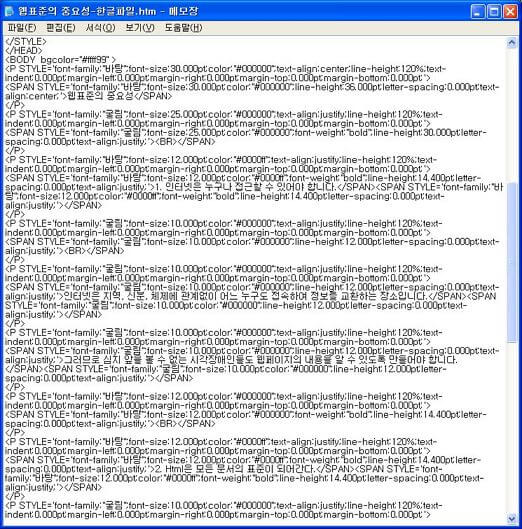
여기 내가 직접 만들어 본 결과물이 있어.
 위 그림에서 보이는 코드가 전체가 아니야. 전체의 1/3 정도밖에 안 돼.
위 그림에서 보이는 코드가 전체가 아니야. 전체의 1/3 정도밖에 안 돼.
즉, 우리가 따라 하면서 직접 입력한 소스의 50배도 넘으며 실제 본문의 내용은 어디에 있는지 찾기도 힘들어.
전체 소스 중 [인터넷은 지역, 신분, 체제에 관계없이 어느 누구도 접속하여 정보를 교환하는 장소입니다.]라는 한 줄을 표현하는 소스만 살펴볼까?
문단을 뜻하는 <P> 태그 안에 <p style="……">처럼 스타일을 직접 지정하여 글자폰트, 사이즈, 색상, 정렬, 줄 간격… 등 모든 속성을 지정한 것을 볼 수 있어. 물론 브라우저는 똑똑해서 이렇게 만들어도 아주 잘 표현해 줘.
그러나 만일 회사의 홈피를 이렇게 만들었는데 수정할 일이 생겼다면 이 html 파일의 내용을 보고 수정하는 일은 거의 불가능해 보여.
‘드림위버’ 같은 웹문서 전용 에디터들은 아래한글, 워드보다는 훨씬 더 간결한 코드를 생성해 주기는 하지만 우리가 순수 에디터로 작성하는 것과는 비교할 수 없어.
그렇다고 드림위버 같은 웹전용 프로그램을 무시하는 것은 절대 아니야. 그것들도 태그와 CSS를 제대로 알고 사용하면 정말 강력한 프로그램이야.
그러나 어떤 공부도 마찬가지겠지만 웹공부를 시작할 때 구조와 원리를 모르고 편리한 툴만 사용해서 배우기 시작하면 영원히 단순 기술자가 되어 버릴 수 있어. 나는 여러분이 고급 기술자가 되기를 원하거든.
이 장을 공부하면서 우리는 중요한 두 가지 원칙을 배워 보았어.
다음 학습 : Div 와 구조설계
이전 학습 : CSS 로 꾸미기
(권장하는 방법이 아니니 그냥 보기만 해.)
▶ Html 문서 안에 스타일 삽입하기1
1. 에디터에서 page1.html 파일의 <head>~</head> 사이의 style.css를 지정한 줄을 지우고 대신 <style>~</style> 태그를 삽입해.
<head>
<style>
</style>
</head>
2. style.css에 입력한 모든 내용을 복사해서 이 <style>~</style> 사이에 붙여 넣어.
<head>
<style>
html {
font-family: "맑은 고딕", 굴림;
font-size: 16px;
background-color: #eeeeee;
}
h1, h2 {
font-family: 바탕;
}
h1 {
font-size: 1.7em;
text-align: center;
color: maroon;
}
h2 {
font-size: 120%;
color: blue;
}
p {
line-height: 160%;
}
</style>
</head>
3. 스타일 형태는{ } 안의 내용을 ; 로 구분하여 한 줄로 표시할 수도 있다고 했으므로 아래와 같이 정리해 보자구.
<head>
<style>
html {font-family: "맑은 고딕", 굴림; font-size: 16px; background-color: #eeeeee;}
h1, h2 {font-family: 바탕;}
h1 {font-size: 1.7em; text-align: center; color: maroon;}
h2 {font-size: 120%; color: blue;}
p {line-height: 160%;}
</style>
</head>
4. 저장하고 웹브라우저에서 다시 확인해 보면 아무것도 변하지 않는 것을 확인할 수 있을 거야.
그러나 style.css 파일을 지웠으니 화면의 디자인은 style.css 파일에서 가져온 것이 아님을 짐작할 수 있겠지?
즉, 스타일은 외부에 별도의 파일로 지정해도 되고 Html 문서의 <head> 태그 사이에 넣어도 된다는 것을 알 수 있어.
여기까지 따라한 화면은 아래 링크에서 확인해 볼 수 있어.
(위 링크 페이지에서 Ctrl-U 를 쳐서 [페이지소스 보기]에 들어가 보면 페이지를 구성하는 소스가 그대로 보일거야.)
http://yogibbs.kr/htmlDemo/page1-2.html
그렇다면 파일을 두 개로 만드는 것보다 지금처럼 한 개 파일로 다 되는 이 방법이 더 편하지 않을까?
스타일 문서인 CSS 파일을 별도 파일로 분리하는 이유는 보통 홈페이지들은 단 한 개의 웹문서로 구성되지 않기 때문이야.
가장 간단한 개인홈피나 회사소개 홈피도 회사소개, 대표자약력, 제품소개, 서비스, 고객지원 등 20여 페이지가 넘어. 큰 회사들은 수천 페이지에 달하는 경우도 있고, 인터넷 포털 같은 경우는 헤아릴 수도 없을 정도야.
예를 들어 500페이지 웹문서로 이루어진 회사 홈피가 새해를 맞이해 홈피 개편을 한다고 가정해 봐.
위와 같이 각 Html 문서마다 스타일을 지정했는데 본문 글씨체를 바탕체로 바꾸기로 했다면 500개의 파일을 일일이 열어서 수정해 주어야 할 거야.
그러나 처음 배운 대로 모든 Html 파일에 외부 스타일 파일인 style.css 파일을 지정해 주었다면 이 style.css라는 파일 1개만 수정하면 500개의 모든 페이지에 동시에 적용돼. 엄청난 차이가 되겠지?
그렇지만 “공사 중…”같이 단 한 페이지로 된 웹페이지이거나, 이 Html 문서를 다른 누구에게 전달해야 하는 경우라면 파일 한 개에 내용과 스타일이 모두 들어가는 방법이 더 좋을 수도 있어.
상황에 맞는 방법을 사용하면 되는거야.
▶ Html 문서 안에 스타일 삽입하기2 (문장 내 삽입)
웹문서에 디자인을 적용하는 방법 중에서 가장 나쁜(?) 방법이지만 아이러니하게도 현실에서는 많이 사용되는 방법이 있어.마치 워드에서 입력하듯 문단, 글자 모양, 색상 등 꾸미고 싶은 자리마다 스타일 속성을 붙이는 거야.
워드프로세서나 드림위버 같은 디자인 위주의 프로그램으로 문서를 만들면 이런 형태가 만들어지는 경우가 많아.
이렇게 워드프로세서를 사용해서 작성하면 별도로 태그를 배울 필요가 없다는 장점이 있지만 구조적인 면에서 보자면 거의 0점짜리 문서가 되어버려.
시간이 된다면 한 번 워드, 아래한글 같은 워드프로세스에서 우리의 예제와 같은 내용을 입력하고, 제목은 크고 굵게, 폰트도 다르게 지정하여 문서를 작성한 뒤, 메뉴의 [파일 > 다른 이름으로 저장]을 선택하여 문서형식을 html 문서로 저장을 해봐.
그리고 이렇게 생성된 html 파일을 에디터나 메모장에서 열어 봐.(이렇게 해도 웹문서가 만들어지기는 해.)
여기 내가 직접 만들어 본 결과물이 있어.

즉, 우리가 따라 하면서 직접 입력한 소스의 50배도 넘으며 실제 본문의 내용은 어디에 있는지 찾기도 힘들어.
전체 소스 중 [인터넷은 지역, 신분, 체제에 관계없이 어느 누구도 접속하여 정보를 교환하는 장소입니다.]라는 한 줄을 표현하는 소스만 살펴볼까?
<P STYLE='font-family:"굴림"; font-size:10.000pt; color:"#000000"; text-align:justify; line-height:120%; text-indent:0.000pt; margin-bottom:0.000pt;'>
<SPAN STYLE='font-family:"굴림"; font-size:10.000pt; color:"#000000"; line-height:12.000pt; letter-spacing:0.000pt; text-align:justify;'>인터넷은 지역, 신분, 체제에 관계없이 어느 누구도 접속하여 정보를 교환하는 장소입니다.</SPAN><SPAN STYLE='font-family:"굴림"; font-size:10.000pt; color:"#000000"; line-height:12.000pt; letter-spacing:0.000pt; text-align:justify;'></SPAN>
</P>
단 한 줄을 표시하는 데 엄청나게 많은 태그가 사용되었어.문단을 뜻하는 <P> 태그 안에 <p style="……">처럼 스타일을 직접 지정하여 글자폰트, 사이즈, 색상, 정렬, 줄 간격… 등 모든 속성을 지정한 것을 볼 수 있어. 물론 브라우저는 똑똑해서 이렇게 만들어도 아주 잘 표현해 줘.
그러나 만일 회사의 홈피를 이렇게 만들었는데 수정할 일이 생겼다면 이 html 파일의 내용을 보고 수정하는 일은 거의 불가능해 보여.
‘드림위버’ 같은 웹문서 전용 에디터들은 아래한글, 워드보다는 훨씬 더 간결한 코드를 생성해 주기는 하지만 우리가 순수 에디터로 작성하는 것과는 비교할 수 없어.
그렇다고 드림위버 같은 웹전용 프로그램을 무시하는 것은 절대 아니야. 그것들도 태그와 CSS를 제대로 알고 사용하면 정말 강력한 프로그램이야.
그러나 어떤 공부도 마찬가지겠지만 웹공부를 시작할 때 구조와 원리를 모르고 편리한 툴만 사용해서 배우기 시작하면 영원히 단순 기술자가 되어 버릴 수 있어. 나는 여러분이 고급 기술자가 되기를 원하거든.
이 장을 공부하면서 우리는 중요한 두 가지 원칙을 배워 보았어.
- 좋은 홈페이지를 만들려면 Html(내용) 문서와 CSS(디자인) 문서를 분리해 만들어야 한다.
- 드림위버 같은 위지윅에디터는 웹문서의 구조와 원리부터 알고 그 다음에 쓰는게 좋다..^^
다음 학습 : Div 와 구조설계
이전 학습 : CSS 로 꾸미기
| 목차 | 제 목 | 조회 |
|---|---|---|
| 0장 | 수업전 준비사항 - 에디터 ( Editor ) | 733 |
| 1장 | Html 과 CSS | 628 |
| CSS 로 꾸미기 | 563 | |
| Html 문서 안에 스타일 삽입하기1.2 | 540 | |
| 2장 | Div 와 구조설계 | 569 |
| 스타일시트 작성 ( layout.css ) | 488 | |
| 레이아웃 다듬기 | 429 | |
| 3장 | 인라인(InLine) 태그 -strong, em | 485 |
| 리스트 태그 - ul, ol, li | 456 | |
| 4장 | 스팬(Span)과 클래스(Class) | 479 |
| 5장 | 링크와 이미지 | 412 |
| 이미지 | 500 | |
| 6장 | 테이블 ( Table ) | 586 |
| 테이블로 레이아웃 만들기 | 416 | |
| 7장. | 폼 (Form) | 457 |
| 8장. | 웹표준 이야기 | 460 |
| 웹표준이 중요한 이유 | 422 | |
| 9장 | Html5 로 가기 | 415 |
| 문자 인코딩 | 492 |