W3CSS
그밖에 W3CSS의 모든 것
이것으로 w3css 에 대한 교육은 끝났어.
"벌써? w3css 를 그렇게 자랑하더니 이게 끝이라구?.."
아니지, 그럴리가..
w3 에는 지금까지 배운 것 보다 훨씬 많은 어마어마한 기능들이 있어.
아마 홈페이지에서 거의 모든 요소에 대한 디자인을 다 구비하고 있다고 해도 과언이 아니야.
이제 w3css 를 사용하는 방법을 알았으니 필요한 것은 여러분이 가져다 쓰면 돼.
w3.css 에 대한 모든 것은 www.w3schools.com 찾을 수 있어.
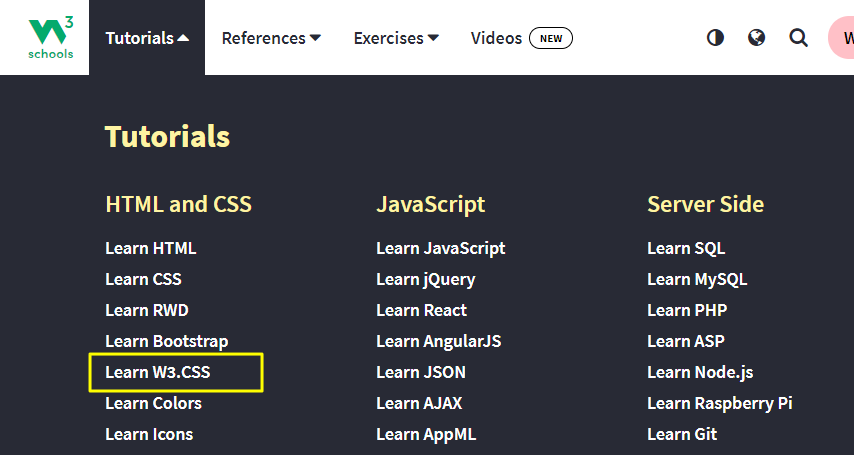
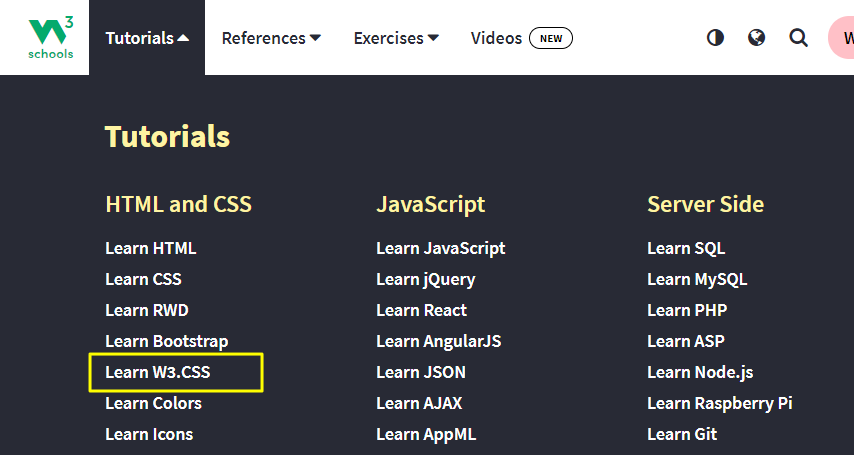
여기에 접속해서 상단 메뉴의 Tutorials (학습강좌) 를 클릭하고 Learn W3.CSS 를 선택해봐.
w3schools.com 바로가기

이 W3CSS 교육 화면에서 좌측의 메뉴들을 죽~ 훓어 가면서 내려가봐.
여러분들이 원하는 거의 모든 기능과 디자인에 대한 설명과 예제들이 한 가득 있어.
조금 전 배웠던 색상(Color)도 많이 쓰는 UI 별, 테마별로 별도로 설명하고 있어.
그리고 특히 좌측 메뉴의 맨 아래쪽에 있는 Example 을 꼭 보도록 해.
여기서 내가 학습용도로 사용하는 기초적인 형태 이외에 W3CSS 를 이용해 얼마나 다양한 화면구성을 할 수 있는지 생생하게 볼 수 있을거야.
마음에 드는 것을 찾으면 그대로 복사해서 가져다 쓰면 되겠지?
(사실 지금 학습용으로 사용하는 예제와 요기보드의 기본형태도 아래 템플릿의 첫번째 예제를 베껴 쓴거야...ㅎ)
W3CSS 데모보기
W3CSS 템플릿 보기
이 강의는 여러분에게 방향을 알려 주는게 목적이야.
그 길로 가면서 부딪치는 문제는 여러분들이 직접 해결해 가야하지 않겠어? 그게 진짜 실력이야.
"벌써? w3css 를 그렇게 자랑하더니 이게 끝이라구?.."
아니지, 그럴리가..
w3 에는 지금까지 배운 것 보다 훨씬 많은 어마어마한 기능들이 있어.
아마 홈페이지에서 거의 모든 요소에 대한 디자인을 다 구비하고 있다고 해도 과언이 아니야.
이제 w3css 를 사용하는 방법을 알았으니 필요한 것은 여러분이 가져다 쓰면 돼.
w3.css 에 대한 모든 것은 www.w3schools.com 찾을 수 있어.
여기에 접속해서 상단 메뉴의 Tutorials (학습강좌) 를 클릭하고 Learn W3.CSS 를 선택해봐.
w3schools.com 바로가기

이 W3CSS 교육 화면에서 좌측의 메뉴들을 죽~ 훓어 가면서 내려가봐.
여러분들이 원하는 거의 모든 기능과 디자인에 대한 설명과 예제들이 한 가득 있어.
조금 전 배웠던 색상(Color)도 많이 쓰는 UI 별, 테마별로 별도로 설명하고 있어.
그리고 특히 좌측 메뉴의 맨 아래쪽에 있는 Example 을 꼭 보도록 해.
여기서 내가 학습용도로 사용하는 기초적인 형태 이외에 W3CSS 를 이용해 얼마나 다양한 화면구성을 할 수 있는지 생생하게 볼 수 있을거야.
마음에 드는 것을 찾으면 그대로 복사해서 가져다 쓰면 되겠지?
(사실 지금 학습용으로 사용하는 예제와 요기보드의 기본형태도 아래 템플릿의 첫번째 예제를 베껴 쓴거야...ㅎ)
W3CSS 데모보기
W3CSS 템플릿 보기
이 강의는 여러분에게 방향을 알려 주는게 목적이야.
그 길로 가면서 부딪치는 문제는 여러분들이 직접 해결해 가야하지 않겠어? 그게 진짜 실력이야.
| 목차 | 제 목 | 조회 |
|---|---|---|
| 1 | 반응형 웹 (Responsive Web) | 43 |
| 2 | Bootstrap 과 W3CSS | 236 |
| 3 | 메인페이지와 메인 메뉴 | 299 |
| 4 | 다단 페이지 (Grid) 와 레이아웃 | 129 |
| 5 | 사이드바 | 107 |
| 6 | 테이블 (w3-table) | 104 |
| 7 | 색상(w3-Color) | 93 |
| 8 | w3css 클래스 요약정리 | 93 |
| 9 | 그밖에 W3CSS의 모든 것 | 108 |