W3CSS
다단 페이지 (Grid) 와 레이아웃
홈페이지의 레이아웃의 가장 흔한 형태가 2단으로 된 페이지야.
좌측에는 사이드메뉴가 있고, 우측에 본문이 들어가는 형태지.
2단으로 화면이 좀 심심하면 3단 레이아웃도 종종 사용하는 편이야.
그런데 위와 같이 흔한 구조의 레이아웃도 만들기가 쉽지 않다는 것은 여러분도 이미 겪어 봤을 거야.
좌측에 사이드나 본문의 <div> 를 float 로 띠우는 방식을 주로 사용하는데, 이게 조금만 잘못하면 사이드바가 아래로 내려가 버린다던지, 둘 사이의 간격이 너무 좁거나 넓고, 또 간신히 맞춰 놔도 브라우저 크기를 바꾸면 또 흐트러지고...
예전에는 이러한 문제들 때문에 메인화면의 구조를 아예 <table>태그로 만드는 경우도 아주 흔했고 지금도 만들기 귀찮으면 의뢰자 몰래 테이블로 구조를 짜는 개발자들도 많아.
그런데 이런 고생은 w3css 의 그리드(Grid)라는 개념의 클래스를 사용하면 싹 다 사라져.
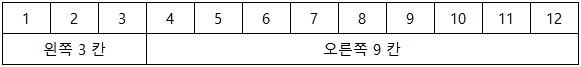
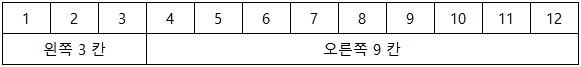
이때 좌측, 우측의 칸의 합계가 12 가 되도록 구성하면 끝이야.
 아래 소스를 보자구.
아래 소스를 보자구.
w3-row 는 한 줄을 뜻해.
이 한 줄 안에서 칸을 어떻게 나눌 것인지는 w3-col 을 이용해서 구성하는거야.
위 소스를 보면 첫번째 <div class="w3-row"> 안에 포함된 <div class="w3-col m4 l3">는 w3-col 클래스를 사용했어.
w3-col 뒤의 속성에서 s , m, l 은 각각 Small(스마트폰), Medium(태블릿), Large(PC모니터) 를 뜻해.
그러므로 좌측 사이드바는 "작은화면에서는 12칸 전체를 사용하고, 중간화면은 4칸, 큰화면에서는 3칸의 크기를 가져라."는 뜻이 되겠지.
작은화면 12칸을 뜻하는 s12 는 없는데, 없으면 12칸 전체를 사용하는 거야.
그러므로 스마트폰 화면(작은화면)에서는 왼쪽 w3-col 이 전체를 차지하고 나면, 오른쪽 w3-col 은 갈 때가 없으니 아래로 내려가겠지?
이어 두번째 본문 자리인 <div class="w3-col m8 l9">를 보면 "작은화면에서는 12칸 전체를 사용하고, 중간화면은 8칸, 큰화면에서는 9칸의 크기를 가져라."
여기서 사이드바와 본문의 칸수를 합해서 12가 되도록 비율을 정하면 되는거야.
여기도 s 의 크기가 없으니 12칸 전체를 사용하게 되겠지?
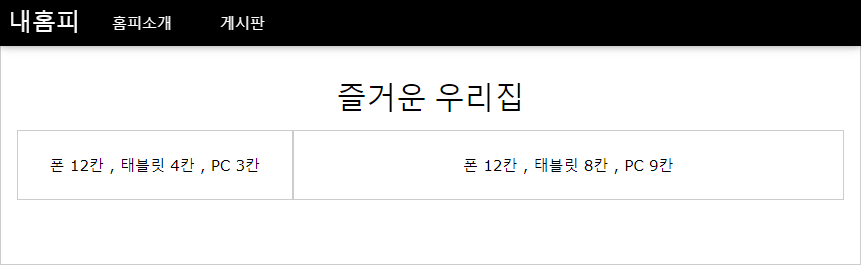
이제 위 소스를 전 장에서 만든 메인페이지의 본문 자리의 <h2>즐거운우리집</h2> 바로 아래 줄에 복사해 넣고 브라우저에서 새로고침 해봐.
브라우저의 사이즈에 따라 비율이 변하는 것을 볼 수 있을거야.
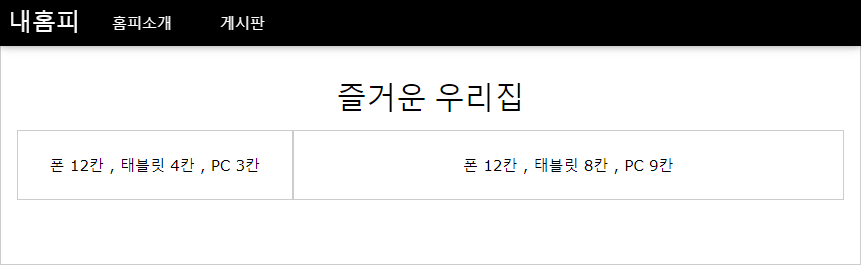
 여기까지 따라했으면 결과는 아래와 같아.
여기까지 따라했으면 결과는 아래와 같아.
데모 링크에 들어가 마우스로 브라우저 가로폭을 줄였다 늘였다 하면서 화면의 반응을 한 번 체크해 보도록 해.
http://yogibbs.kr/w3cssDemo/w3Grid1.html
이렇듯 그리드를 이용해서 사이드바, 본문을 구분하면 화면 사이즈가 변할 때 화면 구조가 깨질 일도 없고, 또 스마트폰, 태블릿, PC 어디서 보더라도 기기에 딱 맞는 화면을 볼 수 있어.
또 2단 뿐만 아니라 3단, 4단 짜리도 얼마든지 만들 수 있어.
3단으로 할때는 맨 아래에 <div class="w3-col ..> 섹션만 하나더 추가하면 되겠지?
그리고 이 3개 칸 각각의 크기 합이 12 만 되도록 조정하면 돼.
위와 같은 방법을 이용하면 레이아웃을 12분의 1 단위로 스마트폰, 태블릿, 모니터의 3가지 화면에서 각각 어떻게 보이게 할 것인지 아주 정교하게 설계할 수 있지만 사실 대부분의 홈페이지는 2단,3단 정도가 가장 일반적이야.
그래서 w3css에서는 가장 많이 사용하는 형태는 별도의 클래스 이름으로 만들어 두었어.
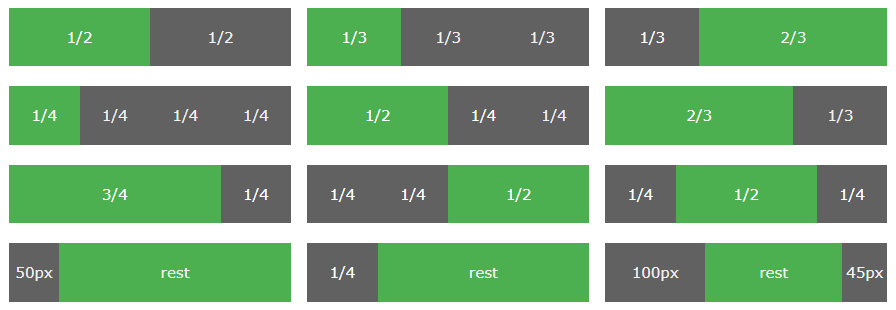
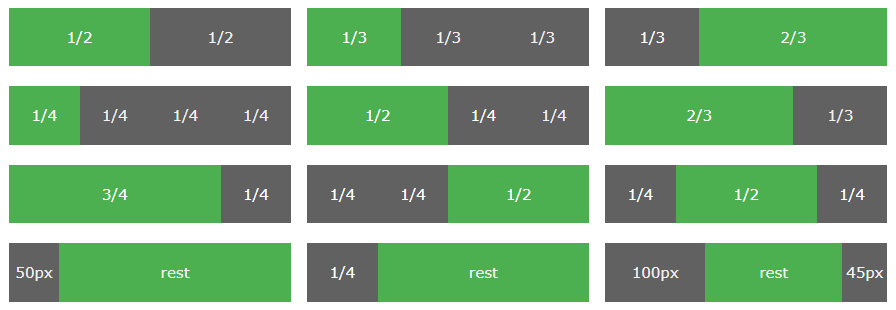
아래와 같은 형태들이야.
 즉 그리드 중에서 1/2, 1/3, 1/4 은 아래와 같이 별도 이름의 클래스로 제공해.
즉 그리드 중에서 1/2, 1/3, 1/4 은 아래와 같이 별도 이름의 클래스로 제공해.
이 클래스들은 모두 태블릿(medium)과 모니터(large)에 적용되는 클래스들이야.
앞서 w3-col 에서는 s m l 을 이용해서 스마트폰,태블릿,모니터 각각에서 어떻게 배치될지를 정했다면 이 클래스들은 [스마트폰]과 [태블릿과 모니터] 2가지의 화면 크기로 구분해 반응한다는 점이다. (대부분은 이걸로 충분하거든)
만일 브라우저의 가로 사이즈가 스마트폰(small) 이하로 작아지면 각 셀들은 전체 100% 가로사이즈를 가지게 돼.
즉 태블릿 이상의 크기에서 가로3단으로 되어 있던 화면은 스마트폰에서는 2단,3단은 아래로 내려 가는 형태로 보이게 돼.
여기도 예제를 한 번 보자구.
위에서 만든 2단 div 아래에 3단 짜리 레이아웃을 w3-third 클래스를 이용해 만들어 볼거야.
이 3단은 그림을 여러장을 배치할 때 아주 유용하게 사용할 수 있어.
위 코드 아래에 아래 코드를 추가해 봐.
w3-third 클래스 3개를 사용해서 그림들을 3단으로 배치했어.
(w3-third 이 1/3 을 뜻하니까 3개면 3/3 = 100% 가로를 차지하게 되겠지?)
그리고 각 그림들을 감싸는 div 에는 w3-padding 클래스를 줘서 적당한 간격을 가지도록 했어.
그림을 보여주는 img 태그를 보면 w3-image 라는 클래스를 사용한 것을 볼 수 있는데, 이 클래스를 사용하면 화면의 크기에 맞게 그림 사이즈를 자동으로 변경해 줘. 나름 아주 편리한 클래스야.
나중에 w3css 메뉴얼을 보면 그림에도 다양한 효과를 줄 수 있는 여러가지 클래스들이 있어.
여기까지 따라했으면 결과는 아래와 같아.
데모 링크에 들어가 마우스로 브라우저 가로폭을 줄였다 늘였다 하면서 화면의 반응을 한 번 체크해 보도록 해.
http://yogibbs.kr/w3cssDemo/w3Grid2.html
어때? 다단 구성이 너무 쉬워서 놀랍지 않아?
이 그리드 하나만 가지고도 w3css 를 사용할 충분한 이유가 될거야.
좌측에는 사이드메뉴가 있고, 우측에 본문이 들어가는 형태지.
2단으로 화면이 좀 심심하면 3단 레이아웃도 종종 사용하는 편이야.
그런데 위와 같이 흔한 구조의 레이아웃도 만들기가 쉽지 않다는 것은 여러분도 이미 겪어 봤을 거야.
좌측에 사이드나 본문의 <div> 를 float 로 띠우는 방식을 주로 사용하는데, 이게 조금만 잘못하면 사이드바가 아래로 내려가 버린다던지, 둘 사이의 간격이 너무 좁거나 넓고, 또 간신히 맞춰 놔도 브라우저 크기를 바꾸면 또 흐트러지고...
예전에는 이러한 문제들 때문에 메인화면의 구조를 아예 <table>태그로 만드는 경우도 아주 흔했고 지금도 만들기 귀찮으면 의뢰자 몰래 테이블로 구조를 짜는 개발자들도 많아.
그런데 이런 고생은 w3css 의 그리드(Grid)라는 개념의 클래스를 사용하면 싹 다 사라져.
▶ 그리드(Grid)란
'그리드'란 우리 말로 '격자?' 뭐 이런 뜻인데, 브라우저 화면의 가로를 총 12개의 칸(컬럼)으로 나누어서 좌측에 몇개, 우측에 몇개를 배분해서 좌측,우측을 구분하는 개념이야.이때 좌측, 우측의 칸의 합계가 12 가 되도록 구성하면 끝이야.

<div class="w3-row">
<div class="w3-border w3-padding w3-col m4 l3">
<p>폰 12칸 , 태블릿 4칸 , PC 3칸</p>
</div>
<div class="w3-border w3-padding w3-col m8 l9">
<p>폰 12칸 , 태블릿 8칸 , PC 9칸</p>
</div>
</div>
w3-row 는 한 줄을 뜻해.
이 한 줄 안에서 칸을 어떻게 나눌 것인지는 w3-col 을 이용해서 구성하는거야.
위 소스를 보면 첫번째 <div class="w3-row"> 안에 포함된 <div class="w3-col m4 l3">는 w3-col 클래스를 사용했어.
w3-col 뒤의 속성에서 s , m, l 은 각각 Small(스마트폰), Medium(태블릿), Large(PC모니터) 를 뜻해.
그러므로 좌측 사이드바는 "작은화면에서는 12칸 전체를 사용하고, 중간화면은 4칸, 큰화면에서는 3칸의 크기를 가져라."는 뜻이 되겠지.
작은화면 12칸을 뜻하는 s12 는 없는데, 없으면 12칸 전체를 사용하는 거야.
그러므로 스마트폰 화면(작은화면)에서는 왼쪽 w3-col 이 전체를 차지하고 나면, 오른쪽 w3-col 은 갈 때가 없으니 아래로 내려가겠지?
이어 두번째 본문 자리인 <div class="w3-col m8 l9">를 보면 "작은화면에서는 12칸 전체를 사용하고, 중간화면은 8칸, 큰화면에서는 9칸의 크기를 가져라."
여기서 사이드바와 본문의 칸수를 합해서 12가 되도록 비율을 정하면 되는거야.
여기도 s 의 크기가 없으니 12칸 전체를 사용하게 되겠지?
이제 위 소스를 전 장에서 만든 메인페이지의 본문 자리의 <h2>즐거운우리집</h2> 바로 아래 줄에 복사해 넣고 브라우저에서 새로고침 해봐.
브라우저의 사이즈에 따라 비율이 변하는 것을 볼 수 있을거야.

데모 링크에 들어가 마우스로 브라우저 가로폭을 줄였다 늘였다 하면서 화면의 반응을 한 번 체크해 보도록 해.
http://yogibbs.kr/w3cssDemo/w3Grid1.html
이렇듯 그리드를 이용해서 사이드바, 본문을 구분하면 화면 사이즈가 변할 때 화면 구조가 깨질 일도 없고, 또 스마트폰, 태블릿, PC 어디서 보더라도 기기에 딱 맞는 화면을 볼 수 있어.
또 2단 뿐만 아니라 3단, 4단 짜리도 얼마든지 만들 수 있어.
3단으로 할때는 맨 아래에 <div class="w3-col ..> 섹션만 하나더 추가하면 되겠지?
그리고 이 3개 칸 각각의 크기 합이 12 만 되도록 조정하면 돼.
▶ w3-half w3-third w3-quarter
그리드를 이용한 방법 보다 더 쉬운 클래스도 있어.위와 같은 방법을 이용하면 레이아웃을 12분의 1 단위로 스마트폰, 태블릿, 모니터의 3가지 화면에서 각각 어떻게 보이게 할 것인지 아주 정교하게 설계할 수 있지만 사실 대부분의 홈페이지는 2단,3단 정도가 가장 일반적이야.
그래서 w3css에서는 가장 많이 사용하는 형태는 별도의 클래스 이름으로 만들어 두었어.
아래와 같은 형태들이야.

| 1/2 | w3-half | 가로의 1/2 크기 |
| 1/3 | w3-third | 가로의 1/3 크기 |
| 2/3 | w3-twothird | 가로의 2/3 크기 |
| 1/4 | w3-quarter | 가로의 1/4 크기 |
| 3/4 | w3-threequarter | 가로의 3/4 크기 |
| 나머지 | w3-rest | 크기가 정해진 셀외의 나머지 크기전체 |
이 클래스들은 모두 태블릿(medium)과 모니터(large)에 적용되는 클래스들이야.
앞서 w3-col 에서는 s m l 을 이용해서 스마트폰,태블릿,모니터 각각에서 어떻게 배치될지를 정했다면 이 클래스들은 [스마트폰]과 [태블릿과 모니터] 2가지의 화면 크기로 구분해 반응한다는 점이다. (대부분은 이걸로 충분하거든)
만일 브라우저의 가로 사이즈가 스마트폰(small) 이하로 작아지면 각 셀들은 전체 100% 가로사이즈를 가지게 돼.
즉 태블릿 이상의 크기에서 가로3단으로 되어 있던 화면은 스마트폰에서는 2단,3단은 아래로 내려 가는 형태로 보이게 돼.
여기도 예제를 한 번 보자구.
위에서 만든 2단 div 아래에 3단 짜리 레이아웃을 w3-third 클래스를 이용해 만들어 볼거야.
이 3단은 그림을 여러장을 배치할 때 아주 유용하게 사용할 수 있어.
위 코드 아래에 아래 코드를 추가해 봐.
<!-- 3단 레이아웃 -->
<div class="w3-row-padding">
<div class="w3-third w3-padding">
<img src="img1.jpg" class="w3-image" alt="다단 테스트 그림1">
</div>
<div class="w3-third w3-padding">
<img src="img2.jpg" class="w3-image" alt="다단 테스트 그림2">
</div>
<div class="w3-third w3-padding">
<img src="img3.jpg" class="w3-image" alt="다단 테스트 그림3">
</div>
</div>
w3-third 클래스 3개를 사용해서 그림들을 3단으로 배치했어.
(w3-third 이 1/3 을 뜻하니까 3개면 3/3 = 100% 가로를 차지하게 되겠지?)
그리고 각 그림들을 감싸는 div 에는 w3-padding 클래스를 줘서 적당한 간격을 가지도록 했어.
그림을 보여주는 img 태그를 보면 w3-image 라는 클래스를 사용한 것을 볼 수 있는데, 이 클래스를 사용하면 화면의 크기에 맞게 그림 사이즈를 자동으로 변경해 줘. 나름 아주 편리한 클래스야.
나중에 w3css 메뉴얼을 보면 그림에도 다양한 효과를 줄 수 있는 여러가지 클래스들이 있어.
여기까지 따라했으면 결과는 아래와 같아.
데모 링크에 들어가 마우스로 브라우저 가로폭을 줄였다 늘였다 하면서 화면의 반응을 한 번 체크해 보도록 해.
http://yogibbs.kr/w3cssDemo/w3Grid2.html
어때? 다단 구성이 너무 쉬워서 놀랍지 않아?
이 그리드 하나만 가지고도 w3css 를 사용할 충분한 이유가 될거야.
| 목차 | 제 목 | 조회 |
|---|---|---|
| 1 | 반응형 웹 (Responsive Web) | 132 |
| 2 | Bootstrap 과 W3CSS | 379 |
| 3 | 메인페이지와 메인 메뉴 | 459 |
| 4 | 다단 페이지 (Grid) 와 레이아웃 | 250 |
| 5 | 사이드바 | 211 |
| 6 | 테이블 (w3-table) | 189 |
| 7 | 색상(w3-Color) | 180 |
| 8 | w3css 클래스 요약정리 | 178 |
| 9 | 그밖에 W3CSS의 모든 것 | 198 |