자바스크립트
개발자 도구, 콘솔
여기서 잠깐 브라우저의 특수기능을 배우고 진행할거야.
자바스크립트로 코드를 넣었는데 에러가 발생하면 어떤 일이 벌어질까?
음~ 보통은 내가 원하는 대로 작동만 안할 뿐 아무 일도 일어나지 않아. 화면은 보통 그대로 있어.
대부분의 다른 프로그램은 에러가 발생하면 컴파일이 안되서 시작이 안되거나, 팝업창이 뜨던지 하는데 자바스크립트는 웹페이지를 이루는 Hmtl 의 보조역할이기 때문에 에러를 캐치하기 쉽지 않아.
그래서 브라우저에서 제공하는 것이 바로 '개발자 도구'야.
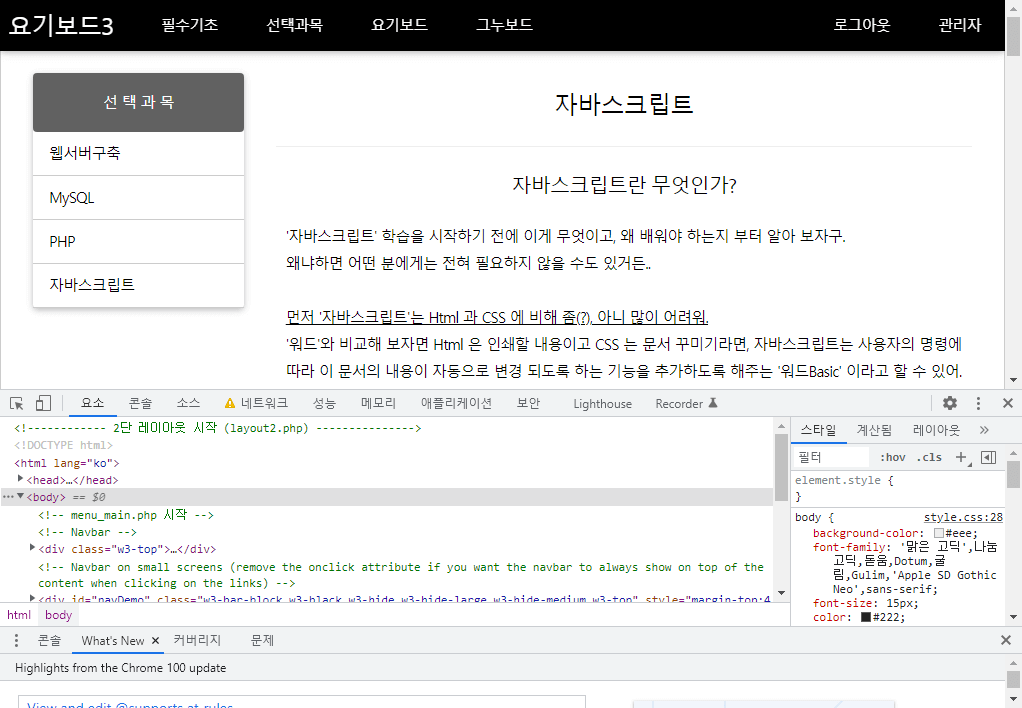
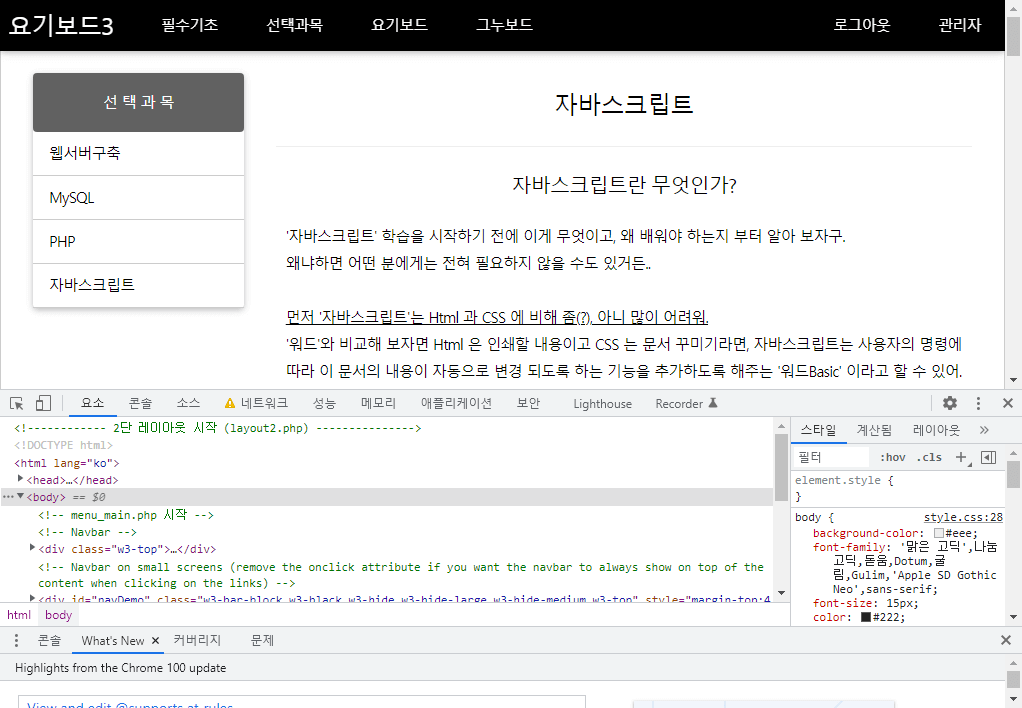
 이 개발자 도구는 브라우저에서 F12 키를 치면 보여. (크롬, FireFox, 에지의 경우)
이 개발자 도구는 브라우저에서 F12 키를 치면 보여. (크롬, FireFox, 에지의 경우)
여기에는 현재 보고 있는 웹페이지에 대한 모든 정보들이 있어.
[요소] 탭에서는 웹페이지의 내용과 구조, CSS 스타일을 확인할 수 있어.
메뉴 중 [콘솔]은 자바스크립트 개발자에게 가장 중요한 곳이야.
이곳에서 에러 내용을 확인할 수 있고, 또 일부 간단한 명령은 여기서 직접 입력해서 결과를 확인해 볼 수도 있어.
그러므로 앞으로 여러분이 자바스크립트가 있는 웹페이지를 만들 때 "어? 왜 안되지?.." 하는 순간이 오면 이 개발자도구를 열고 확인해 보도록 해.
십중팔구 여기서 문제점을 찾아낼 수 있을거야.
한 번 연습을 해볼까?
그리고 [확인] 버튼을 누르면 메시지 창에 '홍길동'이 보일거야.
새로고침을 하면 브라우저에서는 아무런 변화가 없어 보여.
그러나 [확인] 버튼을 누르면 '홍길동'이 나와야 하는데 아무런 반응도 없는 것을 알 수 있어.
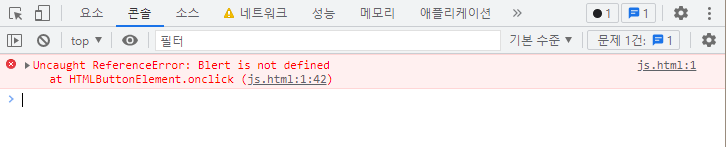
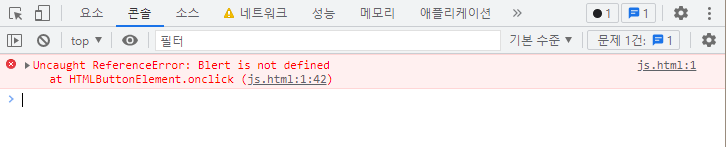
 에러가 영어지만 대충 해석해 보면 "blert 가 정의되지 않았습니다."
에러가 영어지만 대충 해석해 보면 "blert 가 정의되지 않았습니다."
라고 하면서 아래쪽에 js.html 의 1줄 42 칸 까지 위치를 알려 주고 있어.
또 밑줄을 더블클릭해 보면 정확히 소스에서 그 자리로 이동해서 확인할 수 있어.
이처럼 자바스크립트가 내 생각대로 작동하지 않는다면 이 '콘솔' 창을 통해 에러를 확인할 수 있어.
여러분이 자주 가는 사이트에 가서도 F12 키로 개발자도구창에 가서 콘솔창을 한 번 봐.
심지어 네이버 같은 대형 사이트에서도 얼마나 많은 에러가 있는지 보면 아마 깜작 놀랄 걸?
그리고 이 콘솔창에서는 자바스크립트 코드를 직접 입력해서 결과를 볼 수도 있어.
위 명령어 아래 줄 > 자리를 마우스를 클릭하고 아래 내용을 키보드로 차례로 입력을 해봐.
여기서 console.log( ) 역시 자바스크립트의 명령인데, ( ) 안의 내용을 이 개발자도구의 콘솔창에 출력하라는 뜻이야.
전장에서 배운 변수의 개념이 눈으로 보면서 이해 되지 않아?
이처럼 이 콘솔창은 에러를 찾는 용도 외에 작은 코드들을 직접 입력해서 결과를 확인하는 용도로도 많이 사용해.
이 개발자도구 창은 콘솔창 외에도 현재 보고 있는 웹페이지에 대해 거의 모든 정보들을 다 확인하고 분석할 수 있는 창이야.
상단의 다른 탭들도 두루 살펴 보면서 각 메뉴들이 무슨 역할을 하는지 살펴보고 다음장으로 넘어 가도록 해.
자, 이제 에러를 찾는 방법을 알았으니 본격적으로 코딩에 들어가 볼까?
자바스크립트로 코드를 넣었는데 에러가 발생하면 어떤 일이 벌어질까?
음~ 보통은 내가 원하는 대로 작동만 안할 뿐 아무 일도 일어나지 않아. 화면은 보통 그대로 있어.
대부분의 다른 프로그램은 에러가 발생하면 컴파일이 안되서 시작이 안되거나, 팝업창이 뜨던지 하는데 자바스크립트는 웹페이지를 이루는 Hmtl 의 보조역할이기 때문에 에러를 캐치하기 쉽지 않아.
그래서 브라우저에서 제공하는 것이 바로 '개발자 도구'야.

여기에는 현재 보고 있는 웹페이지에 대한 모든 정보들이 있어.
[요소] 탭에서는 웹페이지의 내용과 구조, CSS 스타일을 확인할 수 있어.
메뉴 중 [콘솔]은 자바스크립트 개발자에게 가장 중요한 곳이야.
이곳에서 에러 내용을 확인할 수 있고, 또 일부 간단한 명령은 여기서 직접 입력해서 결과를 확인해 볼 수도 있어.
그러므로 앞으로 여러분이 자바스크립트가 있는 웹페이지를 만들 때 "어? 왜 안되지?.." 하는 순간이 오면 이 개발자도구를 열고 확인해 보도록 해.
십중팔구 여기서 문제점을 찾아낼 수 있을거야.
한 번 연습을 해볼까?
1. 에디터에서 아래와 같은 내용을 입력해서 js.html 이라는 이름으로 저장해.
<p>너의 이름은?<button onclick="alert('홍길동')">확인</button></p>
2. 윈도우 탐색기에서 저장한 파일을 찾아 마우스로 끌어서 브라우저에 갖다 놔.
너의이름은? [확인] 이라는 문장이 뜨겠지?그리고 [확인] 버튼을 누르면 메시지 창에 '홍길동'이 보일거야.
3. 브라우저에서 F12 키를 쳐서 '개발자도구' 창을 열고 상단의 [콘솔] 을 클릭해.
현재는 코드에 별 문제가 없으니 아무런 내용도 없을거야.4. 에디터에 가서 alert 명령을 blert 로 살짝 바꾸고 저장해. 그리고 브라우저에서 F5 새로고침
일부터 명령을 오타로 입력해 본 거야.새로고침을 하면 브라우저에서는 아무런 변화가 없어 보여.
그러나 [확인] 버튼을 누르면 '홍길동'이 나와야 하는데 아무런 반응도 없는 것을 알 수 있어.
5. 브라우저의 개발자도구 창을 다시 확인해 봐.
아래 그림 처럼 에러 내용이 표시 될거야.
라고 하면서 아래쪽에 js.html 의 1줄 42 칸 까지 위치를 알려 주고 있어.
또 밑줄을 더블클릭해 보면 정확히 소스에서 그 자리로 이동해서 확인할 수 있어.
이처럼 자바스크립트가 내 생각대로 작동하지 않는다면 이 '콘솔' 창을 통해 에러를 확인할 수 있어.
여러분이 자주 가는 사이트에 가서도 F12 키로 개발자도구창에 가서 콘솔창을 한 번 봐.
심지어 네이버 같은 대형 사이트에서도 얼마나 많은 에러가 있는지 보면 아마 깜작 놀랄 걸?
그리고 이 콘솔창에서는 자바스크립트 코드를 직접 입력해서 결과를 볼 수도 있어.
위 명령어 아래 줄 > 자리를 마우스를 클릭하고 아래 내용을 키보드로 차례로 입력을 해봐.
alert('강아지');
let a = 1;
let b = 2;
let c = a + b;
console.log(c);
a = 'Good ';
b = ' Morning';
console.log(a + b);
여기서 console.log( ) 역시 자바스크립트의 명령인데, ( ) 안의 내용을 이 개발자도구의 콘솔창에 출력하라는 뜻이야.
전장에서 배운 변수의 개념이 눈으로 보면서 이해 되지 않아?
이처럼 이 콘솔창은 에러를 찾는 용도 외에 작은 코드들을 직접 입력해서 결과를 확인하는 용도로도 많이 사용해.
이 개발자도구 창은 콘솔창 외에도 현재 보고 있는 웹페이지에 대해 거의 모든 정보들을 다 확인하고 분석할 수 있는 창이야.
상단의 다른 탭들도 두루 살펴 보면서 각 메뉴들이 무슨 역할을 하는지 살펴보고 다음장으로 넘어 가도록 해.
자, 이제 에러를 찾는 방법을 알았으니 본격적으로 코딩에 들어가 볼까?
| 목차 | 제 목 | 조회 |
|---|---|---|
| 1 | 자바스크립트란 무엇인가? | 119 |
| 2 | script 와 alert | 118 |
| 3 | 변수, 상수, 배열 | 119 |
| 4 | 개발자 도구, 콘솔 | 103 |
| 5 | 조건문(if) 반복문(for) | 99 |
| 6 | 함수(function) | 113 |
| 7 | DOM | 101 |
| 8 | 감추기, 보이기 | 112 |
| 9 | 내용 바꾸기 | 98 |
| 10 | 입력내용 검사 | 98 |
| 11 | AJAX | 105 |
| 12 | 타이머 | 97 |
| 13 | 모달(Modal) | 92 |
| 14 | 객체와 JSON | 110 |
| 15 | [실전] 감추기, 보이기, 토글 | 63 |
| 16 | [실전] 슬라이딩 효과 | 42 |
| 17 | [실전] slideUp , slideDown , slideToggle | 45 |
| 18 | [실전] 슬라이드쇼 만들기 (1) | 49 |
| 19 | [실전] 슬라이드쇼 만들기 (2) | 45 |
| 20 | [실전] 슬라이드쇼 만들기 (3) - 외부 라이브러리 사용 | 54 |
| 21 | [실전] 마우스 스크롤 | 61 |
| 22 | [실전] 나 만의 라이브러리 만들기 | 54 |
| 23 | 스스로 공부하기 | 101 |