요기보드 Ver.3
폰트어썸 ( Font Awesome )
■ 폰트어썸 ( Font Awesome )
'폰트어썸'은 아이콘 모음집이야.Awesome 이 '엄청 좋은, 경탄할 만한..'의 뜻이니 Font Awesome 이라고 하면 "끝내주는 폰트" 라고 해석해야 할까?
여러 아이콘 라이브러리 제품들 중에서 가장 유명한 곳이 아닐까 싶어.
웹사이트를 만들다 보면 메뉴나 제목을 꾸밀 작은 아이콘이 필요한 경우가 생기는데, 이때마다 어울리는 아이콘 파일들 구하려고 인터넷을 뒤지는 일 많지?
또 아이콘도 그림파일의 일종이니 이것을 표시하려면 <img>태그를 이용해서 자리에 맞게 끼워 넣는 것도 꽤 성가신 일이야.
이럴 때 아주 유용한 것이 바로 '폰트어썸'이야.
요기보드의 화면 맨 아래쪽 꼬릿말(Footer)을 보면 아래와 같은 아이콘 링크들이 보이지?

이 아이콘들이 어떻게 표시된 것인지 살펴 볼까?
우선 menu_main.php 의 <head> 부분을 보면...
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
위와 같이 폰트어썸의 스타일이 CDN 방식으로 설정된 것을 볼 수 있어.
그냥 똑같이 복사해서 사용하면 돼.
W3CSS를 공부할 때 CSS 파일을 내 서버에 설치하지 않고 위와 같이 CDN 방식으로 링크만 걸어 주어도 사용할 수 있다고 알려 주었지?
요기보드에서 폰트어썸이 사용된 꼬릿말 부분을 살펴 보자구.
- footer.php
<footer class="w3-container w3-padding w3-center w3-opacity w3-light-grey w3-large">
<i class="fa fa-facebook-official w3-hover-opacity"></i>
<i class="fa fa-instagram w3-hover-opacity"></i>
<i class="fa fa-snapchat w3-hover-opacity"></i>
<i class="fa fa-pinterest-p w3-hover-opacity"></i>
<i class="fa fa-twitter w3-hover-opacity"></i>
<i class="fa fa-linkedin w3-hover-opacity"></i>
<i class="fa fa-apple"></i>
<p class="w3-medium">요기보드 Copyright ©AlChan 2020</p>
</footer>
그림파일을 보여주는 <img> 태그가 아니고 <i>태그에 CSS 속성만 걸려 있지?
(뒤쪽의 w3-hover-opacity 는 폰트어썸의 클래스가 아니고 W3CSS 의 클래스로 해당 아이콘에 마우스를 올리면 흐리게 표시되게 하라는 뜻이야.)
아래와 같이 <i>태그 안에 각 아이콘별로 미리 정해져 있는 클래스 이름만 지정해 주면 되는거야.
fa 는 폰트어썸을 뜻하고 다시 뒤의 fa- 뒤에 아이콘 이름을 적어주면 끝이야.
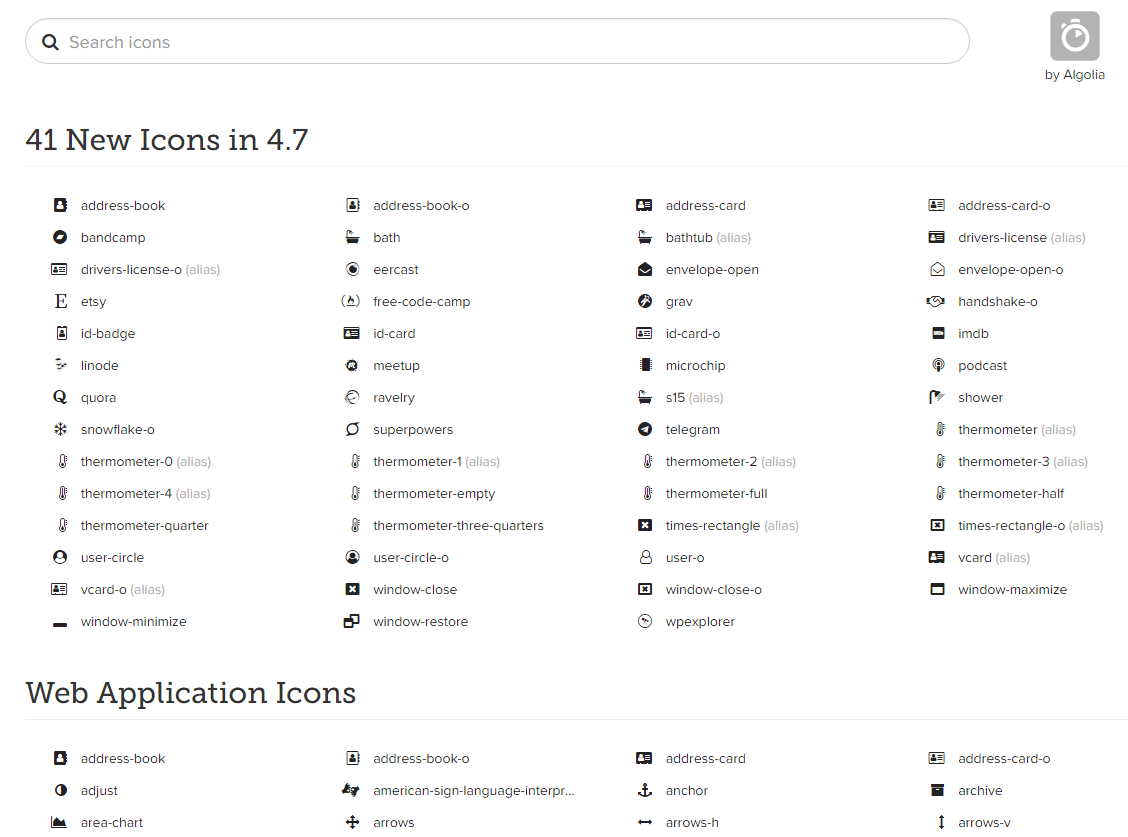
그런데 아이콘 이름은 어떻게 알지?
아래 링크를 확인해 보면 돼.
https://fontawesome.com/v4.7/icons/

그 외에 폰트어썸의 추가 응용방법에 대해 몇가지만 살펴 볼까?
폰트어썸의 사용법에 대해 정리 잘 된 아래 블로그를 찾았는데 혹시라도 나중에 없어져 버릴지 몰라 복사해서 나도 간단하게 정리해 두기로 했어.
[나만 모르는 이야기] 블로그
https://junistory.blogspot.com/2017/08/font-awesome.html
▶ 아이콘 크기 변경
fa-lg, fa-2x, fa-3x, fa-4x, fa-5x 클래스를 사용하면 아이콘 크기를 확대할 수 있어.예를들어 apple 아이콘의 크기를 3배 확대하려면..
<i class="fa fa-apple fa-3x"></i>
▶ 아이콘 넓이고정 ( Fix Width )
fa-fw 클래스를 적용하면 아이콘의 종류와 상관없이 좌우측 공백을 고정해서 메뉴등에서 가지런히 보이게 할 수 있어.
<div class="w3-card w3-bar-block w3-round w3-left-aling">
<div class="...">요기보드 Ver.3</div>
<a href="#" class="..."><i class="fa fa-yoast fa-fw"></i> 요기보드</a>
<a href="#" class="..."><i class="fa fa-download fa-fw"></i> 다운로드</a>
<a href="#" class="..."><i class="fa fa-magic fa-fw"></i> 다음 버전에 대해</a>
</div>
▶ 리스트 블릿 모양변경
UL 또는 OL 사용 시 기본으로 나오는 블릿 대신 fa-ul 와 fa-li 클래스를 이용하여 아이콘으로 대체 할 수 있어.- 어린이
- 초딩
- 중딩
- 대딩
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square"></i>어린이</li>
<li><i class="fa-li fa fa-check-square"></i>초딩</li>
<li><i class="fa-li fa fa-spinner fa-spin"></i>중딩</li>
<li><i class="fa-li fa fa-square"></i>대딩</li>
</ul>
▶ 회전 에니메이션
fa-spin 클래스를 적용하여 움직이는 회전 애니메이션을 만들 수 있어.Loading... Loading...
<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading...</span>
<i class="fa fa-circle-o-notch fa-spin fa-3x fa-fw"></i>
<span class="sr-only">Loading...</span>
▶ 아이콘 회전
fa-rotate-90, fa-rotate-180, fa-rotate-270, fa-flip-horizontal, fa-flip-vertical 클래스 적용하여 아이콘을 회전 시키거나 좌우 또는 상하 반전을 시킬 수 있어.(애니메이션이 되지는 않음)기본
90도 회전
180도 회전
270도 회전
수평뒤집기
수직뒤집기
<i class="fa fa-shield"></i> 기본<br>
<i class="fa fa-shield fa-rotate-90"></i> 90도 회전<br>
<i class="fa fa-shield fa-rotate-180"></i> 180도 회전<br>
<i class="fa fa-shield fa-rotate-270"></i> 270도 회전<br>
<i class="fa fa-shield fa-flip-horizontal"></i> 수평뒤집기<br>
<i class="fa fa-shield fa-flip-vertical"></i> 수직뒤집기
▶ 아이콘 겹치기
<SPAN class=fa-stack>로 <i>를 감싸고 fa-stack-2x가 적용된 <i>태그를 추가하여 2개의 아이콘이 겹쳐서 마치 stack영역에 아이콘이 나오는 것 처럼 표현할 수 있어.fa-twitter on fa-square-o
fa-flag on fa-circle
<span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x"></i>
</span>
fa-twitter on fa-square-o<br>
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-flag fa-stack-1x fa-inverse"></i>
</span>
fa-flag on fa-circle<br>
■ 폰트어썸 v5~6
위 글 내용은 버전 4.7 기준으로 설명했는데, 지금 이 글을 쓰는 시점 (2021.11.02) 에 폰트어썸은 벌써 버전6 Beta 까지 나왔어.새 버전에서는 당연히 아이콘도 더 많이 있겠지.
그런데 4.7 을 사용한 데는 이유가 있어.
버전 5 를 넘어 가면서 폰트어썸을 설치하는게 조금 귀찮아 졌더라구.
폰트어썸 사이트에 회원가입을 해서 각 회원별 CDN 링크 고유번호를 받아야 사용하도록 바뀌었다나?
이런 이유로 요기보드에서는 그냥 아무나 쉽게 사용할 수 있는 4.7 버전을 기본으로 해 두었으니, 만일 5.0 6.0이 궁금하다면 폰트어썸에 직접 가서 회원가입하고 CDN 번호를 받아 layout1,2.php 파일의 스타일 정보를 바꾸고 사용하면 될거야. 각 폰트의 적용방법은 같아.
폰트어썸의 공식 사이트는 아래와 같아.
https://fontawesome.com/
■ 대체 라이브러리 - XEIcon
아이콘 라이브러리는 폰트어썸만 있는게 아냐.XEIcon 이라는 이름의 국산도 있어. 느낌에 네이버에서 제공하는 것 같은데, 내가 볼 때는 폰트어썸과 뭐 거의 비슷한 느낌?
그리고 폰트어썸은 Pro 버전은 유료인데, 여기는 유료 소리가 아얘 없어.
제일 좋은 건 설명이 모두 한글이라는 거....ㅎ
사용법과 아이콘 이름까지도 거의 비슷해서 이름만 fa 대신 xi 로 바꾸면 되는 같아.
https://xpressengine.github.io/XEIcon/index.html
혹시 여기가 더 좋은 무슨 이유가 있으면 나에게도 꼭 알려줘....
| 목차 | 제 목 | 조회 |
|---|---|---|
| 요기보드 설치 | 779 | |
| 관리자 등록, 관리자 메뉴 | 511 | |
| 메인화면 ( index.php ) | 417 | |
| 홈피소개 ( intro.php ) | 442 | |
| 공지사항 ( notice.php ) | 451 | |
| bbs.php | 394 | |
| bbs_list.php | 333 | |
| 자유게시판 ( free.php ) | 336 | |
| bbs_edit.php | 276 | |
| bbs_view.php | 336 | |
| bbs_comment.php | 355 | |
| 회원가입 | 364 | |
| 로그인 | 371 | |
| 로그아웃 | 210 | |
| 관리자페이지 | 275 | |
| style.css 와 내 디자인 만들기 | 296 | |
| 폰트어썸 ( Font Awesome ) | 249 | |
| 다음에 할 일 | 317 |