요기보드 Ver.3
메인화면 ( index.php )
각 폴더에 있는 index.php 또는 index.html 파일은 브라우저에서 특별히 파일명 까지 입력하지 않아도 자동으로 인식한다고 했지?
즉, 요기보드의 첫 화면은 이 index.php 파일이 만들어 낸 화면인 것이야.
- index.php
파일내용을 보면 코드는 크게 세 부분으로 나뉜 것을 알 수 있어.
상단에 <?php … ?> 사이는 php 코드이고, 중간은 html 코드, 그리고 하단은 다시 php 코드로 되어 있어.
즉, 상단 php 코드로 레이아웃과 상단 메뉴를 만들고, 중간 html 코드로 본문의 내용을 보여주고 마지막 php 코드로 꼬리말을 생성한 거야.
우선 상단 php 코드 부분을 해석해 볼까?
(점 한개 (.)는 현재 폴더를 의미하고, 두개 (. .)는 상위폴더를 의미하는 것은 알지?)
그럼 현재 폴더에 있는 _path.php 를 에디터로 열어 보면..
에게~? 여기서 다시 현재 폴더에 있는 _config.php 파일을 불러오네?
왜 이렇게 했을까? 그냥 index.php 의 첫째 줄을 include_once('./_config.php'); 로 하면 되잖아??
맞아~ 그렇게 해도 돼.
그런데 왜 이렇게 했을까?
그것은 나중에 폴더와 파일들이 많아 질 때를 대비한 것이야.
여러분의 웹사이트가 점점 커져서 나중에 폴더가 수십개가 되고 또 폴더 안에 자식 폴더가 생기고 그 안에 다시 자식 폴더가 생기게 되면 환경설정 파일(_config.php)을 위치가 폴더에 따라 다양해 질 수 있어.
또 php 파일의 위치를 다른 폴더로 이동할 때도 있고, 보안을 위해 이 _config.php 파일의 위치를 꽁꽁 숨겨둘 수도 있어.
(실제 이런 웹사이트를 제작하면서 이런 일은 아주 자주 발생해)
그러면 그때 마다 각각의 php 파일을 찾아서 첫줄의 include_once('./_config.php'); 를 변경해 주어야 해.
예를들어 루트에 있던 abc.php 파일을 aa/bb/cc 폴더로 옮겼다면 _config.php 파일은 증조할아버지 폴더에 있는 것이 되므로 첫 줄을 include_once('../../../_config.php'); 로 수정해 줘야해.
그런데 모든 폴더 마다 _path.php 를 하나씩 두고 각 php 파일의 첫줄에는 include_once('./_path.php') 로 통일해 주는거야.
그리고 각 폴더에 있는 _path.php 에서 _config.php 의 위치를 알려 주는 거지.
이렇게 하면 여러분 사이트에 있는 모든 php 파일들은 어디로 이동시키던 상관없이 첫줄은 항상 현재 폴더의 _path.php를 부르고, 현재 폴더에 있는 _path.php 안에서 _config.php 를 부르니 각각의 php 파일을 수정할 필요가 없게 돼.
이해 돼?
처음엔 좀 어리둥절 할 수 있겠지만 사용하다 보면 자연스럽게 이해될거야.
실제 이 방법은 대부분의 웹보드에서 다 사용하는 방법이야.
어쨌든 궁극적으로 이 첫 줄 include_once('./_path.php') 은 결과적으로 바로 전장에서 보았던 설정파일인 _config.php 파일을 내용을 불러 오는 것이니 여기서 DB 접속정보, 각 폴더들의 상수값, 등을 정하면 될거야.
그런데 이 $current_menu 는 메인 화면처럼 서브메뉴가 없는 화면에서는 별 의미가 없어.
나중에 서브메뉴(menu_sub.php)를 설명할 때 다시 할께.
에디터로 layout1.php 을 열어서 내용을 한 번 봐. 홈페이지 상단 부분에 대한 html 내용임을 알 수 있을거야.
즉 다른 파일(layout1.php)에 저장되어 있던 내용(<!doctype html> ~ <body>)을 이자리에 넣어주는 거야.
그런데 이 layout1.php 의 맨 아래줄을 보면 다음 라인이 있어.
에디터로 다시 이 menu_main.php 을 열어서 내용을 봐.
이 menu_main.php 는 현재 홈페이지 상단의 [내홈피 홈피소개 게시판. .]을 구성하는 메인메뉴 내용을 저장하고 있는 파일이야.
이 menu_main.php 가 상단 주메뉴를 담당하고 있으니 주메뉴를 변경할 때는 이 파일의 내용만 수정하면 되겠지? (이 menu_main.php 안의 코드에 대해서는 다음 장에서 설명할께..)
자, 이제 부터는 홈페이지 메인화면에 보여 줄 내용을 여러분 마음대로 직접 html 로 입력하는 거지
여기는 여러분의 자유공간이야.
다시 에디터로 footer.php 를 열어 봐.
홈페이지의 맨 아래쪽을 담당하는 부분이야.
물론 이 부분 역시 include_once()를 사용하지 않고 직접 html 코드로 입력해도 상관없어.
그렇지만 대부분 웹사이트 화면의 하단은 사이트주소, 관리자, 연락처, 사이트맵 과 같은 항상 동일한 내용을 보여 주는 것이 일반적이야.
즉 페이지 마다 쓸 필요없이 이렇게 별도의 파일(footer.php)에 넣어두고 include()로 불러 쓰는게 훨씬 더 편해.
또 회사 홈페이지로 사용하고 있는데 회사가 이사를 했어.
이제 하단의 주소를 변경해 주어야 하는데 각 메뉴별로 하단을 각각 작성했다면 주소를 수정하기 위해서는 각각 모든 파일들을 돌아 다니면 아래 쪽을 수정해야 해.
그렇지만 이 정보를 foonter.php 에 저장했다면 이 파일 하나만 고치면 사이트의 모든 페이지에 동시에 적용되겠지?
include() 를 사용하는 가장 큰 이유야.
footer.php 의 가장 아래쪽은 상단 주메뉴를 스마트폰에서 볼 때 주메뉴를 드롭다운으로 보여주는 [메뉴] 버튼을 처리하는 자바스크립트 코드가 있어.
이 자바스크립 코드에 대해서는 w3css 에서 역할에 대해서 간단히 설명했지?
결국 index.php 를 실행해서 마지막 footer.php 까지 다 불러오고 나면 실제 index.php 의 내용은 다음과 같이 될거야.
자, index.php 는 몇 줄 안되었는데 이렇게 조각조각으로 분리된 파일들을 다 불러 오고 나니 꽤 커다란 파일이 되었어.
그런데 이건 다른 웹사이트의 일반적인 페이지에 비하면 정말 엄청 작은 내용이야.
그런데 위 내용중 php 코드 부분들은 서버에서만 처리되는 함수기 때문에 브라우저 까지 오지는 않아.
결국, 브라우저에 오는 것은 여기에서 처리된 html 관련 부분들만 오게 되는 거고 사용자들은 php 가 처리를 다 끝낸 웹페이지만 보게 되는 거지.
최종적인 결과는 현재 보고 있는 웹페이지에서 마우스 우클릭한 뒤 [페이지 소스보기(Ctrl-U)] 를 통해 볼 수 있어.

어때, 충분히 이해 되지?
여기가 아주 중요해. 이 기본적인 개념만 이해하면 요기보드의 절반은 끝낸거와 다름없어.
결국, php로 홈페이지를 만든다는 것은 php의 각종 명령과 함수를 이용해서 하나의 완벽한 html 문서를 만든다는 것과 같아. (php 말고 asp, jsp도 마찬가지야.)
php의 echo문을 이용해서 계산된 결과를 보내 주기도 하고, <?php ~ ?> 부분이 아닌 곳은 있는 그대로 보여주고, 또 조건문(if)을 이용해서 어떤 경우에는 게시판 출력을 담당하는 파일을 불러오고 어떤 경우에는 게시글 작성용 파일을 불러오고… 이런 방식을 통해 최종 하나의 html 문서를 만드는 거지.
이러한 점은 보안에도 아주 유리해. 이 홈페이지의 소스코드만 봐서는 php 코드 내용을 전혀 알 수 없으니까.
그리고 이 소스를 보면 중간중간에 녹색으로 아래와 같이 주석이 보일 거야.
php의 주석은 보이지 않지만 html 의 주석은 소스보기에서도 그대로 보여.
(초보자들을 위해 내가 넣어 둔 주석이야.)
이 소스보기를 잘 활용하면 이 부분이 어떤 php 파일에서 만들어진 것인지 알 수 있잖아?
현재 보고 있는 페이지에서 어느 부분을 수정하고 싶으면 이 주석에서 알려 주는 php 파일을 찾아가 보면 거기가 바로 그 자리야.
내가 보드 이름을 ‘요기보드’라고 붙인 이유도 바로 이런 이유 때문이야.
요자리, 요기를 찾아보면서 공부하라는 의미로 지은 이름이야…. ㅎ
즉, 요기보드의 첫 화면은 이 index.php 파일이 만들어 낸 화면인 것이야.
▶ index.php
1. 에디터로 index.php 파일을 열어 봐.
- index.php
<?php
include_once('./_path.php');
$current_menu = '내홈피' ;
include_once('layout1.php'); // 1단 레이아웃 + 메인메뉴
?>
<!---- 본문내용 시작 (여기에 이페이지 본문에 들어갈 내용을 Html 로 입력) ---->
<div class="w3-content w3-padding-64 w3-border w3-white" style="max-width:1200px">
<div style="max-width:600px; margin:auto">
<br>
<h1>요기보드에 오신 것을 환영합니다.</h1>
<br><br>
<h4>현재 보고 있는 파일은 index.php 입니다.<h4>
<h4>이 파일을 에디터로 열고 이 자리를 메인화면을 꾸며 보세요.<h4>
</div> <!-- 600px -->
</div> <!-- 1200px -->
<!---- 본문내용 끝 ----------------------------------->
<?php
include_once('footer.php'); // 페이지 끝(Footer)
?>
파일내용을 보면 코드는 크게 세 부분으로 나뉜 것을 알 수 있어.
상단에 <?php … ?> 사이는 php 코드이고, 중간은 html 코드, 그리고 하단은 다시 php 코드로 되어 있어.
즉, 상단 php 코드로 레이아웃과 상단 메뉴를 만들고, 중간 html 코드로 본문의 내용을 보여주고 마지막 php 코드로 꼬리말을 생성한 거야.
우선 상단 php 코드 부분을 해석해 볼까?
▶ 환경설정 불러오기
2째 줄에서 include_once('./_path.php') 는 현재 폴더(./)에 있는 _path.php 파일을 불러왔어.(점 한개 (.)는 현재 폴더를 의미하고, 두개 (. .)는 상위폴더를 의미하는 것은 알지?)
그럼 현재 폴더에 있는 _path.php 를 에디터로 열어 보면..
<?php
include_once('./_config.php');
?>
에게~? 여기서 다시 현재 폴더에 있는 _config.php 파일을 불러오네?
왜 이렇게 했을까? 그냥 index.php 의 첫째 줄을 include_once('./_config.php'); 로 하면 되잖아??
맞아~ 그렇게 해도 돼.
그런데 왜 이렇게 했을까?
그것은 나중에 폴더와 파일들이 많아 질 때를 대비한 것이야.
여러분의 웹사이트가 점점 커져서 나중에 폴더가 수십개가 되고 또 폴더 안에 자식 폴더가 생기고 그 안에 다시 자식 폴더가 생기게 되면 환경설정 파일(_config.php)을 위치가 폴더에 따라 다양해 질 수 있어.
또 php 파일의 위치를 다른 폴더로 이동할 때도 있고, 보안을 위해 이 _config.php 파일의 위치를 꽁꽁 숨겨둘 수도 있어.
(실제 이런 웹사이트를 제작하면서 이런 일은 아주 자주 발생해)
그러면 그때 마다 각각의 php 파일을 찾아서 첫줄의 include_once('./_config.php'); 를 변경해 주어야 해.
예를들어 루트에 있던 abc.php 파일을 aa/bb/cc 폴더로 옮겼다면 _config.php 파일은 증조할아버지 폴더에 있는 것이 되므로 첫 줄을 include_once('../../../_config.php'); 로 수정해 줘야해.
그런데 모든 폴더 마다 _path.php 를 하나씩 두고 각 php 파일의 첫줄에는 include_once('./_path.php') 로 통일해 주는거야.
그리고 각 폴더에 있는 _path.php 에서 _config.php 의 위치를 알려 주는 거지.
이렇게 하면 여러분 사이트에 있는 모든 php 파일들은 어디로 이동시키던 상관없이 첫줄은 항상 현재 폴더의 _path.php를 부르고, 현재 폴더에 있는 _path.php 안에서 _config.php 를 부르니 각각의 php 파일을 수정할 필요가 없게 돼.
이해 돼?
처음엔 좀 어리둥절 할 수 있겠지만 사용하다 보면 자연스럽게 이해될거야.
실제 이 방법은 대부분의 웹보드에서 다 사용하는 방법이야.
어쨌든 궁극적으로 이 첫 줄 include_once('./_path.php') 은 결과적으로 바로 전장에서 보았던 설정파일인 _config.php 파일을 내용을 불러 오는 것이니 여기서 DB 접속정보, 각 폴더들의 상수값, 등을 정하면 될거야.
▶ $current_menu = '내홈피'
다음 줄은 현재 메뉴를 변수에 기억해 두는 것이야.그런데 이 $current_menu 는 메인 화면처럼 서브메뉴가 없는 화면에서는 별 의미가 없어.
나중에 서브메뉴(menu_sub.php)를 설명할 때 다시 할께.
▶ include_once('layout1.php')
다음 줄은 layout1.php 를 불러 왔어.에디터로 layout1.php 을 열어서 내용을 한 번 봐. 홈페이지 상단 부분에 대한 html 내용임을 알 수 있을거야.
즉 다른 파일(layout1.php)에 저장되어 있던 내용(<!doctype html> ~ <body>)을 이자리에 넣어주는 거야.
그런데 이 layout1.php 의 맨 아래줄을 보면 다음 라인이 있어.
<?php include_once('menu_main.php'); ?>
layout1.php 안에서 다시 menu_main.php 를 불러 오지?에디터로 다시 이 menu_main.php 을 열어서 내용을 봐.
이 menu_main.php 는 현재 홈페이지 상단의 [내홈피 홈피소개 게시판. .]을 구성하는 메인메뉴 내용을 저장하고 있는 파일이야.
이 menu_main.php 가 상단 주메뉴를 담당하고 있으니 주메뉴를 변경할 때는 이 파일의 내용만 수정하면 되겠지? (이 menu_main.php 안의 코드에 대해서는 다음 장에서 설명할께..)
자, 이제 부터는 홈페이지 메인화면에 보여 줄 내용을 여러분 마음대로 직접 html 로 입력하는 거지
여기는 여러분의 자유공간이야.
▶ include_once('footer.php')
index.php 의 맨 아래쪽을 보면 다시 <?php 로 시작하는 php 코드가 있고 foonter.php 를 불러 오고 있어.다시 에디터로 footer.php 를 열어 봐.
홈페이지의 맨 아래쪽을 담당하는 부분이야.
물론 이 부분 역시 include_once()를 사용하지 않고 직접 html 코드로 입력해도 상관없어.
그렇지만 대부분 웹사이트 화면의 하단은 사이트주소, 관리자, 연락처, 사이트맵 과 같은 항상 동일한 내용을 보여 주는 것이 일반적이야.
즉 페이지 마다 쓸 필요없이 이렇게 별도의 파일(footer.php)에 넣어두고 include()로 불러 쓰는게 훨씬 더 편해.
또 회사 홈페이지로 사용하고 있는데 회사가 이사를 했어.
이제 하단의 주소를 변경해 주어야 하는데 각 메뉴별로 하단을 각각 작성했다면 주소를 수정하기 위해서는 각각 모든 파일들을 돌아 다니면 아래 쪽을 수정해야 해.
그렇지만 이 정보를 foonter.php 에 저장했다면 이 파일 하나만 고치면 사이트의 모든 페이지에 동시에 적용되겠지?
include() 를 사용하는 가장 큰 이유야.
footer.php 의 가장 아래쪽은 상단 주메뉴를 스마트폰에서 볼 때 주메뉴를 드롭다운으로 보여주는 [메뉴] 버튼을 처리하는 자바스크립트 코드가 있어.
이 자바스크립 코드에 대해서는 w3css 에서 역할에 대해서 간단히 설명했지?
결국 index.php 를 실행해서 마지막 footer.php 까지 다 불러오고 나면 실제 index.php 의 내용은 다음과 같이 될거야.
define('YOGI', '3.0');
define('DB_HOST', 'localhost');
define('DB_USER', 'yogibbs');
define('DB_PASS', 'wjdrjs@88');
define('DB_NAME', 'yogibbs');
define('ROOT_PATH' , '/yogi3');
define('ADMIN_PATH' , '/yogi3/admin'); //관리자페이지 위치
define('IMG_PATH' , '/yogi3/img'); //그림파일 위치
. . . _config.php의 나머지 내용들 생략 . . .
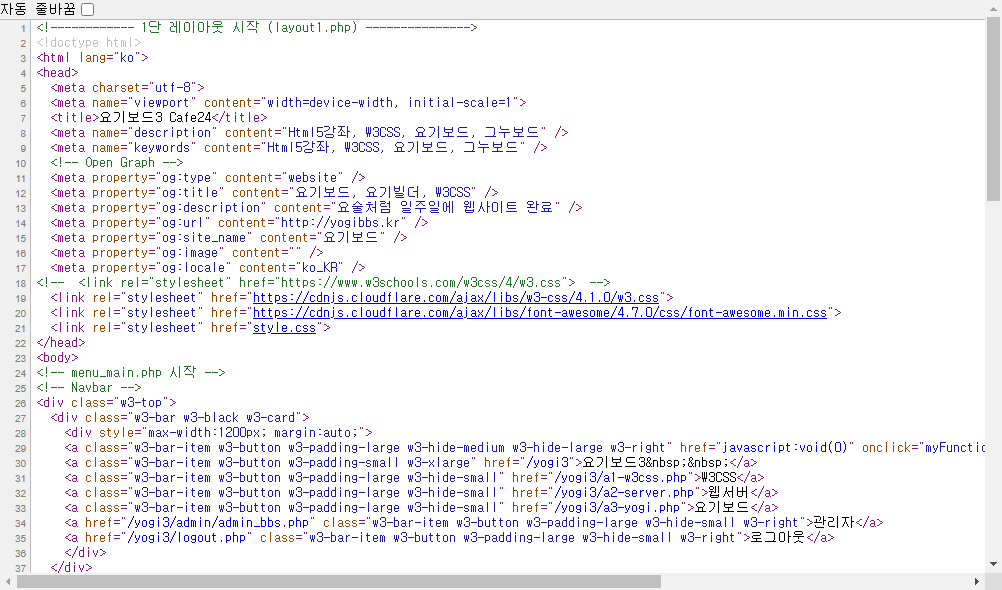
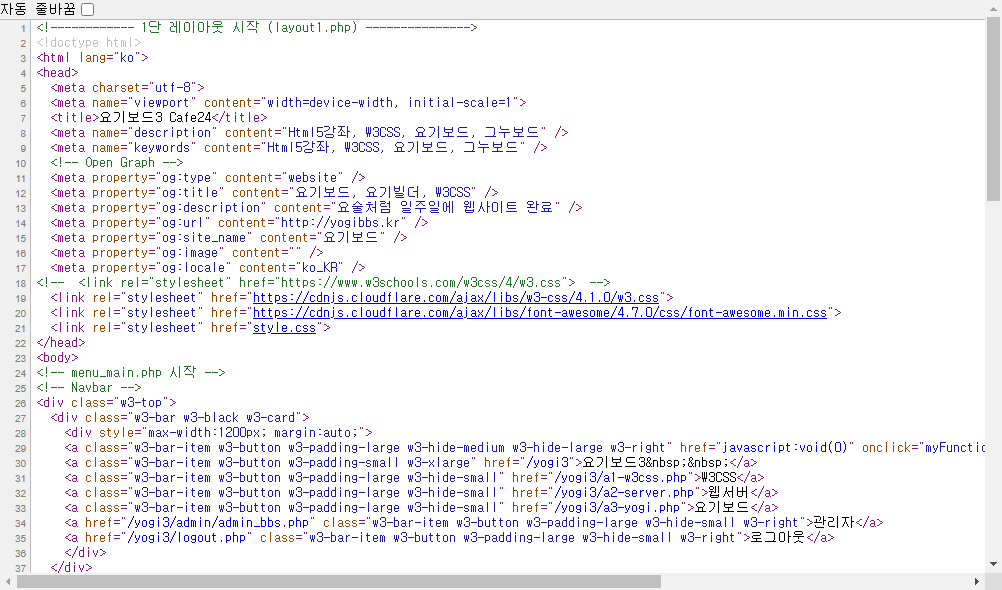
<!------------ 1단 레이아웃 시작 (layout1.php) --------------->
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>요기보드3 Cafe24</title>
. . . layout1.php . 나머지 내용들 생략 . . .
<!-- menu_main.php 시작 -->
<div class="w3-top">
<div class="w3-bar w3-black w3-card">
<div style="max-width:1200px; margin:auto;">
<a class="w3-bar-item w3-button w3-padding-large w3-hide-medium w3-hide-large w3-right" href="javascript:void(0)" onclick="myFunction()" title="Toggle Navigation Menu"><i class="fa fa-bars"></i></a>
<a class="w3-bar-item w3-button w3-padding-small w3-xlarge" href="<?=ROOT_PATH ?>">요기보드3 </a>
<a class="w3-bar-item w3-button w3-padding-large w3-hide-small" href="<?=ROOT_PATH ?>/w3css.php">W3CSS</a>
. . . memu_main.php 나머지 내용들 생략 . . .
<!---- 본문내용 시작 (여기에 이페이지 본문에 들어갈 내용을 Html 로 입력) ---->
<div class="w3-content w3-padding-64 w3-border w3-white" style="max-width:1200px">
<div style="max-width:600px; margin:auto">
<br>
<h1>요기보드에 오신 것을 환영합니다.</h1>
<br><br>
<h4>현재 보고 있는 파일은 index.php 입니다.<h4>
<h4>이 파일을 에디터로 열고 이 자리를 메인화면을 꾸며 보세요.<h4>
</div> <!-- 600px -->
</div> <!-- 1200px -->
<!---- 본문내용 끝 ----------------------------------->
<!---- 최하단 풋터 (footer.php) ----->
<!---- 하단 광고자리 -------->
<div style="max-width:1200px; margin:auto">
</div>
<footer class="w3-container w3-padding w3-center w3-opacity w3-light-grey w3-large">
<i class="fa fa-facebook-official w3-hover-opacity"></i>
<i class="fa fa-instagram w3-hover-opacity"></i>
<i class="fa fa-snapchat w3-hover-opacity"></i>
. . . footer.php 나머지 내용들 생략 . . .
자, index.php 는 몇 줄 안되었는데 이렇게 조각조각으로 분리된 파일들을 다 불러 오고 나니 꽤 커다란 파일이 되었어.
그런데 이건 다른 웹사이트의 일반적인 페이지에 비하면 정말 엄청 작은 내용이야.
그런데 위 내용중 php 코드 부분들은 서버에서만 처리되는 함수기 때문에 브라우저 까지 오지는 않아.
결국, 브라우저에 오는 것은 여기에서 처리된 html 관련 부분들만 오게 되는 거고 사용자들은 php 가 처리를 다 끝낸 웹페이지만 보게 되는 거지.
최종적인 결과는 현재 보고 있는 웹페이지에서 마우스 우클릭한 뒤 [페이지 소스보기(Ctrl-U)] 를 통해 볼 수 있어.

어때, 충분히 이해 되지?
여기가 아주 중요해. 이 기본적인 개념만 이해하면 요기보드의 절반은 끝낸거와 다름없어.
결국, php로 홈페이지를 만든다는 것은 php의 각종 명령과 함수를 이용해서 하나의 완벽한 html 문서를 만든다는 것과 같아. (php 말고 asp, jsp도 마찬가지야.)
php의 echo문을 이용해서 계산된 결과를 보내 주기도 하고, <?php ~ ?> 부분이 아닌 곳은 있는 그대로 보여주고, 또 조건문(if)을 이용해서 어떤 경우에는 게시판 출력을 담당하는 파일을 불러오고 어떤 경우에는 게시글 작성용 파일을 불러오고… 이런 방식을 통해 최종 하나의 html 문서를 만드는 거지.
이러한 점은 보안에도 아주 유리해. 이 홈페이지의 소스코드만 봐서는 php 코드 내용을 전혀 알 수 없으니까.
그리고 이 소스를 보면 중간중간에 녹색으로 아래와 같이 주석이 보일 거야.
php의 주석은 보이지 않지만 html 의 주석은 소스보기에서도 그대로 보여.
(초보자들을 위해 내가 넣어 둔 주석이야.)
<!-- 1단 레이아웃 시작 (skin/layout1.php) -->
<!-- menu_main.php 시작 -->
<!-- menu_main.php 시작 -->
이 소스보기를 잘 활용하면 이 부분이 어떤 php 파일에서 만들어진 것인지 알 수 있잖아?
현재 보고 있는 페이지에서 어느 부분을 수정하고 싶으면 이 주석에서 알려 주는 php 파일을 찾아가 보면 거기가 바로 그 자리야.
내가 보드 이름을 ‘요기보드’라고 붙인 이유도 바로 이런 이유 때문이야.
요자리, 요기를 찾아보면서 공부하라는 의미로 지은 이름이야…. ㅎ
| 목차 | 제 목 | 조회 |
|---|---|---|
| 요기보드 설치 | 826 | |
| 관리자 등록, 관리자 메뉴 | 548 | |
| 메인화면 ( index.php ) | 457 | |
| 홈피소개 ( intro.php ) | 475 | |
| 공지사항 ( notice.php ) | 506 | |
| bbs.php | 428 | |
| bbs_list.php | 373 | |
| 자유게시판 ( free.php ) | 369 | |
| bbs_edit.php | 307 | |
| bbs_view.php | 370 | |
| bbs_comment.php | 389 | |
| 회원가입 | 397 | |
| 로그인 | 425 | |
| 로그아웃 | 246 | |
| 관리자페이지 | 310 | |
| style.css 와 내 디자인 만들기 | 337 | |
| 폰트어썸 ( Font Awesome ) | 276 | |
| 다음에 할 일 | 380 |