그누보드5
내 스타일 적용
'그누보드'를 처음 접해 본 초보자들이 많이 헤매고 다니는 부분이 바로 스타일(css) 적용이야.
그누보드를 설치하고 메인화면에서 [소스보기 (Ctrl-U)]를 보면 대략 아래와 같이 6~7개의 스타일시트로 default.css 가 기본 스타일이고 아웃로그인(outlogin), 투표(poll), 최신글(latest)..등의 각 기능별 화면은 skin 폴더 안의 각각의 style.css에서 담당하고 있는 것을 알 수 있어.
즉, 헤더와 바디, 풋터의 디자인에 변경이 필요하면 내가 사용하는 테마 폴더 아래에 있는 css/default.css 를 수정하고 로그인, 투표, 최신글 같은 모듈의 디자인은 skin 폴더 안에서 style.css 를 수정하면 돼.
문제는 초보자들은 여러 곳에 스타일시트가 분산되어 있어서 디자인을 수정할 때 어디를 수정해야 하는지 헷갈린다는 거야.
또 들어가 보면 알겠지만 어떤 style.css 은 내용이 수백줄에 달해서 도대체 뭐를 수정해야 할지 찾는데 시간 다 보내는 경우도 있어.
차라리 내가 즐겨쓰는 스타일시트를 사용하는게 훨씬 더 편할 수도 있어.
나의 스타일시트를 사용하려면 어떻게 할까?
우리는 연습으로 요기보드에서 사용했던 w3.css 를 위 스타일 정의 맨 뒤에 추가시키는 방법을 알아 볼거야.
w3.css 의 장점은 크기가 아주 작기 때문에 다른 스타일파일들에 추가적으로 사용해도 홈페이지에 부담이 거의 없고 클래스명이 모두 w3- 로 시작하기 때문에 다른 스타일 파일의 클래스명과 겹치는 경우가 거의 없어.
그누보드에서 홈페이지 소스에서 위 스타일시트 링크 코드를 만들어 주는 부분은 묘하게 여기저기에 흩어져 있는데 왜 이렇게 복잡한 과정을 거쳐 생성하고 있는지는 나도 정확히 몰라.
나중에 필요하면 찾아 보도록 하고 지금은 스타일시트 라인 맨 아래 줄에 w3.css 를 한 줄 더 넣어야 하는데 그 자리는 내가 사용중인 테마폴더에 있는 head.sub.php 파일이야.
이렇게 되면 내 홈페이지는 스타일에 마지막으로 w3.css 를 넣었으므로 모든 스타일에 w3.css 에서 지정한 스타일이 최우선으로 적용돼.
즉 html 태그의 폰트크기, 색상, 박스속성등의 스타일이 처음에는 default.css 의 내용으로 읽었는데 마지막으로 w3.css 에 같은 태그의 속성이 있으면 w3.css 에 적용된 속성이 처음 default.css 의 속성을 덮어 쓰게 되거든.
(이런 것을 override 한라고 불러 - 덮어 쓴다는 얘기지.)
그런데 위의 w3.css 를 추가하고 나면 벌써 홈페이지의 기본폰트(body)와 h1, h2..의 크기가 변해서 화면의 이곳저곳에서 균형이 깨진 것을 볼 수 있을거야.
만일 그누보드의 스타일을 우선해서 사용하고 싶으면 위 소스 자리에서 [//--- 요기(1) ] 자리에 w3.css 의 위치를 지정하면 w3.css 가 가장 앞 줄에 선언되고, 그누보드의 기본 스타일이 뒤에 오기 때문에 같은 스타일 명에서는 그누보드 스타일이 적용되겠지?
설명이 좀 어렵지?
나도 어떻게 해야 가장 쉽게 설명할 수 있을까?.. 하면서 이번 장 내용을 이리저리 바꿔 보았는데 더 이상 설명할 방법이 없네.
여러분이 직접 해보면서 차이점을 이해하는게 가장 빠를 것 같아.
//요기(1) 과 //요기(2) 자리 중 어떤 자리가 더 좋느냐 하는 것은 없어.
홈페이지 주인은 여러분이니까 여러분의 마음에 드는 스타일을 우선으로 사용하면 될거야.
내 개인적인 테스트로는 //요기(2) 자리가 더 괜찮은 것 같아.
그리고 위 css 삽입 자리에 마지막 줄로 mystyle.css 를 추가했어.
그러니 mystyle.css 파일이 있으면, 그 파일의 내용으로 다시 덮어 쓰게 돼.
지금은 mystyle.css 파일은 없으므로 적용될 스타일이 없어.
만일 필요하면 여러분이 /myTheme/css 폴더 안에 mystyle.css 를 만들고 그 안에 내용을 만들면 돼.
내가 이렇게 mystyle.css 를 맨 마지막에 추가한 이유는 그누보드와 w3.css 의 스타일 차이점을 해결하기 위해서야.
예를들어 그누보드의 기본 default.css 에는 body 와 h1,h2.. 태그의 기본 폰트 사이즈가 아래와 같아.
html {overflow-y:scroll}
body {margin:0;padding:0;font-size:0.75em;font-family:'Malgun Gothic', dotum, sans-serif;background:#fff}
html, h1, h2, h3, h4, h5, h6, form, fieldset, img {margin:0;padding:0;border:0}
h1, h2, h3, h4, h5, h6 {font-size:1em;font-family:'Malgun Gothic', dotum, sans-serif}
그리고 w3.css 는 아래와 같이 기본설정이 되어 있어.
html,body{font-family:Verdana,sans-serif;font-size:15px;line-height:1.5}html{overflow-x:hidden}
h1{font-size:36px}h2{font-size:30px}h3{font-size:24px}h4{font-size:20px}h5{font-size:18px}h6{font-size:16px}
그런데 그누보드의 기본 디자인은 default.css에 맞춰저 있는데 w3.css 가 나중에 이 기본 스타일을 덮어 쓰기 때문에 기본 글자들이 커지면서 박스안의 글자가 아래줄로 밀려 내려오거나 균형이 안 맞는 화면이 생길 수 있어.
이때 마지막으로 mystyle.css 를 이용해서 나에게 맞는 크기로 저장해 주면 될거야.
예를들어 mystyle.css 안에 아래와 같은 내용들을 넣어서 교정해 주는거야.
▶ mystyle.css
게시판에 적용되는 스타일 파일인 style.css 는 두가지가 있어.
(1) g5/skin 폴더의 각 기능별 폴더(board, faq, latest..)안의 basic,gallery 폴더안에 있는 style.css와
(2) myTheme/skin 안에 있는 기능별 폴더 안의 basic,gallery 폴더 안에 있는 style.css 야.
(1)은 그누보드의 기본 style.css 이고, (2)는 내가 선택한 테마안의 style.css 야.
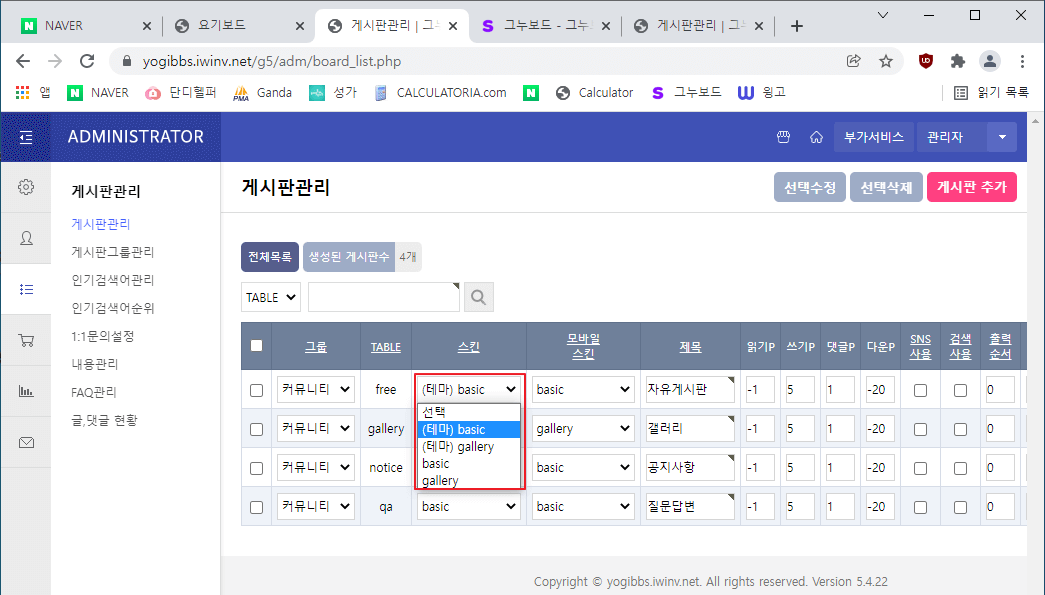
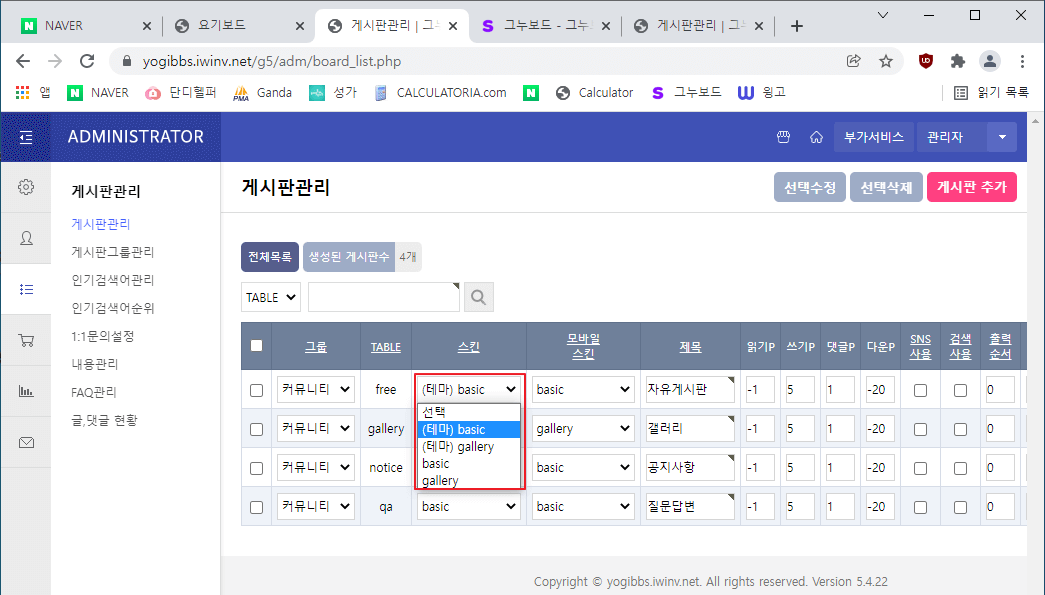
어느것을 사용할지는 관리자페이지의 [게시판관리]에서 선택을 할 수 있어.

내가 추천하는 것은 (2)테마 안의 style.css를 사용하는 거야.
위 그림 게시판 스킨 선택상자에서 [(테마)basic] 로 쓰인 것을 선택하면 내 테마폴더 안의 기능별 style.css를 사용하게 돼.
이것을 사용하면 그누보드의 기본 설치 상태의 어떤 파일도 건드리지 않고 오직 내테마 내부의 파일들만 사용했기 때문에 그누보드가 업데이트 될때 그냥 모두 덮어쓰면 되기 때문이지.
내 테마는 다른 이름으로 추가한 폴더이기 때문에 그누보드 설치파일을 완전히 덮어 써도 내테마 폴더의 내용은 그대로 있고 계속해서 그대로 사용할 수 있겠지?
휴~ 이번 장은 설명하기가 정말 힘들었는데 이해가 잘 되었을지 몰라...ㅎ
그누보드를 설치하고 메인화면에서 [소스보기 (Ctrl-U)]를 보면 대략 아래와 같이 6~7개의 스타일시트로 default.css 가 기본 스타일이고 아웃로그인(outlogin), 투표(poll), 최신글(latest)..등의 각 기능별 화면은 skin 폴더 안의 각각의 style.css에서 담당하고 있는 것을 알 수 있어.
<link rel="stylesheet" href="https://yogibbs.kr/g5/theme/zbasic/css/default.css?ver=210618">
<link rel="stylesheet" href="https://yogibbs.kr/g5/js/font-awesome/css/font-awesome.min.css?ver=210618">
<link rel="stylesheet" href="https://yogibbs.kr/g5/theme/basic/skin/connect/basic/style.css?ver=210618">
<link rel="stylesheet" href="https://yogibbs.kr/g5/theme/basic/skin/outlogin/basic/style.css?ver=210618">
<link rel="stylesheet" href="https://yogibbs.kr/g5/theme/basic/skin/poll/basic/style.css?ver=210618">
<link rel="stylesheet" href="https://yogibbs.kr/g5/theme/basic/skin/latest/notice/style.css?ver=210618">
<link rel="stylesheet" href="https://yogibbs.kr/g5/theme/basic/skin/visit/basic/style.css?ver=210618">
즉, 헤더와 바디, 풋터의 디자인에 변경이 필요하면 내가 사용하는 테마 폴더 아래에 있는 css/default.css 를 수정하고 로그인, 투표, 최신글 같은 모듈의 디자인은 skin 폴더 안에서 style.css 를 수정하면 돼.
문제는 초보자들은 여러 곳에 스타일시트가 분산되어 있어서 디자인을 수정할 때 어디를 수정해야 하는지 헷갈린다는 거야.
또 들어가 보면 알겠지만 어떤 style.css 은 내용이 수백줄에 달해서 도대체 뭐를 수정해야 할지 찾는데 시간 다 보내는 경우도 있어.
차라리 내가 즐겨쓰는 스타일시트를 사용하는게 훨씬 더 편할 수도 있어.
나의 스타일시트를 사용하려면 어떻게 할까?
우리는 연습으로 요기보드에서 사용했던 w3.css 를 위 스타일 정의 맨 뒤에 추가시키는 방법을 알아 볼거야.
w3.css 의 장점은 크기가 아주 작기 때문에 다른 스타일파일들에 추가적으로 사용해도 홈페이지에 부담이 거의 없고 클래스명이 모두 w3- 로 시작하기 때문에 다른 스타일 파일의 클래스명과 겹치는 경우가 거의 없어.
그누보드에서 홈페이지 소스에서 위 스타일시트 링크 코드를 만들어 주는 부분은 묘하게 여기저기에 흩어져 있는데 왜 이렇게 복잡한 과정을 거쳐 생성하고 있는지는 나도 정확히 몰라.
나중에 필요하면 찾아 보도록 하고 지금은 스타일시트 라인 맨 아래 줄에 w3.css 를 한 줄 더 넣어야 하는데 그 자리는 내가 사용중인 테마폴더에 있는 head.sub.php 파일이야.
1. 에디터로 head.sub.php 파일을 열어 봐.
대략 50 ~ 60 줄 사이에 아래와 같은 코드를 발견할 수 있을거야.
... 생략 ...
<title><?php echo $g5_head_title; ?></title>
//--- 요기(1) 내 스타일 삽입 자리
<?php
$shop_css = '';
if (defined('_SHOP_')) $shop_css = '_shop';
echo '<link rel="stylesheet" href="'.run_replace('head_css_url', G5_THEME_CSS_URL.'/'.(G5_IS_MOBILE?'mobile':'default').$shop_css.'.css?ver='.G5_CSS_VER, G5_THEME_URL).'">'.PHP_EOL;
?>
//--- 요기(2) 내 스타일 삽입 자리
<!--[if lte IE 8]>
... 생략 ...
2. 위 소스에서 //--- 요기(2) 자리에 아래 스타일 지정 라인을 삽입해
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="<?= G5_THEME_CSS_URL.'/mystyle.css'?>">
3. 파일을 저장하고 다시 브라우저에서 홈페이지를 새로고침해.
이렇게 되면 내 홈페이지는 스타일에 마지막으로 w3.css 를 넣었으므로 모든 스타일에 w3.css 에서 지정한 스타일이 최우선으로 적용돼.
즉 html 태그의 폰트크기, 색상, 박스속성등의 스타일이 처음에는 default.css 의 내용으로 읽었는데 마지막으로 w3.css 에 같은 태그의 속성이 있으면 w3.css 에 적용된 속성이 처음 default.css 의 속성을 덮어 쓰게 되거든.
(이런 것을 override 한라고 불러 - 덮어 쓴다는 얘기지.)
그런데 위의 w3.css 를 추가하고 나면 벌써 홈페이지의 기본폰트(body)와 h1, h2..의 크기가 변해서 화면의 이곳저곳에서 균형이 깨진 것을 볼 수 있을거야.
만일 그누보드의 스타일을 우선해서 사용하고 싶으면 위 소스 자리에서 [//--- 요기(1) ] 자리에 w3.css 의 위치를 지정하면 w3.css 가 가장 앞 줄에 선언되고, 그누보드의 기본 스타일이 뒤에 오기 때문에 같은 스타일 명에서는 그누보드 스타일이 적용되겠지?
설명이 좀 어렵지?
나도 어떻게 해야 가장 쉽게 설명할 수 있을까?.. 하면서 이번 장 내용을 이리저리 바꿔 보았는데 더 이상 설명할 방법이 없네.
여러분이 직접 해보면서 차이점을 이해하는게 가장 빠를 것 같아.
//요기(1) 과 //요기(2) 자리 중 어떤 자리가 더 좋느냐 하는 것은 없어.
홈페이지 주인은 여러분이니까 여러분의 마음에 드는 스타일을 우선으로 사용하면 될거야.
내 개인적인 테스트로는 //요기(2) 자리가 더 괜찮은 것 같아.
그리고 위 css 삽입 자리에 마지막 줄로 mystyle.css 를 추가했어.
그러니 mystyle.css 파일이 있으면, 그 파일의 내용으로 다시 덮어 쓰게 돼.
지금은 mystyle.css 파일은 없으므로 적용될 스타일이 없어.
만일 필요하면 여러분이 /myTheme/css 폴더 안에 mystyle.css 를 만들고 그 안에 내용을 만들면 돼.
내가 이렇게 mystyle.css 를 맨 마지막에 추가한 이유는 그누보드와 w3.css 의 스타일 차이점을 해결하기 위해서야.
예를들어 그누보드의 기본 default.css 에는 body 와 h1,h2.. 태그의 기본 폰트 사이즈가 아래와 같아.
html {overflow-y:scroll}
body {margin:0;padding:0;font-size:0.75em;font-family:'Malgun Gothic', dotum, sans-serif;background:#fff}
html, h1, h2, h3, h4, h5, h6, form, fieldset, img {margin:0;padding:0;border:0}
h1, h2, h3, h4, h5, h6 {font-size:1em;font-family:'Malgun Gothic', dotum, sans-serif}
그리고 w3.css 는 아래와 같이 기본설정이 되어 있어.
html,body{font-family:Verdana,sans-serif;font-size:15px;line-height:1.5}html{overflow-x:hidden}
h1{font-size:36px}h2{font-size:30px}h3{font-size:24px}h4{font-size:20px}h5{font-size:18px}h6{font-size:16px}
그런데 그누보드의 기본 디자인은 default.css에 맞춰저 있는데 w3.css 가 나중에 이 기본 스타일을 덮어 쓰기 때문에 기본 글자들이 커지면서 박스안의 글자가 아래줄로 밀려 내려오거나 균형이 안 맞는 화면이 생길 수 있어.
이때 마지막으로 mystyle.css 를 이용해서 나에게 맞는 크기로 저장해 주면 될거야.
예를들어 mystyle.css 안에 아래와 같은 내용들을 넣어서 교정해 주는거야.
▶ mystyle.css
body{font-family:'Malgun Gothic',dotum,sans-serif;font-size:15px;line-height:1.5}
h1{font-size:24px}h2{font-size:14px}h3{font-size:12px}h4{font-size:11px}h5{font-size:10px}h6{font-size:9px}
/** 게시글 내용보기 상단 [스크랩] 버튼 글자 밀려 내려가지 않게 크기를 80px 에서 120px 로 수정
#bo_v_share {position:relative;padding:20px 0}
#bo_v_share:after {display:block;visibility:hidden;clear:both;content:""}
#bo_v_share .btn {padding:0 10px;color:#555;font-weight:normal;font-size:1em;width:120px;line-height:35px;height:35px;border-color:#d5d5d5;border-radius:5px}
■ 게시판별 스타일 위치
혹시 이번 강좌를 따라했는데더 스타일이 제대로 적용되지 않는 경우에는 다음을 체크해 봐.게시판에 적용되는 스타일 파일인 style.css 는 두가지가 있어.
(1) g5/skin 폴더의 각 기능별 폴더(board, faq, latest..)안의 basic,gallery 폴더안에 있는 style.css와
(2) myTheme/skin 안에 있는 기능별 폴더 안의 basic,gallery 폴더 안에 있는 style.css 야.
(1)은 그누보드의 기본 style.css 이고, (2)는 내가 선택한 테마안의 style.css 야.
어느것을 사용할지는 관리자페이지의 [게시판관리]에서 선택을 할 수 있어.

내가 추천하는 것은 (2)테마 안의 style.css를 사용하는 거야.
위 그림 게시판 스킨 선택상자에서 [(테마)basic] 로 쓰인 것을 선택하면 내 테마폴더 안의 기능별 style.css를 사용하게 돼.
이것을 사용하면 그누보드의 기본 설치 상태의 어떤 파일도 건드리지 않고 오직 내테마 내부의 파일들만 사용했기 때문에 그누보드가 업데이트 될때 그냥 모두 덮어쓰면 되기 때문이지.
내 테마는 다른 이름으로 추가한 폴더이기 때문에 그누보드 설치파일을 완전히 덮어 써도 내테마 폴더의 내용은 그대로 있고 계속해서 그대로 사용할 수 있겠지?
휴~ 이번 장은 설명하기가 정말 힘들었는데 이해가 잘 되었을지 몰라...ㅎ
| 목차 | 제 목 | 조회 |
|---|---|---|
| 그누보드란? | 999 | |
| 그누보드 설치 | 838 | |
| 메뉴 만들기 | 876 | |
| 게시판 추가 | 658 | |
| 내용관리 | 630 | |
| 설문조사 | 498 | |
| 테마 다운로드 및 적용 | 636 | |
| 내 테마 만들기 | 662 | |
| 테마수정 - head.php | 616 | |
| 테마수정 - index.php | 493 | |
| 테마수정 - tail.php | 487 | |
| 최신글 삽입 | 711 | |
| 내 스타일 적용 | 511 | |
| 다음에 할 일 | 597 |