W3CSS
사이드바
사이드바는 주로 상단의 주메뉴를 선택했을때, 해당 주메뉴에 대한 부메뉴를 보여 주는게 홈페이지에서 가장 일반적인 레이아웃이야.
이번에는 사이드바를 w3css를 이용해서 예쁘게 꾸며 보자구..
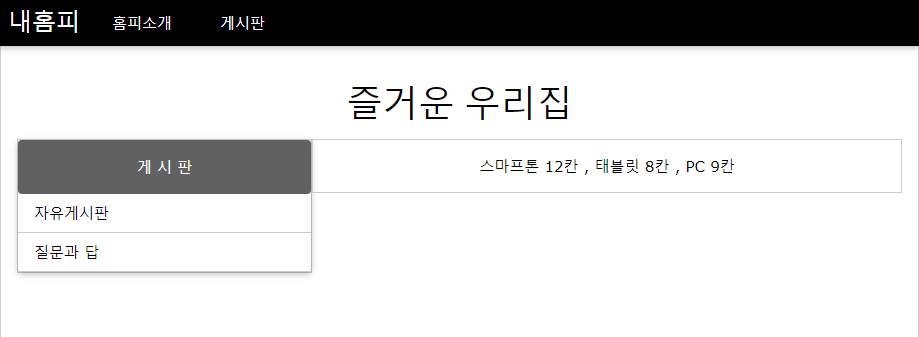
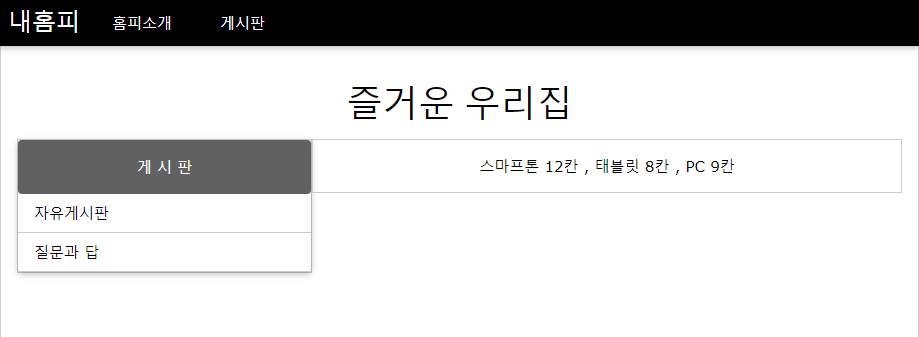
예를들어 우리 연습용 홈페이지의 상단 메뉴의 [게시판]을 선택하면 아래 그림과 같은 형태의 부메뉴가 사이드바에 나타나게 한다고 가정해 보자구.
 위 사이드바는 아래와 같은 소스로 만들 수 있어.
위 사이드바는 아래와 같은 소스로 만들 수 있어.
위 소스를 바로 전 장 [다단페이지(Grid)] 의 [<p>폰12칸,태블릿4칸,PC 3칸</p>] 자리에 대신 넣으면 화면 좌측의 부메뉴 자리에 들어가겠지?
이 상태에서 전장에서 마지막으로 했던 3단 짜리 이미지를 본문 쪽으로 옮기고, 윤곽을 보여주던 w3-border 을 빼면 아래 링크의 화면 처럼 깔끔하게 보이게 될거야.
여기서 다시 브라우저의 가로폭을 조절해 가면서 어떻게 보이는지 테스트해 보도록 해.
http://yogibbs.kr/w3cssDemo/w3SideBar.html
새로 나온 클래스에 대해서 간단하게 설명을 할께.
w3-round 는 박스의 모퉁이를 약간 둥글게 해주고,
w3-left-aling 는 박스 안의 글자들이 좌측정렬이 되게 해.
이제는 클래스 속성 이름만 가지고도 척척 이해가 되지?
여기는 a 태그를 사용해서 클릭하면 href="" 로 지정한 php 스크립파일로 이동하게 될거야.(현재는 한페이지 짜리여서 그냥 # 로 현재 위치에 그대로 있으라고 되어 있지만..)
이 a 태그에 대한 w3 클래스 속성을 보면..
바 형태의 아이템으로(w3-bar-item) 버튼모양을 하고(w3-button), 아래쪽에 줄을 긋는다(w3-border-bottom)
사이드바는 비교적 간단하지?
클래스 이름 만으로는 어떤 역할을 하는지 잘 모를 때는 일단 해당 클래스 이름을 임시로 살짝 바꿔 보도록 해.
예를들어 w3-button 이 어떤 역할을 하는지 잘 모르면 이름을 zw3-button 처럼 클래스 이름 앞에 z x 같은 임의의 문자를 하나 더 붙여서 저장하는 거야.
그리고 이렇게 저장하고 화면에서 [새로고침]을 해서 봐.
그러면 zw3-button 이라는 클래스는 스타일 파일에 없으므로 이 클래스는 작동을 하지 않을거야.
화면도 조금 어딘가 변하겠지?
이 차이점을 보면 이 클래스의 역할을 쉽게 이해할 수 있어.
그리고 나서 다시 임시로 변경한 클래스이름을 다시 원상태로 돌려 두면 되겠지?
만일 차이점이 전혀 없다면?
그럼 안써도 되는 클래스를 괜히 하나 더 쓰고 있는 것으로 생각할 수 있어.
모르는 클래스 나올 때 마다 일일이 메뉴얼 찾아가서 공부하는 것 보다 이게 훨씬 더 빠르고 쉽게 이해돼.
이번에는 사이드바를 w3css를 이용해서 예쁘게 꾸며 보자구..
예를들어 우리 연습용 홈페이지의 상단 메뉴의 [게시판]을 선택하면 아래 그림과 같은 형태의 부메뉴가 사이드바에 나타나게 한다고 가정해 보자구.

<div class="w3-card w3-bar-block w3-round w3-left-aling">
<div class="w3-center w3-dark-gray w3-padding-16 w3-round">게 시 판</div>
<a href="#" class="w3-bar-item w3-button w3-border-bottom">자유게시판</a>
<a href="#" class="w3-bar-item w3-button w3-border-bottom">질문과 답</a>
</div>
위 소스를 바로 전 장 [다단페이지(Grid)] 의 [<p>폰12칸,태블릿4칸,PC 3칸</p>] 자리에 대신 넣으면 화면 좌측의 부메뉴 자리에 들어가겠지?
이 상태에서 전장에서 마지막으로 했던 3단 짜리 이미지를 본문 쪽으로 옮기고, 윤곽을 보여주던 w3-border 을 빼면 아래 링크의 화면 처럼 깔끔하게 보이게 될거야.
여기서 다시 브라우저의 가로폭을 조절해 가면서 어떻게 보이는지 테스트해 보도록 해.
http://yogibbs.kr/w3cssDemo/w3SideBar.html
새로 나온 클래스에 대해서 간단하게 설명을 할께.
▶ w3-card w3-round w3-left-aling
w3-card 는 지정한 요소의 주위에 그림자 효과를 넣어서 카드 처럼 보이게 해줘.w3-round 는 박스의 모퉁이를 약간 둥글게 해주고,
w3-left-aling 는 박스 안의 글자들이 좌측정렬이 되게 해.
이제는 클래스 속성 이름만 가지고도 척척 이해가 되지?
▶ w3-center w3-dark-gray w3-padding-16
사이드바의 제목인 [게시판]은 w3-center 로 중앙 정렬을 시키고, 배경은 짙은회색(w3-dark-gray) , 주변의 패딩 여백은16px (w3-padding-16) 을 주었어▶ w3-bar-item w3-button w3-border-bottom
부메뉴의 첫번째 항목인 [자유게시판]이야.여기는 a 태그를 사용해서 클릭하면 href="" 로 지정한 php 스크립파일로 이동하게 될거야.(현재는 한페이지 짜리여서 그냥 # 로 현재 위치에 그대로 있으라고 되어 있지만..)
이 a 태그에 대한 w3 클래스 속성을 보면..
바 형태의 아이템으로(w3-bar-item) 버튼모양을 하고(w3-button), 아래쪽에 줄을 긋는다(w3-border-bottom)
사이드바는 비교적 간단하지?
Tips!
레이아웃이나 디자인을 위해 클래스를 적용할 때 내가 잘 쓰는 방법 하나 알려 줄께..클래스 이름 만으로는 어떤 역할을 하는지 잘 모를 때는 일단 해당 클래스 이름을 임시로 살짝 바꿔 보도록 해.
예를들어 w3-button 이 어떤 역할을 하는지 잘 모르면 이름을 zw3-button 처럼 클래스 이름 앞에 z x 같은 임의의 문자를 하나 더 붙여서 저장하는 거야.
그리고 이렇게 저장하고 화면에서 [새로고침]을 해서 봐.
그러면 zw3-button 이라는 클래스는 스타일 파일에 없으므로 이 클래스는 작동을 하지 않을거야.
화면도 조금 어딘가 변하겠지?
이 차이점을 보면 이 클래스의 역할을 쉽게 이해할 수 있어.
그리고 나서 다시 임시로 변경한 클래스이름을 다시 원상태로 돌려 두면 되겠지?
만일 차이점이 전혀 없다면?
그럼 안써도 되는 클래스를 괜히 하나 더 쓰고 있는 것으로 생각할 수 있어.
모르는 클래스 나올 때 마다 일일이 메뉴얼 찾아가서 공부하는 것 보다 이게 훨씬 더 빠르고 쉽게 이해돼.
| 목차 | 제 목 | 조회 |
|---|---|---|
| 1 | 반응형 웹 (Responsive Web) | 132 |
| 2 | Bootstrap 과 W3CSS | 379 |
| 3 | 메인페이지와 메인 메뉴 | 459 |
| 4 | 다단 페이지 (Grid) 와 레이아웃 | 250 |
| 5 | 사이드바 | 212 |
| 6 | 테이블 (w3-table) | 189 |
| 7 | 색상(w3-Color) | 180 |
| 8 | w3css 클래스 요약정리 | 178 |
| 9 | 그밖에 W3CSS의 모든 것 | 198 |